This article describes how to add HTML code into the header of all pages, or just one page, of a website.
How to add HTML code into the header of all pages
Adding HTML code into the header of all pages is possible with SiteBuilder. In some external service manuals, adding code in the header can also be described as adding code between the <head> and </head> tags on your site.
- Click on Settings.

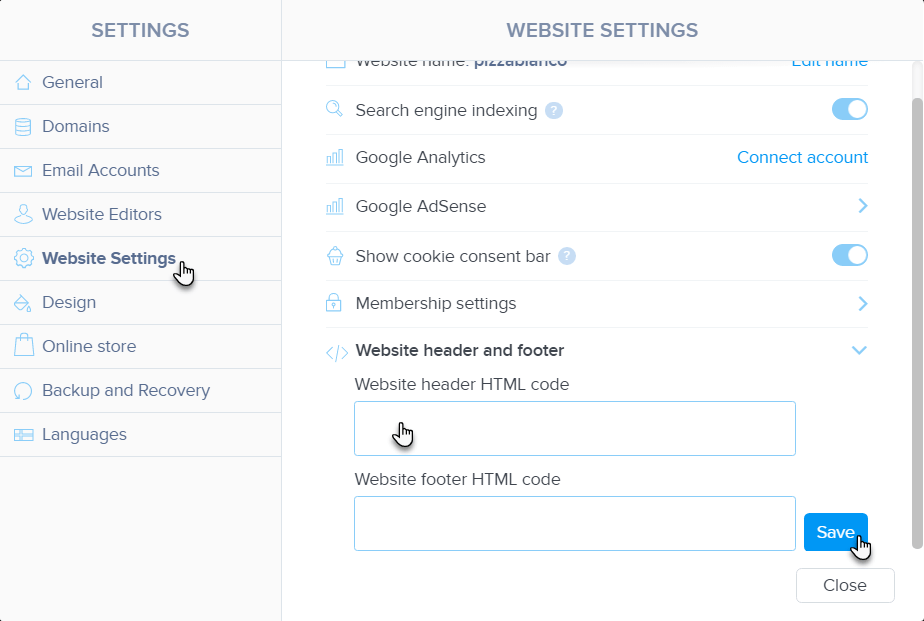
- Go to Website Settings and find the HTML header/footer on the right and paste the code into the prepared window. Then click Save and publish the changes.

The code is added into the header of all pages when you embed the Facebook Pixel on your site, or when you insert the basic code to link to Google AdSense for example. If you add additional code into the header, just paste it below the existing one.
How to add HTML code into the header of a particular page
- Click on PAGES

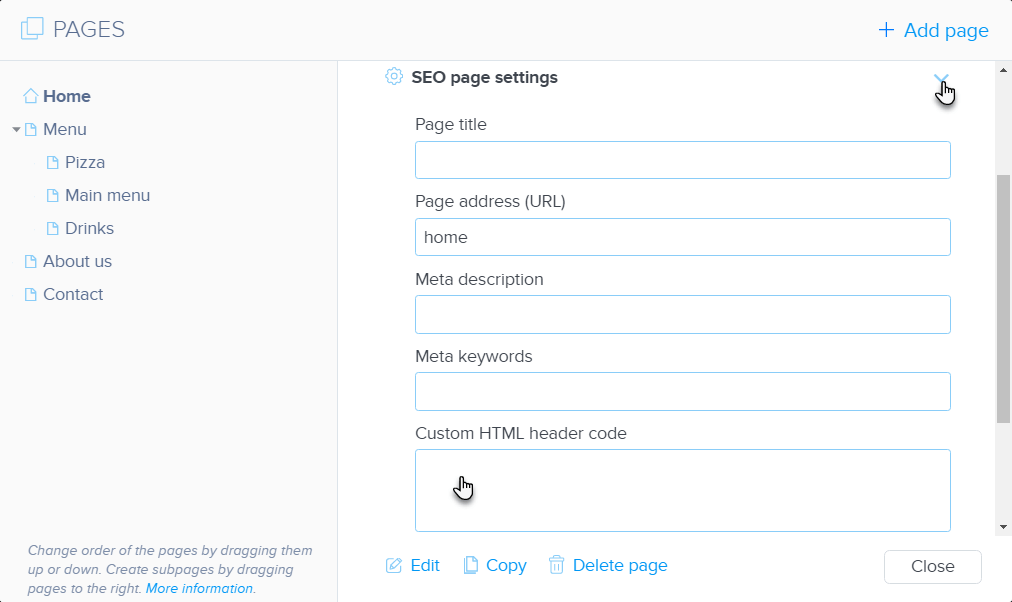
- Click on the selected page in the left column and expand the SEO page settings.

- Scroll down and paste the code into the prepared Custom HTML header code Then publish the changes.
The code is inserted in the header of one of the pages when you add your site to Google Search Console for example. If you add additional code into the header, just paste it below the existing one.
How to add HTML code in a specific place on the page.
If you need to add the HTML code to the body of the page, e.g. HTML code to display the external service widget, please follow the general instructions about adding HTML code. This allows you to add a widget for a countdown timer, reservation calendar, or other external widget.

