Anyone using a computer uses URLs, i.e. specific addresses to reach pieces of data. A URL can be a web address, but not always. Feeling a bit confused? Do not worry! Before you get to the end of this page, you will know all there is to know about this subject. We promise!
Uniform Resource Locator

URL stands for Uniform Resource Locator. In plain English, a URL indicates the location (Locator) of a resource (Resource) in a way that is the same (Uniform) throughout the world.
When you think of a URL, you probably think of pages on the Internet, but URLs are actually used to refer to all kinds of data and files (in other words, ‘resources’), because the Internet is made up of all sorts of small pieces of data. And all these pieces of data, meaning every page but also every image on that page, have a URL. Such a URL is unique and takes you to a specific file.
Examples of URLs:
- https://www.combell.com/en/blog/save-money-and-time-by-working-in-the-cloud/
- A URL that allows you to visit a page on the Internet via https (more on that later).
- file:///Users/yourname/Documents/url.docx
- A file on your computer or on a hard disk.
- mailto:name@domainname.be?subject=look!%20a%20url!
- An e-mail recipient, with a predefined address and possibly a subject line for the message.
URL components

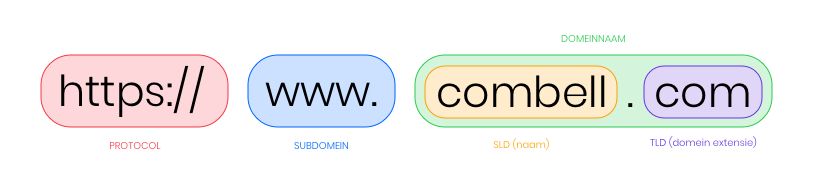
The URL above points to a web page on our blog. So let us have a quick look at the structure of that URL. You should always read a URL from left to right, each part building on the previous one to make sure you get to the file you want to reach.
The protocol (HTTPS)
Every URL begins with a protocol. For web pages, this is usually http or https.
A protocol is a convention by which things have to be done in a certain way. In other words, the protocol tells all parties involved what the various components of the URL mean.
HTTP means Hypertext Transfer Protocol and defines how a web client (your web browser) and a server (the computer on which the file you want to access is located) communicate.
So when a URL begins with http://, a server knows how to interpret certain questions. If you see browsing as a conversation between you and a server, in which you ask a question and the server gives you an answer, http is actually the language you specify. That way, the server knows what language you are asking your question in, and can understand you.
That is why the protocol is at the beginning of a URL: it is always useful, in any conversation, to determine the language first 😉.
HTTPS is an extension of the HTTP protocol. The S stands for Secure: you can surf the web more securely when you use HTTPS, because the data are encrypted. Without HTTPS, the data that you enter on a website (user name, password, bank details, etc.) would simply be sent without considering the possibility that they could be intercepted or monitored. When you enter data, it is always best to check whether a website uses HTTPS. You can very easily make sure your website uses HTTPS by purchasing an SSL certificate from Combell.
By the way, you can learn more from our e-books.
Incidentally, after the http(s), there is a colon and a double slash. The colon is used to clearly identify the protocol: it acts as a delimiter. As for the double slash, well… This is what the inventor of the World Wide Web has to say about it:
“Typing in // has just resulted in people overusing their index fingers, wasting time and using more paper… If I had my time again, I would probably leave that double slash out.”
Sir Tim Berners-Lee, the inventor of the World Wide Web
The domain name (www.combell.com)
In our example, www.combell.com is the domain name (where www is the subdomain, combell is the ‘name’ and .com is the top-level domain or TLD).
The domain name (or the domain) is the name of the computer on which the data you are looking for are located (the server). Actually, such a server has a name that consists of a lot of numbers (an IP address), but for the sake of convenience, we convert these numbers into a domain name – something that is much easier to remember!
- Click here to find out more about domain names
- Click here to find out more about subdomains
- Click here to find out more about TLDs
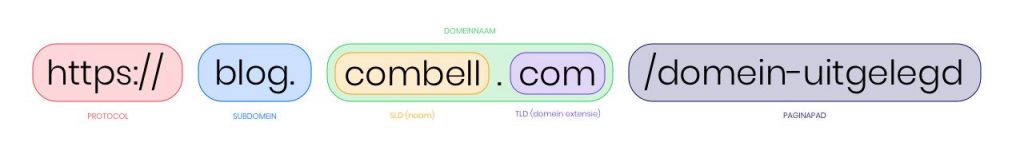
The file path (/en/blog/what-is-a-url/)
If our browser knows from the domain name and the DNS on which server it can find the files it wants, it will use the file path to find the exact location of the resource we want to access.
In a file path, we find very clearly the structure and name of a resource. In our example, this is the page ‘en/blog/insidr-testimonial-shopbuilder’. Just as you have folders on your own computer, a website also has folders (subfolders). In this case, those subfolders are /en and, below that, /blog. Each subfolder is identified by a “/”.
Other URL components
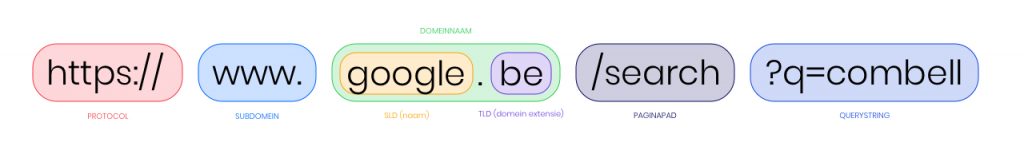
Query strings and variables
Example: https://www.google.com/search?q=combell

The page google.be/search is probably Google’s most visited page. And it is also a special page, as we can use it to search for information. You can see that query by looking at the query string (query means ‘question’).
The query string is a piece of text that comes after the file path and is separated from it by a question mark (‘?’). In this case, the query string is /search?q=combell.
The query string is a way of conveying information to our resource (which we found in the file path). This is achieved by using parameters and their values.
In our example, that is:
- parameter: q (for ‘query’, to perform a search)
- value: combell
Thanks to that query string q=combell, the /search page knows that we want to search for Combell.
Another example of a query string:
https://www.youtube.com/watch?v=jNQXAexC9IVRw
- parameter: v (for ‘video’)
- value: jNQXAexC9IVRw (the name of the video)
Note: WordPress sites do not use file paths. Instead, they use the parameter ‘p’ (for ‘post‘). This means that a URL can look like this: http://domainname.be/?p=1254. But since that does not look very ‘sexy’, WordPress uses permalinks. You can read more about that a little further down!
The UTM tag

The UTM tag (Urchin Tracking Module) is a tag that you add to collect information about visitors of a website: this can help you gain more insight into the performance of a marketing campaign. UTM tags send additional information to third parties (e.g. Google Analytics) so that you can know where your visitors come from.
Example:
- You send out a newsletter. This contains a link, ‘Surf to my website‘, which leads to your website, domainname.be.
- Since you want to know how many visitors land on your site via the link in your newsletter, you create a special URL with the UTM ‘source’. This can be achieved by using the tool provided by Google Analytics.
- The URL behind the ‘Surf to my website’ link in your newsletter will then look like this: https://domainname.be/?utm_source=newsletter.
- Then, when you look at the statistics of your website, you can see from the figures of that specific URL how many visitors you have received through your newsletter.
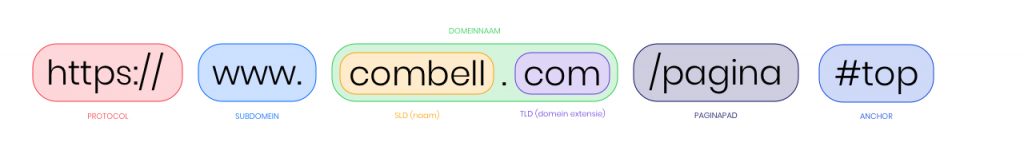
Anchors
An anchor indicates a specific location on a page. This is useful when you are reading a long web page, as the creator of the page can use links that point to e.g. the different chapters of the page at the beginning. When you click on these links, the URL with the anchor redirects you to that chapter. This is also known as page jump. This is an anchor to the table of contents.
An anchor usually appears at the end of your URL and is identified by a #. The anchor refers to the ID of a certain page section (e.g. #top). That section is identified by the website developer in the HTML code of that page.
It may look like this: http://www.domainname.be/page.html#top

URL, slug and permalink
When you build a website yourself, you usually use folders to keep a clear structure in a website. These are the file paths in a URL (e.g. combell.com/en/blog).
A CMS (Content Managing System) such as WordPress does not work with a folder structure and file paths but uses query strings to identify a page. This is why every URL in WordPress originally looks something like this: http://domainname.be/?p=1243.
But those query strings do not look very nice, which is why permalinks have been created. These are URLs that recreate the folder structure of a file path.
To achieve this, a permalink uses a slug, i.e. ‘normal’ words that make your URL much clearer. If you have a page called ‘what is a url’, WordPress will e.g. create a permalink that looks like this: http://domainname.be/what-is-a-url. That last part is your slug.
Why use permalinks?
Search engines like Google are not very fond of query strings such as ‘p=1234’. If you want search engines to find your website more easily, your URL should already include the subject of your page. Permalinks are thus better for your SEO.
How to create a URL?
When you build a website, URLs are created automatically according to the anatomy explained above. CMSs such as WordPress also create clear URLs (permalinks with slugs) by itself.
If you want to collect information about your visitors with your URL, you can, as mentioned above, add UTM tags. A handy tool for this is the URL builder provided by Google Analytics.
Are URLs important for SEO?
URLs contain a lot of information and are quite important for SEO. Some say Google will even look at your URL first, before ranking your web page in its search results pages.
That is why you should always make sure that your URL contains relevant words instead of a jumble of parameters. You should also make sure that images, for example, are named clearly, so that the URLs for those images will also look neat.
FAQ about URLs
How can I find the URL of a page?
A URL can point to a specific web page, but also to an e-mail recipient or a file on your local computer.
Where can a URL point to?
Een URL kan verwijzen naar een specifieke webpagina, maar evengoed naar een e-mailbestemming, of een bestand op je locale computer.
How can I open a URL?
You can use a URL by entering it in the address bar of your browser, or by clicking on it. A URL can be hidden behind a clickable word, or it can be plainly visible (this is called a “naked” URL).
Can a URL contain any character?
A URL can only contain alphanumeric characters (numbers from 0 to 9 and letters from a to z and from A to Z) and some special characters ($ – _ . + ! * ‘ ( )), as well as ‘reserved characters’ (; / ? : @ = &), i.e. characters that have a clear function when defining a URL.
If you want to use reserved characters in a URL in a different way than intended, or if you want to include characters that can be misinterpreted by the browser (a space and > < ” # % { } | ^ ~ [ ] `), you need to encode them. This is usually done using a % sign followed by an ASCII value in hexadecimal notation. In some cases, such as for & and “, a character entity reference can also be used.
In the following overview, you will find the codes for a number of characters.
How can I check if a URL is safe?
When entering data on a website, you should check whether the communication with that website is encrypted. This is the case when the URL begins with https (hypertext transfer protocol secure).
Is an IP address the same as a URL or a website address?
Een IP-adres is niet hetzelfde als een URL of een website-adres. Een IP-adres is de An IP address is not the same as a URL or a website address. An IP address is the name of the server that hosts a particular website. Since IP addresses are difficult to remember, we use domain names, which the DNS then translates into IP addresses.
A domain is a part of a URL.

