Wat is Varnish? De belangrijkste vragen voor jou beantwoord

Wil je graag héél veel bezoekers op je website, dan heb je zowel een ultrasnelle site als server nodig. Er bestaan verschillende hulpmiddelen om jouw website de snelste te maken, zoals caching. En wie caching zegt, zegt Varnish, de nummer één-caching-technologie. Wij beantwoorden voor jou de belangrijke vragen over deze complexe tool.
- Wat is caching?
- Waarom is caching zo belangrijk voor een snelle website?
- Wat is Varnish?
- Hoe werkt Varnish?
- Wat zijn de voordelen van Varnish?
- Heb ik Varnish nodig?
- Wat is VCL (Varnish Configuration Language)?
- Hoe installeer ik Varnish op mijn server?
- Hoe kan ik bepaalde Varnish-instellingen optimaliseren?
- Combell werkt voor jou een Varnish-oplossing uit
Wat is caching?
Caching helpt om de belasting op je resources te verminderen en de stabiliteit en snelheid van je applicatie op peil te houden. Hierbij wordt data in een berekend formaat opgeslagen voor later gebruik. Zo moet hetzelfde verzoek niet telkens opnieuw berekend worden.
Lees ook
Wat is caching en hoe werkt het?
Waarom is caching zo belangrijk voor een snelle website?
Hoe goed je je website ook programmeert: wanneer er pieken zijn in je bezoekersaantal, loop je het risico vertragingen op je website te hebben. Want zonder caching moet je webserver bezoeker na bezoeker dezelfde berekeningen maken. Mét caching gebeurt die berekening maar één keer. Zo raakt je webserver niet overbelast.
Google kijkt naar de snelheid van je website om ‘m te rangschikken in de zoekresultaten. Met andere woorden: hoe vlotter je website loopt, hoe hoger je eindigt in de zoekresultaten. En dat betekent dan weer meer bezoekers!
Niemand shopt graag op een website die traaaaag laaaaadt. Wij worden er zelfs een beetje kribbig van. En kribbige klanten kopen minder! Zorg dus voor een optimale shop-beleving op je webshop, door gebruik te maken van caching. Dit is vooral belangrijk voor grote websites met dynamische elementen, zoals e-commerce platforms, omdat caching de laadtijden kan verbeteren door het aantal verzoeken naar de server te verminderen.
Benieuwd hoe je je eigen website sneller kan maken? Vraag vrijblijvend raad aan onze experts!

Wat is Varnish?
Varnish is een unieke vorm van caching. De software werd aanvankelijk als maatwerkoplossing gebouwd om de Noorse online krant www.vg.no sneller te maken en wordt nu gebruikt door miljoenen websites wereldwijd. Varnish Cache fungeert als een reverse proxy die de laadtijd van webpagina's aanzienlijk kan verbeteren, vooral voor dynamische websites met veel verkeer.
Het slaat volledige webpagina’s in cache op om een website sneller te maken. Varnish vangt het HTTP-verkeer dat bedoeld is voor de webapplicatie op en serveert gecachete pagina’s aan de bezoekers. Zo wordt de applicatie niet langer belast waardoor de stabiliteit gegarandeerd blijft.
Naast Varnish bestaan er nog andere caching-technologieën, zoals Redis, OPcache en APCu. Maar Varnish is de meest gebruikte tool, en in veel gevallen ook de meest aan te raden caching-technologie. Varnish is een goed alternatief voor bestaande cache-functies, vooral voor webapplicaties die gebruikmaken van ESI.
De resultaten van Varnish zijn trouwens indrukwekkend: websites met Varnish cache laden 300 tot 1000 keer sneller dan pagina’s zonder cachingtechnologie.
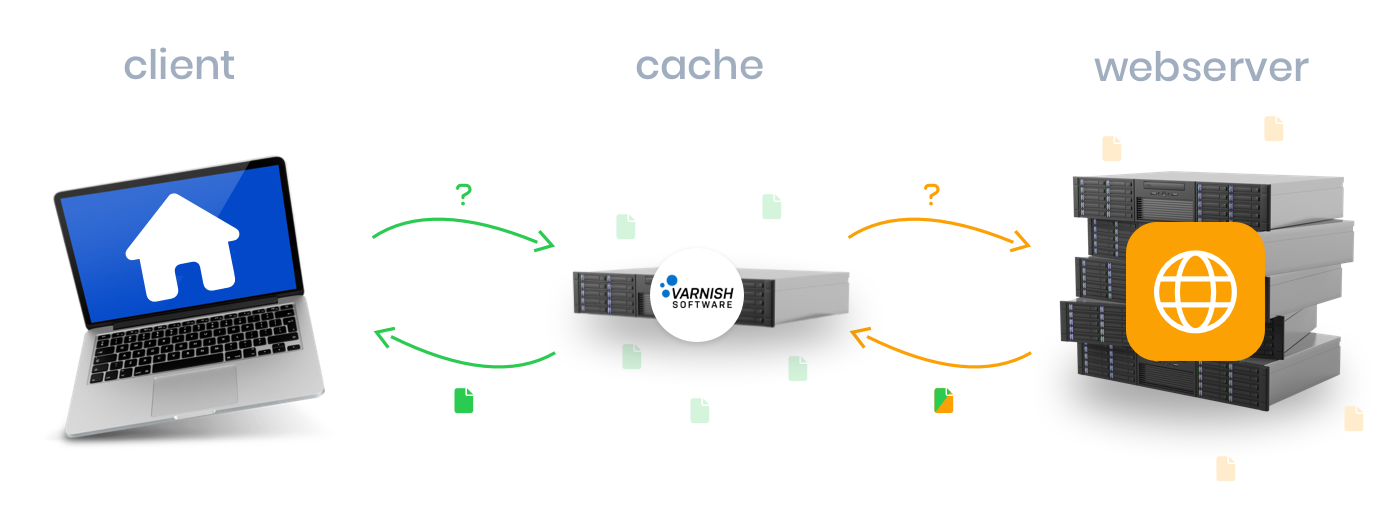
Hoe werkt Varnish?
Wat doet Varnish nu eigenlijk concreet? Wel, in tegenstelling tot andere caching-technologieën cachet Varnish volledige webpagina’s. Doordat deze pagina’s apart worden bewaard in de cache, hoeven ze niet meer opgevraagd te worden bij de server wanneer de webpagina opnieuw wordt geopend.
Zo wordt de pagina veel sneller getoond. Varnish functioneert als een reverse proxy die aanvragen voor de webserver verwerkt en cached om de prestaties van dynamische webprojecten te verbeteren.
Wanneer een gebruiker een webpagina wil openen die nog niet gecachet is, zal Varnish een verbinding maken met de webapplicatie en het oorspronkelijke verzoek doorsturen. De HTTP-output van de opgevraagde webpagina die de webapplicatie doorstuurt, wordt bijgehouden in Varnish.
Edge Side Includes (ESI) maakt het mogelijk om specifieke delen van een pagina te cachen, terwijl andere delen dynamisch blijven. Dit is handig voor zowel anonieme als ingelogde gebruikers, omdat ze kunnen profiteren van de voordelen van zowel statische als gepersonaliseerde inhoud.
Deze informatie blijft gecached zolang de Time To Live niet verstreken is. Deze Time To Live (TTL) wordt bepaald door de “Cache-Control”-header. Deze header maakt deel uit van de HTTP-response van de webapplicatie en wordt door Varnish gebruikt om te bepalen hoe lang de webpagina gecachet mag worden.

Varnish zal enkel gecachete webpagina’s terugsturen als het zeker is dat de inhoud niet privé is. Wanneer authenticatie vereist is of een cookie gebruikt wordt, is de response enkel geschikt voor de gebruiker in kwestie en niet voor de rest van de bezoekers. In dat geval zal Varnish de betreffende webpagina niet cachen.
Het is niet altijd nodig om een webpagina te cachen. De webapplicatie kan beslissen dat een pagina niet in de cache opgeslagen mag worden. Daarnaast heeft Varnish enkele interne regels die bepalen wanneer er wel en niet gecachet wordt. Varnish kan beslissen om de cache te bypassen en de request toch naar de webserver te sturen. Ook al bevindt de aangevraagde webpagina zich in cache.
Varnish kan ook fungeren als load balancer. Als het aantal bezoekers te groot wordt voor één enkele server, kan je meerdere webservers toevoegen om al de bezoekers op te vangen. Varnish treedt dan op als doorgeefluik en bepaalt waar elke bezoeker terecht komt. Als je eerste webserver niet beschikbaar is, door onderhoud of een panne, zal Varnish die uit zijn lijst halen en bezoekers naar andere servers sturen.
Je kan met Varnish ook graduele upgrades doen, waarbij je je code geleidelijk aan implementeert per server zonder dat een bezoeker iets merkt.
Download ons gratis e-book: Bliksemsnelle sites met Varnish
Bliksemsnelle websites zijn essentieel in onze digitale maatschappij, en Varnish caching helpt je dit te bereiken door dynamische content razendsnel vanuit het RAM op te slaan en aan te bieden. Ontdek in dit e-book hoe Varnish de laadtijd van je site drastisch kan verbeteren voor een optimale gebruikerservaring.
Wat zijn de voordelen van Varnish?
De voordelen van Varnish zijn overduidelijk: het garandeert jou de snelheid, stabiliteit en performantie van een webapplicatie. Voor dynamische webprojecten is Varnish bijzonder nuttig, omdat het helpt om de complexiteit en het bezoekersaantal te beheren, wat essentieel is voor het behouden van hoge prestaties.
Varnish kan heel veel simultane connecties aan en verbruikt hiervoor weinig geheugen. Ook het CPU-verbruik van Varnish ligt erg laag. Varnish focust zich enkel op caching en heeft weinig andere features. Daardoor is de architectuur erg efficiënt.
Varnish slaat volledige pagina’s op om de server in zijn geheel te ontlasten. Als een omgekeerde proxy helpt Varnish de webserver te ontlasten en de snelheid van websites te verhogen door verzoeken te cachen en efficiënt te verwerken. Doordat de cache items in het RAM worden bijgehouden, is het bliksemsnel.
Een Varnish-server is goed voor volgende performantiewaarden:
- 800.000 requests per seconde
- Throughput tot 200 Gbps
- Latency van minder een milliseconde

Heb ik Varnish nodig?
Hier bij Combell raden we vooral het gebruik van Varnish aan voor eigenaars van websites waar veel statische (dus niet veranderende) content op te vinden is.
Caching is voor elk soort website of webshop belangrijk, maar als je veel verkeer verwacht op je applicaties of als een middelgroot bedrijf bent in volle groei, dan moet je kunnen vertrouwen op de krachtige tool die Varnish is.
Varnish kan worden geïntegreerd in de ontwikkeling van webpagina's om de efficiëntie te verbeteren door pagina caching, wat resulteert in snellere laadtijden en minder belasting op de server, zelfs voor sites met lagere bezoekersaantallen. Dit maakt Varnish aantrekkelijk voor zowel prestatieverbetering als SEO-voordelen.
Tip
Caching (Varnish of Redis) is inbegrepen bij elk webhostingpakket van Combell, en uiteraard zijn die opties ook beschikbaar bij onze andere hosting-oplossingen.
Wat is VCL (Varnish Configuration Language)?
VCL is een speciale programmeertaal waarmee het caching-gedrag van Varnish ingesteld kan worden.
VCL kan gebruikt worden voor volgende taken:
Daarnaast kan VCL gebruikt worden om hooks te schrijven waarmee externe codes in de applicatie kunnen worden geïntegreerd, wat de functionaliteit van de cache verbetert.
De VCL-code bevindt zich in een VCL-file die zich op de Varnish server bevindt.
Hoe installeer ik Varnish op mijn server?
Om Varnish te activeren, volstaat het in theorie om het “www” DNS-record van je domeinnaam naar de Varnish-server te verwijzen. Als je applicatie de HTTP-caching conventies respecteert, gaat de rest vanzelf. Wanneer een gebruiker een website opvraagt, vindt er een interactie plaats tussen de browser en de server. Varnish Cache versnelt het laden van webpagina's door eerder geladen inhoud op te slaan. Zo eenvoudig kan je met Varnish starten.
In de praktijk moet je goed nagaan hoe je webapplicatie omgaat met HTTP:
In specifieke situaties moeten sommige objecten expliciet verwijderd worden uit de cache.
Denk bijvoorbeeld aan de voorpagina van een nieuwssite. Wanneer er breaking news te melden is, wil de nieuwssite niet wachten tot de TTL van de gecachete content vervalt. Daarom moeten de betreffende pagina’s meteen uit de cache verwijderd worden.
Courante platformen zoals WordPress, Drupal, Joomla en Magento bieden VCL-templates aan die rekening houden met het gedrag van het framework in kwestie.
Hoe kan ik bepaalde Varnish-instellingen optimaliseren?
Gebruik de Varnish Configuration Language (VCL) om regels op te stellen voor welke content je wilt cachen. Houd bijvoorbeeld afbeeldingen en scripts langer in de cache en ververs dynamische content vaker.
Zorg er daarnaast voor dat alleen essentiële elementen zoals cookies en headers invloed hebben op de cache, om meer verzoeken vanuit de cache te kunnen bedienen.
Als het over Varnish gaat, spreken IT'ers weleens over de zogenaamde Grace- en Saint Mode.
Grace Mode: hiermee laat je Varnish verouderde content serveren als de backend traag of niet beschikbaar is. Dit zorgt voor een betere gebruikerservaring tijdens drukte of onderhoud.
Saint Mode : vermijd downtime door tijdelijk falende backends over te slaan en anderen te testen. Dit maakt je site betrouwbaarder.
Door Health Checks te doen kan Varnish cache je backends continu controleren en automatisch over schakelen naar gezonde servers. Terwijl je met load balancing de de belasting verdeelt over meerdere backends om de prestaties te verbeteren en downtime te voorkomen.
Combell werkt voor jou een Varnish-oplossing uit
Combell is al jaren actief in het streven naar snelle laadtijden en een optimale gebruikerservaring door middel van caching, waaronder het populaire Varnish.
Samen met jou zoeken we naar de beste oplossing voor jouw website of applicatie. Onze ervaren specialisten staan in voor het selecteren en implementeren van de beste caching.



