La plupart des sites web comprennent du contenu local et du contenu externe. Le contenu local peut p. ex. être le code de votre site web et des images stockées localement. D’autres images, vidéos, feuilles de style et scripts peuvent être obtenus d’ailleurs.
Le contenu mixte est un problème qui survient lorsqu’un site web propose du contenu qui est obtenu à partir de sources sécurisées (HTTPS) et non sécurisées (HTTP). Il arrive souvent qu’un site web avec une protection SSL et une URL HTTPS charge une partie de son contenu (images, feuilles de style ou scripts) depuis un endroit non protégé par SSL.
Pourquoi devez-vous éviter le contenu mixte ?
- Le navigateur du visiteur ne marquera pas le site web comme sûr, bien qu’il soit transmis via HTTPS.
- Votre niveau de sécurité pourrait être revu à la baisse. Des moteurs de recherche tels que Google, par exemple, tiennent compte du niveau de sécurité offert par les sites web, ce qui pourrait donc nuire à votre classement parmi les résultats de recherche.
- Les sources sûres (HTTPS) garantissent à l’utilisateur que l’administrateur est authentifié et que le code source est sans faille.
Comment pouvez-vous identifier l’origine des sources non sécurisées dans votre contenu ?
Analyser tout le contenu afin d’y détecter des sources mixtes nécessiterait énormément de temps et serait très compliqué, voire pratiquement impossible dans le cas de sites web de grande envergure. La plupart des navigateurs vous alerteront concernant le contenu mixte dans la console JavaScript. Voici comment vous pouvez accéder à la console JavaScript dans les navigateurs les plus populaires :
Chrome
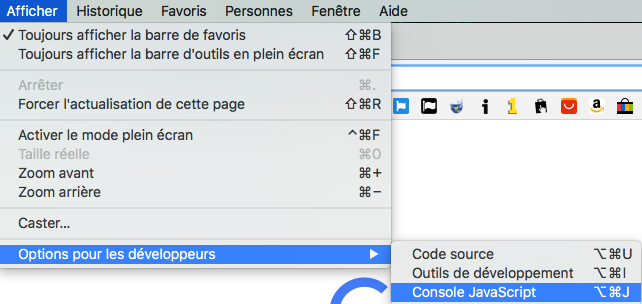
Ouvrez la console depuis le menu Affichage. Rendez-vous dans Affichage >> Développeur >> Console JavaScript.

Safari
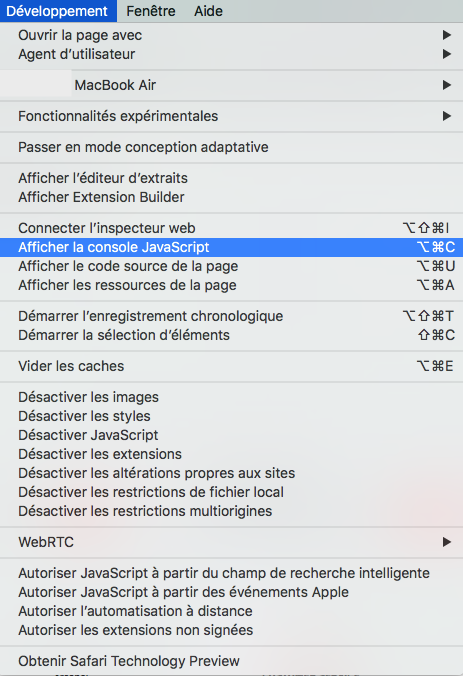
Rendez-vous dans Développement >> Console JavaScript.

Mozilla FireFox
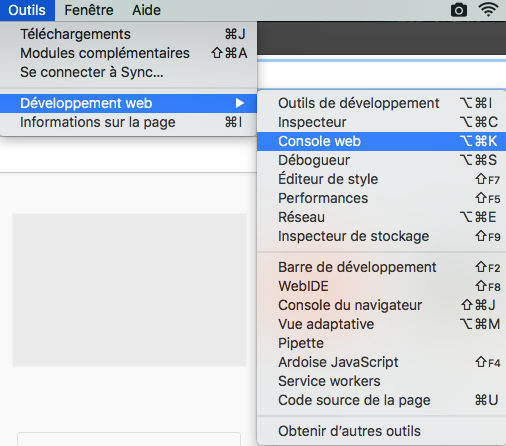
Rendez-vous dans Outils >> Développeur web >> Console web

Une fois que les sources qui sont obtenues via HTTP ont été identifiées, il vous suffit de les modifier pour qu’elles utilisent HTTPS.

