La manière classique de mettre en place Google Tag Manager est le suivi côté client. Le suivi passe alors par le navigateur de votre visiteur ou le téléphone de votre utilisateur. Les données sont ensuite envoyées à vos différents outils de suivi.
Dans le cas du suivi côté serveur, le suivi s’effectue sur un serveur distinct. Le navigateur envoie les données directement à votre propre serveur sGTM et de là, les données sont envoyées aux outils de suivi que vous utilisez.
L’avantage principal est que vos cookies et tags ne sont plus bloqués par les navigateurs les plus récents ou les bloqueurs de publicité. Par ailleurs, cette solution offre également une meilleure expérience utilisateur à vos visiteurs, car le suivi n’utilise pas les ressources de vos visiteurs. Ainsi, les temps de chargement sont également plus courts.
Dans ce guide, nous expliquons comment configurer le balisage côté serveur en combinaison avec un serveur sGTM de Combell.
Configurer le balisage côté serveur avec notre serveur sGTM
- Allez sur Google Tag Manager et cliquez sur « Créer un compte » pour créer un nouveau compte. Ou créez un nouveau conteneur pour le balisage côté serveur dans votre compte existant.

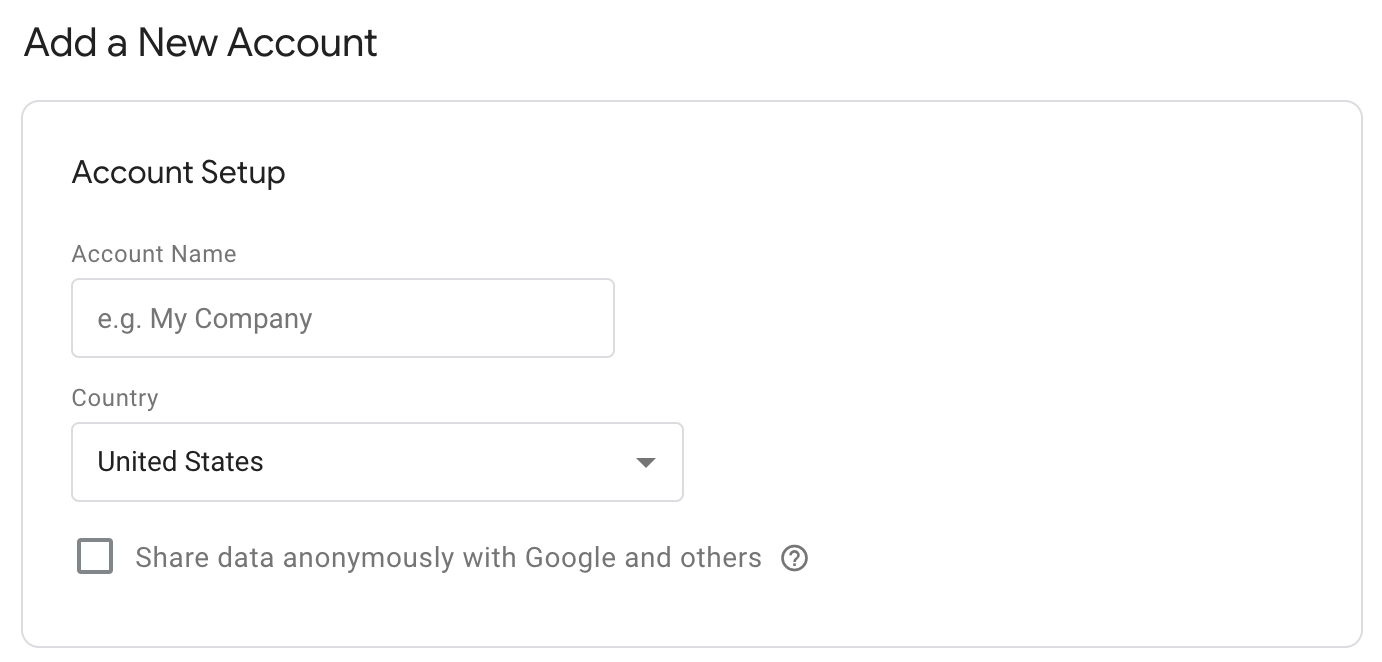
- Donnez un nom à votre compte et sélectionnez le pays dans lequel vous opérez.

- Saisissez ensuite votre nom de domaine sous « Nom du conteneur » et sélectionnez « Serveur » comme plateforme.

- Cliquez ensuite sur « Créer » pour continuer.
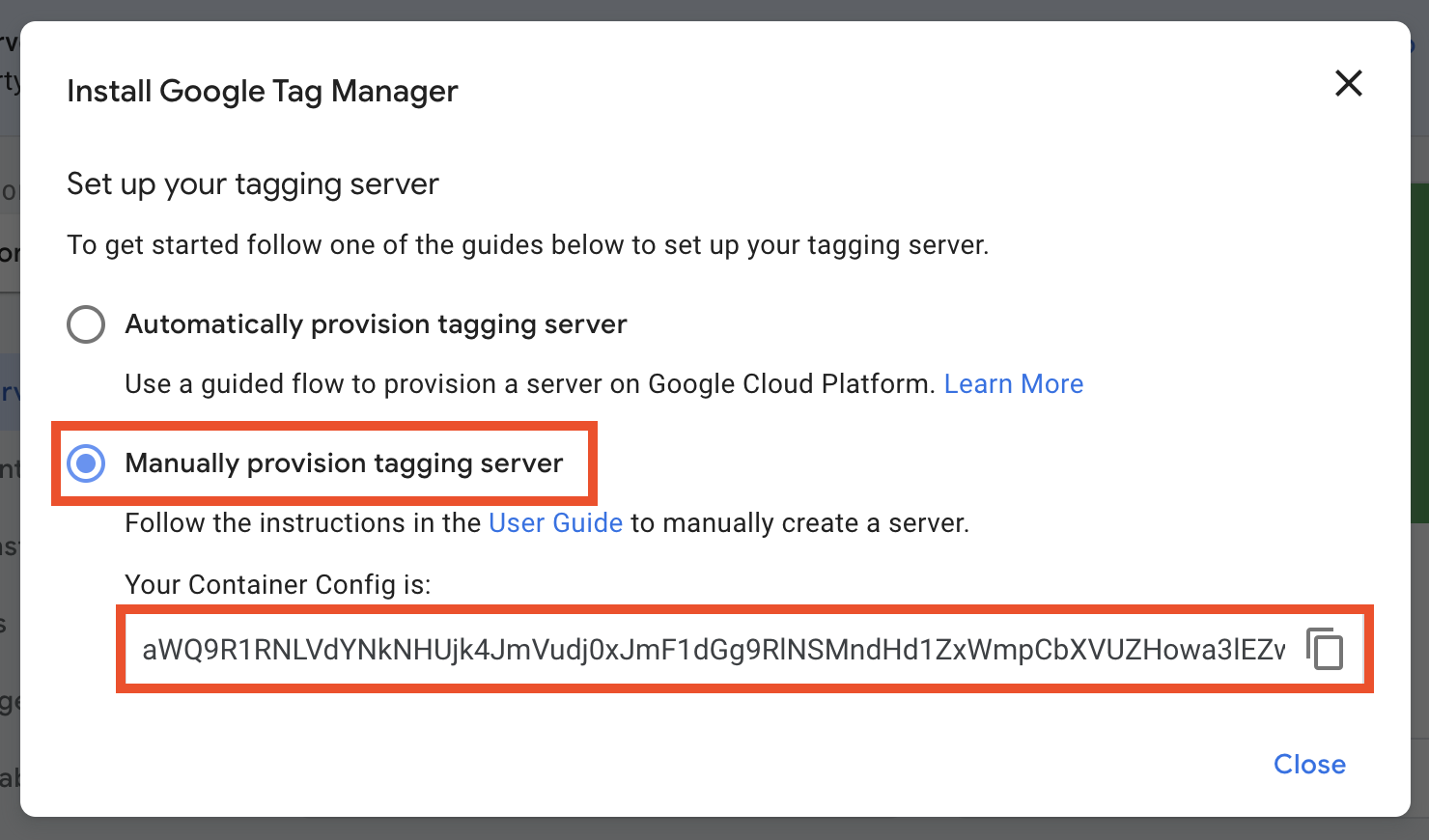
- Acceptez les termes et conditions de Google Tag Manager et cliquez sur « Oui ». Sélectionnez « Manually provision tagging server ».

- Copiez ensuite la configuration du conteneur. Vous devez nous les fournir pour configurer votre serveur sGTM.

Choisir un sous-domaine pour le balisage côté serveur
Après avoir créé votre conteneur de balisage côté serveur, vous devez créer un sous-domaine qui sera lié à votre serveur de balisage. Choisissez votre propre sous-domaine, par exemple sst.yourdomainname.be et soumettez-le à notre équipe.
Suivez les étapes suivantes pour créer un sous-domaine avec Combell
Configurez les enregistrements DNS pour votre sous-domaine
Votre sous-domaine doit être lié à votre serveur sGTM. Pour ce faire, configurez les enregistrements DNS suivants :
- Enregistrement A pour IPv4
sst.votredomaine.be avec l’adresse IP 37.72.160.38 (TTL 3600). - Enregistrement AAAA pour IPv6
sst.votredomaine.be avec l’adresse IP 2a00:1c98:10:90:370:7216:38:1 (TTL 3600).
Procédez comme suit pour configurer un enregistrement A et un enregistrement AAAA avec Combell
Configurez votre Google Tag Manager pour le marquage côté serveur
Il vous reste maintenant à préconfigurer vos balises, déclencheurs et clients et à vous assurer que ces données arrivent sur votre nouveau serveur sGTM chez nous. Pour ces instructions, nous vous renvoyons aux experts d’Analytics Mania.
Nous avons déjà parcouru les premières étapes. Vous pouvez commencer directement au sous-titre « Configurer les balises, les déclencheurs, les variables (si nécessaire), les clients dans le conteneur du serveur ».
Mettez à jour votre script Google Tag Manager
Par défaut, le script du gestionnaire de balises Google indique l’URL de Google comme étant www.googletagmanager.com. Vous devez remplacer cette URL par le sous-domaine que vous avez créé.
Pour ce faire, procédez comme suit
- Localisez le script Google Tag Manager dans le code de votre site web.
- Remplacez
www.googletagmanager.compar le sous-domaine que vous utilisez pour le balisage côté serveur dans le<head>et le<body>du script Google Tag Manager.
Head
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->Body
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=TAG_ID"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
