Drupal est un des systèmes de gestion de contenu les plus populaires. Moyennant quelques petites optimisations, il est capable de gérer des petits sites web comme des grands. Cet article vous aidera à préparer votre SGC à faire face à d’importantes quantités de trafic, sans faire de compromis au niveau de la vitesse.
La première partie de cet article vous montrera des techniques d’optimisation standards, applicables à n’importe quel hébergement, même si vous n’utilisez pas les options de mise en cache.
Ce n’est que lorsque vous aurez terminé l’optimisation générale que vous pourrez vous attaquer à la seconde partie de l’article, qui vous montre comment votre SGC peut tirer profit des outils de l’hébergement Performance.
Table des matières:
- Utilisation du cache de Drupal
- Activer APC
- Utiliser le module Boost
- Optimisation du client
- Installer Aggregate Cache
- Gérer les ressources empêchant l’affichage
Utiliser le cache de Drupal
Activé par défaut pour Drupal 8
Activez-le dans le back-end de comme suit:
- Connectez-vous au panneau d’administration de Drupal

- Cliquez sur Configuration en haut de la barre d’administration

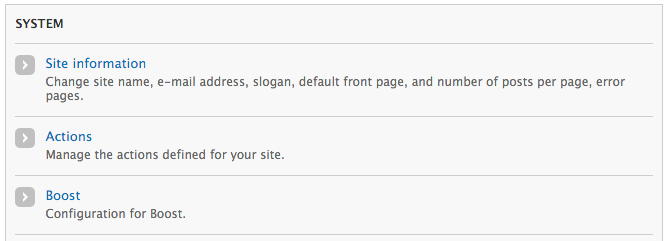
- Cliquez sur Performances dans la section Développement

- Ici, cochez les éléments suivants:
- Mettre en cache les pages pour les utilisateurs anonymes
- Mettre en cache les blocs

- Cliquez sur Enregistrer la configuration

Activer APC
AVERTISSEMENT: N’activez pas APC si vous comptez utiliser l’add-on optionnel de mise en cache Redis !
(N’effectuez pas les modifications d’APC dans settings.php – faites cela dans le back-end).
- Activez APC dans votre panneau de contrôle.
- Connectez-vous à votre panneau de contrôle
- Allez dans Mes Produits >> Hébergement web >> Détails de l’hébergement
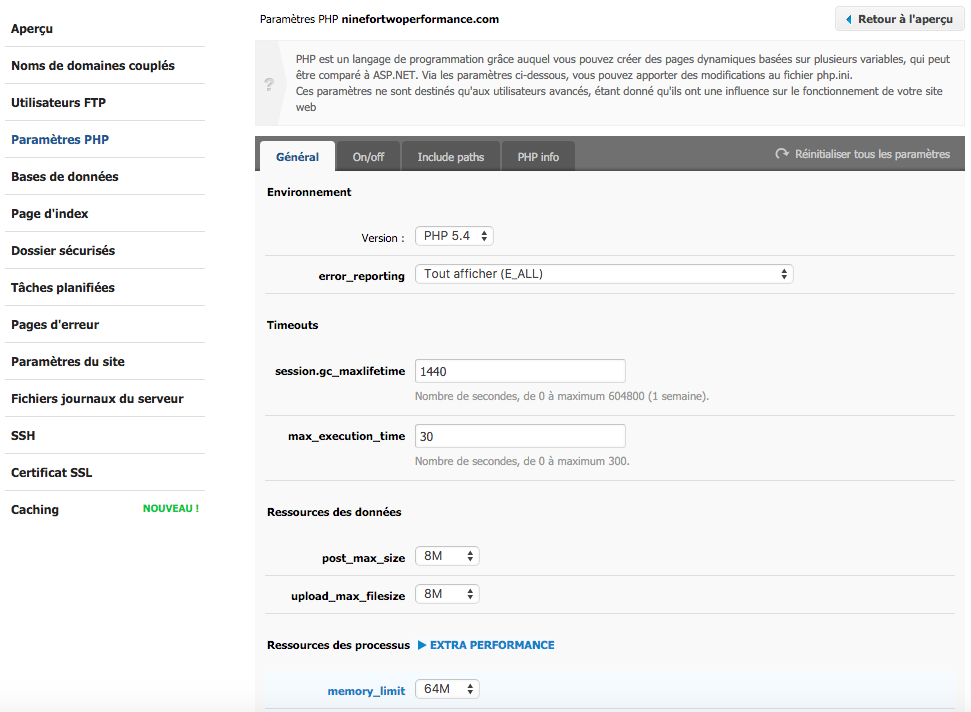
- Dans le panneau de gauche, allez dans les paramètres PHP

- Vous vous trouvez maintenant dans l’Aperçu. Vérifiez la version de PHP.
- Allez dans l’onglet On/Off.
- Activez APC.

- Les modifications de PHP nécessitent du temps. Pour vérifier si vos modifications ont été correctement appliquées, allez dans l’onglet PHP.
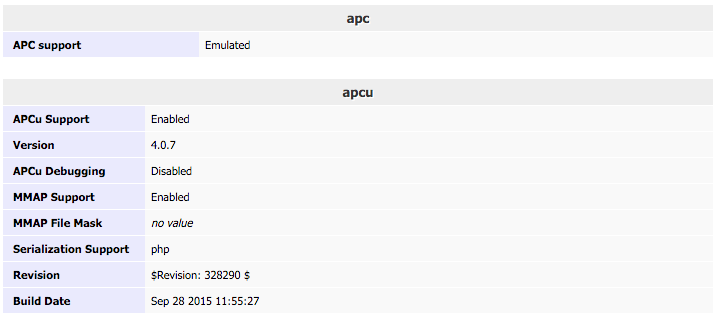
Cherchez la section APC. Si elle s’y trouve, cela signifie que vous avez correctement activé APC.

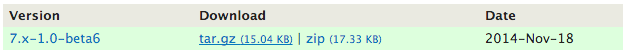
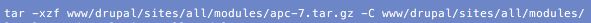
- Cliquez sur le lien pour télécharger Drupal APC et installez-le dans /sites/all/modules/.



- Activez APC depuis la section Modules de votre back-end.


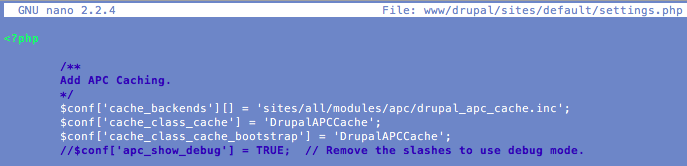
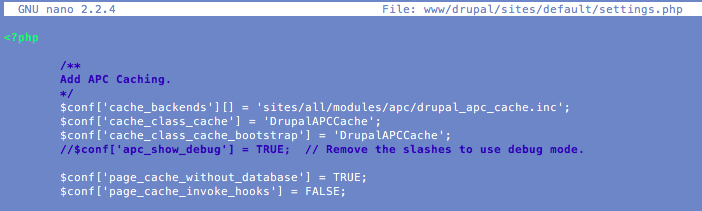
- Maintenant, ajoutez le code suivant au fichier settings.php.
Ce fichier se trouve dans /sites/default/settings.php (depuis la racine de votre installation de Drupal).
/**
Ajoutez le cache APC.
*/
$conf['cache_backends'][] = 'sites/all/modules/apc/drupal_apc_cache.inc';
$conf['cache_class_cache'] = 'DrupalAPCCache';
$conf['cache_class_cache_bootstrap'] = 'DrupalAPCCache';
//$conf['apc_show_debug'] = TRUE; // Éliminez les barres obliques pour utiliser le mode de débogage.
![]()
![]()

Vérifiez maintenant si le site fonctionne toujours. Si c’est le cas, passez à l’étape suivante.
Ajoutez le code suivant au fichier settings.php:
$conf['page_cache_without_database'] = TRUE;
$conf['page_cache_invoke_hooks'] = FALSE;

Cela permet de s’assurer que la mise en cache des pages fait également appel à APC.
Revérifiez si le site fonctionne toujours.
Utiliser le module Boost
- Préparation
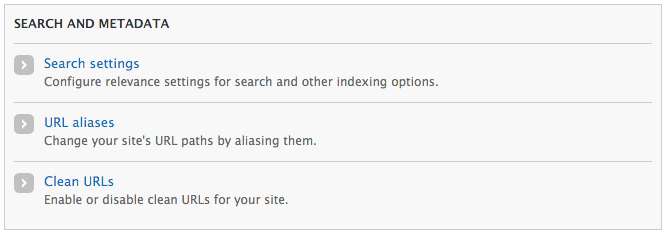
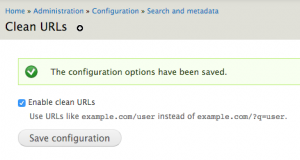
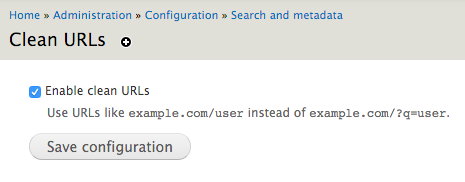
- Activez les URL simplifiées dans Configuration >> Recherche et métadonnées >> URL simplifiées



- Assurez-vous que les tâches planifiées soient désactivées.
- Activez les URL simplifiées dans Configuration >> Recherche et métadonnées >> URL simplifiées
- Téléchargez le module Drupal Boost et installez-le dans votre dossier Drupal, dans sites/all/modules.



- Activez le module depuis la section Modules de votre back-end.


- Allez dans Configuration >> Développement >> Performances et décochez Mettre en cache les pages pour les utilisateurs anonymes.




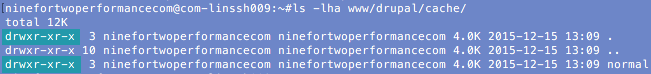
- Assurez-vous que les permissions du répertoire du cache (dans Configuration > Système > Boost > Système de fichiers) soient réglées sur 755.




- .htaccess
- Faites une sauvegarde de votre fichier .htaccess original.

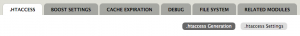
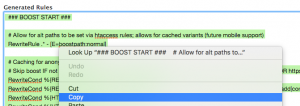
- Copiez la règle .htaccess générée de façon personnalisée depuis Configuration > Système > Boost > .htaccess > génération de .htaccess et copiez-la dans votre fichier .htaccess. Veillez à coller le segment au bon endroit – suivez les instructions en dessous du texte généré.





- Vérifiez si le site fonctionne toujours. Dans le cas contraire, restaurez votre fichier .htaccess et réessayez.
- Faites une sauvegarde de votre fichier .htaccess original.
- Félicitations, votre Drupal a été boosté. Si vous pensez avoir besoin de résoudre des problèmes relatifs à l’installation du module Boost, cliquez sur le lien.
Voici comment voir un flux que Drupal Boost ajoutera:

Optimisation du client
Le client peut travailler de manière proactive avec de multiples sous-domaines pour que les éléments multimédias soient chargés plus rapidement. Lorsqu’un client télécharge des données trop lentement, il peut être utile de voir ce qui doit être chargé grâce au plug-in de Firefox Firebug. S’il y a, par exemple, plus de 50 éléments distincts devant être chargés, il convient peut-être de souligner ce qui suit:
Connexions de navigateurs simultanées
- IE7: 2 connexions simultanées
- IE8: 6 connexions simultanées
- Google Chrome: 6 connexions simultanées
- Mozilla Firefox: 8 connexions simultanées
Cela signifie que lorsque 50 éléments doivent être chargés, cela rallongera le temps de chargement, vu que toutes les actions sont interrompues jusqu’à ce qu’une connexion soit disponible. Ce n’est qu’alors que le prochain élément de votre site sera chargé, et ainsi de suite jusqu’à ce que tous les éléments soient chargés. La vitesse dépend naturellement aussi de la taille.
Façons de l’accélérer :
- Utiliser des sprites CSS
- Charger les éléments via des (sous-) domaines individuels
Sprites CSS:
Un sprite CSS peut contrer cela, car il n’y a alors qu’un seul fichier image à charger, ce qui fait qu’un nombre moins élevé de connexions sont requises, et la taille globale peut souvent être réduite.
Cliquez sur le lien pour obtenir plus d’informations sur les sprites CSS
Utiliser des (sous-) domaines pour charger des éléments:
Une deuxième façon d’augmenter la vitesse de chargement dans votre code consiste p. ex. à utiliser plusieurs sous-domaines. Votre navigateur limite le nombre de connexions simultanées par domaine, mais le navigateur verra nomdedomaine.be, css.nomdedomaine.be, images.nomdedomaine.be et les considèrera tous comme des domaines distincts, ce qui vous donne un nombre plus élevé de connexions simultanées.
Par exemple, en ayant les images téléchargées en utilisant images.nomdedomaine.be et les fichiers CSS via css.nomdedomaine.be, vous pouvez augmenter la vitesse de chargement, du fait que les fichiers fonctionneront en même temps que les connexions, dépassant les limitations de votre navigateur. Cette méthode vous permet en fait de réaliser trois fois plus de connexions simultanées.
Installer Aggregate Cache
- Préparation
- Les URL simplifiées doivent être activées.
- Activez-les dans Recherche et métadonnées >> URL simplifiées

- Activez-les dans Recherche et métadonnées >> URL simplifiées
- L’agrégation de CSS et JavaScript doit être activée.
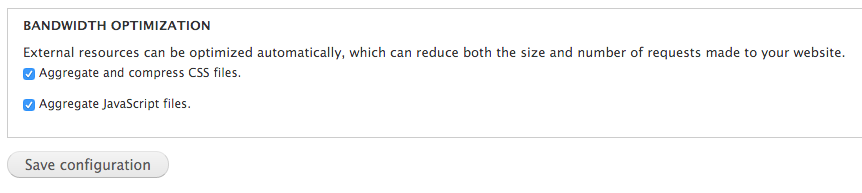
- Pour l’agrégation de CSS et JavaScript, allez dans Configuration >> Développement, dans Performances. Veillez à cocher les cases suivantes:
- Agrégez et compressez les fichiers CSS.
- Agrégez les fichiers JavaScript.



- Pour l’agrégation de CSS et JavaScript, allez dans Configuration >> Développement, dans Performances. Veillez à cocher les cases suivantes:
- Les URL simplifiées doivent être activées.
- Téléchargez et installez
- Téléchargez Aggregate Cache en cliquant sur le lien.

- Installez-le dans /sites/all/modules


- Activez le module depuis la section Modules dans votre back-end.


- Téléchargez Aggregate Cache en cliquant sur le lien.
Gérer les ressources empêchant l’affichage.
Apportez les modifications ci-dessous pour faire en sorte que le navigateur affiche les éléments plus rapidement et réduire la durée de chargement de manière significative.
Changer l’emplacement de JavaScript
Placez JavaScript dans le pied de page du site web, de manière à ce qu’il soit chargé plus tard dans le processus (après que la page soit en grande partie affichée).

CSS inline
N’incluez que le code CSS le plus critique dans les fichiers des thèmes et laissez le reste charger de manière asynchrone via LoadCSS (référez-vous à https://github.com/filamentgroup/loadCSS).

Utiliser async/defer
Le module permet de mettre du code JavaScript critique inline.
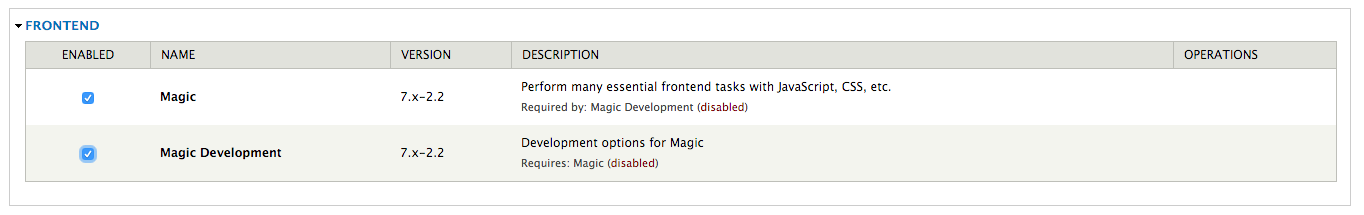
- Téléchargez le module « Magic » en cliquant sur le lien.

- Installez-le dans /sites/all/modules


- Activez le module depuis la section Modules de votre back-end.


D’autres petites améliorations peuvent être apportées:
- Concaténation de fichiers (comme les fichiers CSS)
- Mettez les essentiels (de js, css et autres) inline dans les fichiers PHP.
- CSS Spriting

