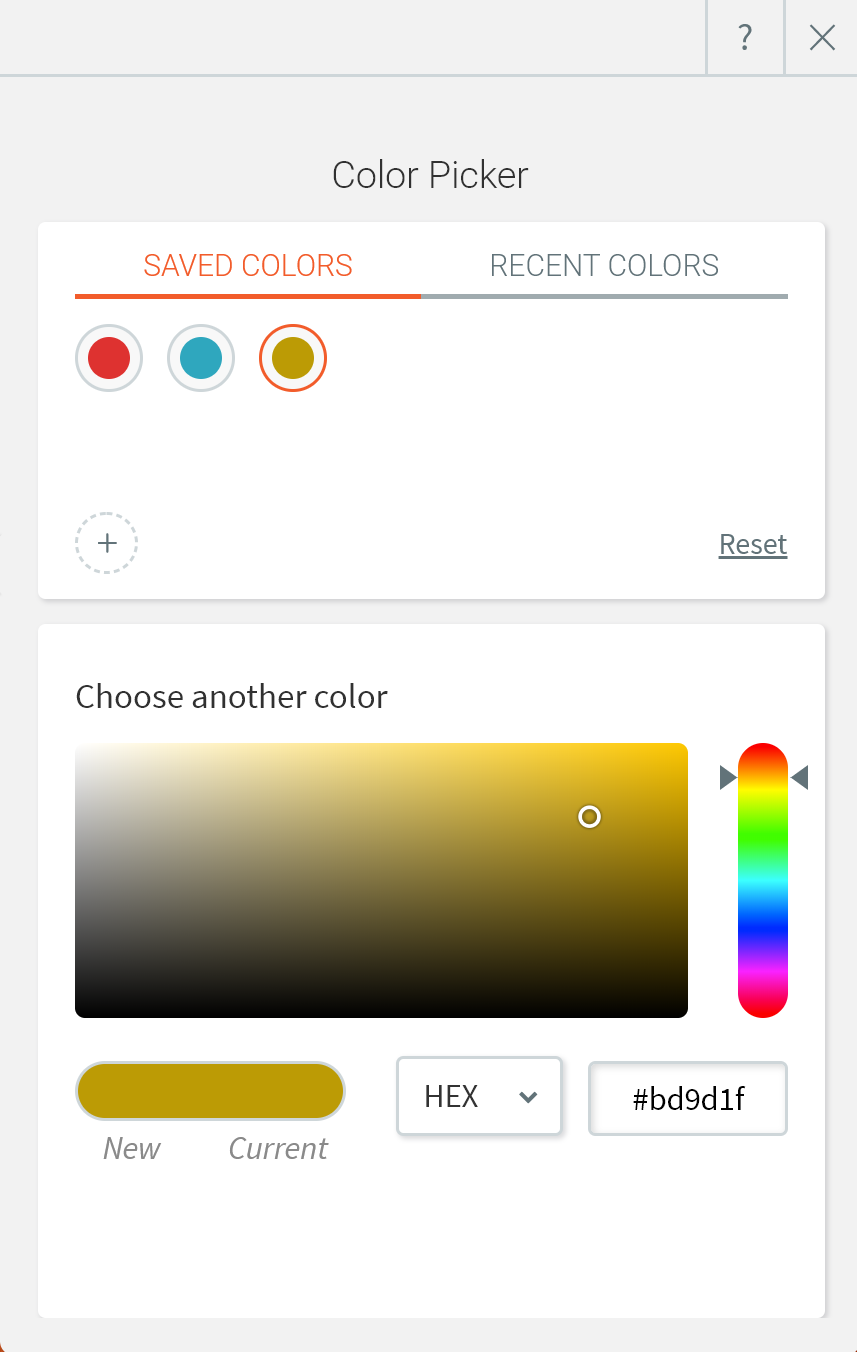
Le sélecteur de couleurs est la fonction de votre éditeur qui permet de gérer la palette de couleurs du texte, du fond, des calques et d’autres éléments. Vous pouvez choisir une couleur dans la palette, saisir une valeur HEX ou RVB, ou même créer un dégradé personnalisé. La fonctionnalité Couleurs récentes vous aidera à garder une certaine cohérence dans le choix des couleurs et à parvenir à un résultat professionnel sur votre site.
Travailler avec le sélecteur de couleurs, c’est profiter des options suivantes :

Style de couleur
Avant de choisir le jeu de couleurs, vous devez choisir où vous voulez utiliser « une seule couleur » ou « un dégradé ».
Si vous utilisez l’option « couleur unique », vous pouvez choisir une couleur à partir de l’onglet Couleurs récentes ou passer à Choisir une autre couleur.
L’arrière-plan en dégradé fait partie des options disponibles pour les calques d’images et les arrière-plans de ligne, de colonne et de widget. Pour appliquer un dégradé, assurez-vous de :
- Choisir les 2 couleurs des points de dégradé
- Vous pouvez inverser les couleurs pour ajuster le positionnement des points.
- Choisir un sens de dégradé
- L’option centrale générera un dégradé radial.
- Les options latérales créeront un dégradé linéaire.
Couleurs enregistrées
Enregistrez les couleurs qui sont fréquemment utilisées sur votre site en les ajoutant à la liste des couleurs enregistrées dans le sélecteur de couleurs.
Pour ajouter une couleur aux couleurs enregistrées, cliquez sur l’onglet « Couleurs enregistrées » dans le sélecteur de couleurs, puis sélectionnez l’icône « + ». Pour supprimer une couleur de la liste des couleurs enregistrées, cliquez sur la couleur avec le bouton droit de la souris et sélectionnez « Supprimer ».
Couleurs récentes
Lorsque vous sélectionnez une couleur, le menu Recent colors (Couleurs récentes) affiche un échantillon des couleurs qui ont été récemment utilisées sur votre site. Cela vous permet de sélectionner rapidement des couleurs qui sont déjà sur votre site.
Sélection d’une autre couleur
Sélectionnez une nuance de couleur à l’aide de la palette de couleurs à droite ou à l’aide du panneau de couleurs. Vous pouvez également saisir la valeur du code HEX ou RVB de la couleur que vous souhaitez dans la zone de texte sous le dégradé de couleurs vertical.
Opacité
Le curseur d’opacité détermine la transparence d’un élément. N’oubliez pas que lorsque vous réduisez l’opacité d’un élément, tout ce qui se trouve derrière (image ou couleur d’arrière-plan) commence à se mélanger à cet élément.
Remarques
- Le dégradé n’étant pas disponible pour les éléments de type texte, vous ne le verrez pas dans le sélecteur de couleurs des éléments de ce type (dans l’éditeur de design des s de l’onglet Design global.
- Si vous travaillez avec des arrière-plans, le fait de passer d’une couleur à une image définit les paramètres de l’option précédente comme nuls. Par exemple, si vous utilisiez une couleur et que vous modifiez le paramètre en le réglant sur Image, les paramètres de couleur ou de dégradé sont supprimés.
- Les dégradés remplacent les arrières-plans des boutons individuels Pour modifier cela, sélectionnez à nouveau l’arrière-plan des boutons individuels.

