10 advanced tips om jouw website nòg sneller te maken

Een snelle, performante website zorgt voor gelukkige klanten! Maar het kan altijd beter - daarom deze 10 geavanceerde tips om zelfs een goed presterende website nog sneller te maken!
Extra optimalisatie van jouw laadtijd kan grote impact hebben
 Het belang van een performante website kan niet genoeg beklemtoond worden. Je bezoekers haken af wanneer een pagina er langer dan 3 seconden over doet om te laden. Een halve seconde sneller laden kan voor je webwinkel al meteen 10% verschil maken in online verkoop.
Het belang van een performante website kan niet genoeg beklemtoond worden. Je bezoekers haken af wanneer een pagina er langer dan 3 seconden over doet om te laden. Een halve seconde sneller laden kan voor je webwinkel al meteen 10% verschil maken in online verkoop.
Een performante website maakt niet alleen tevreden klanten, het zorgt ook voor een hogere ranking bij de zoekresultaten - Google beloont niet alleen snelle websites, het straft binnenkort ook trage websites af!
In ons e-book "Mythes over snelheid en wat wèl werkt om je site sneller te maken" en onze artikels over performante WordPress en Drupal websites reikten wij je al de grondregels aan voor een performante website.
Download ons e-book over laadsnelheid
Ben je niet tevreden over je website? Of is je site al snel, maar ga je, zoals wij, alleen maar voor het allerbeste resultaat? Volg dan deze expert tips. Het klein beetje snelheidswinst dat je nog extra kan bereiken, kan wel degelijk een verschil maken in user experience en google ranking.
Wij hebben op basis van deze tips de performantie van onze website combell.com geoptimaliseerd - met een hogere PageSpeed score als gevolg.
Hou de vitals van je website in het oog!
 Hoe kom je te weten hoe "gezond" jouw website eigenlijk is? Dat kan je zelf uittesten op de PageSpeed test van Google. Je krijgt er niet alleen cijfers, maar meteen ook een lijstje met werkpunten.
Hoe kom je te weten hoe "gezond" jouw website eigenlijk is? Dat kan je zelf uittesten op de PageSpeed test van Google. Je krijgt er niet alleen cijfers, maar meteen ook een lijstje met werkpunten.
Bij die beoordeling houdt Google rekening met "web vitals", dat zijn de essentiële indicatoren die aangeven hoe gezond een website is. Deze cijfers vertegenwoordigen telkens een facet van de gebruikservaring, en geven de reële ervaring van de gebruiker op het veld weer.
De Core Web Vitals betreffen momenteel het laden, de interactiviteit en de visuele stabiliteit van je website:
- Largest Contentful Paint (LCP): meet de laadperformantie. Voor een goede gebruikservaring moet die onder de 2,5 seconden liggen vanaf de pagina begint te laden.
- First Input Delay (FID): meet de interactiviteit, hoe snel je pagina reageert op een actie van de gebruiker. Voor een goede gebruikservaring moet de IFD lager liggen dan 100 milliseconden.
- Cumulative Layout Shift (CLS): meet de visuele stabiliteit - dat de tekst bijvoorbeeld tijdens het laden niet voortdurend verspringt. Voor een goede gebruikservaring moet een pagina een CLS van minder dan 0.1 hebben.
WebDev vertelt je meer over deze vital signs, en met welke tools je de metingen kan uitvoeren met code. Of je kan gebruik maken van de Web Vitals extensie voor de Chrome-browser.
Met de Web Vitals en de Google PageSpeed test beschik je over objectieve cijfers, en kan je aan de slag om de performantie op te krikken met onderstaande tips.
Deze 10 tips kan je samen of elk apart inzetten om je performantie op te krikken:
→ Tip 1: WebP-afbeeldingen
→ Tip 2: Native LazyLoading
→ Tip 3: Critical CSS
→ Tip 4: Preload externe content
→ Tip 5: Display swap voor fonts
→ Tip 6: Vervang externe scripts
→ Tip 7: JavaScript Async/Defer
→ Tip 8: Activeer HTTP/2
→ Tip 9: Caching met Varnish/Redis
→ Tip 10: Caching in de browser
1. WebP-afbeeldingen zijn tot 45% lichter dan PNG of JPG
Het oog wil ook wat, en mooie afbeeldingen geven je website veel allure. We weten allemaal wel dat we geen superzware afbeeldingen in volledige grootte moeten opladen - die kunnen nefast zijn voor het snel laden van je pagina. In ons e-book vind je enkele tips om slim om te gaan met afbeeldingen.
Maar je kan nog verder gaan in je optimalisatie. Namelijk door je afbeeldingen om te zetten naar het WebP formaat, in plaats van het PNG of JPG beeldformaat te gebruiken.
Het WebP formaat, ontwikkeld door Google, maakt afbeeldingen immers gemiddeld 45% kleiner dan de compressie in die oudere beeldformaten.
JPG- of PNG-afbeeldingen kan je makkelijk converteren via WebP-converter of gelijkaardige tools. Je hebt er in het begin wel even werk aan - Maar deze aanpassing loont écht! Het is één keer werk, en later hou je er gewoon rekening mee bij het toevoegen van nieuwe afbeeldingen op je pagina.
Let op: hoewel de meeste browsers WebP ondersteunen, is dat (momenteel) niet het geval bij de Safari-browser van Apple. Daarom is het belangrijk om WebP-versies van je afbeeldingen conditioneel in te laden. Afhankelijk van de browser ondersteuning laat je dan een WebP-versie of een JPG/PNG-versie van de afbeelding zien.
Dit kan via het <picture> element of server-side.
<picture> methode:
<picture>
<source srcset="img/awesomeWebPversion.webp" type="image/webp">
<img src="img/JPEGimage.jpg" alt="Alt tekst">
</picture>
Server methode:
Door deze code in je .htaccess bestand te plaatsen, worden alle JPG/PNG afbeeldingen automatisch vervangen door WebP afbeeldingen indien de browser dit ondersteunt. Zorg ervoor dat de WebP versie van je afbeelding in dezelfde servermap zit als je JPG/PNG afbeelding. (Bron: Vincentorback)
<IfModule mod_rewrite.c>
RewriteEngine On
# Check if browser supports WebP images
RewriteCond %{HTTP_ACCEPT} image/webp
# Check if WebP replacement image exists
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serve WebP image instead
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Vary: Accept for all the requests to jpeg and png
Header append Vary Accept env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
TIP 1: Optimaliseer ook je JPG of PNG afbeeldingen
De Safari-browser heeft (momenteel) geen ondersteuning voor WebP, daar zullen dus nog steeds de JPG/PNG versies van je afbeeldingen ingeladen worden. Ook de JPG/PNG afbeeldingen dien je te comprimeren. Gebruik hiervoor bijvoorbeeld TinyPNG.
TIP 2: Geef afbeeldingen altijd een width en height mee
Maak het de browser makkelijker door altijd de correcte width en height als attributen mee te geven aan afbeeldingen. Zo weet de browser direct hoeveel plaats een afbeelding zal innemen omdat de beeldverhouding gekend is.
Maak er dus een gewoonte van om bij elke <img> tag de volgende syntax te gebruiken:
<img src="image.jpg" width="120" height="100" />
2. Laad enkel wat nodig is met LazyLoading
LazyLoading werkt door te wachten met het laden van afbeeldingen en iframes die niet zichtbaar zijn totdat de gebruiker er dichtbij scrolt. Want wanneer er een img of iframe tag in de HTML-code staat en door de browser verwerkt wordt, dan zal die onmiddellijk de bronnen gaan inladen. Dit blokkeert het volledige laden van de pagina. En zorgt dus voor een langere laadtijd. LazyLoading zorgt ervoor dat de gebruiker enkel downloadt wat zichtbaar is.
Dit toepassen is heel simpel: je voegt het loading="lazy" attribute toe aan je afbeeldingen en iframes. Een goede gewoonte om mee te nemen in het programmeren van een hypersnelle website.
Syntax:
<img src="image.jpg" loading="lazy" />
<iframe src="https://example.com/" loading="lazy"></iframe>
Let op: Safari heeft momenteel geen ondersteuning voor lazy loading via attribute. Maar het gebruik van deze polyfill kan dit oplossen (lees meer)
3. Critical CSS: CSS-bestanden voor het above-the-fold gedeelte al meteen inladen
Zoals je weet bevatten CSS (Cascading Style Sheets) bestanden een specifieke opmaak voor je pagina, zodat die op alle pagina's consistent is. Het grote voordeel: wil je de stijl aanpassen, dan moet je enkel het CSS-bestand aanpassen, en niet elke individuele pagina.
Je kan CSS in de html-code zelf meegeven of je kan een centraal bestand aanroepen op elke pagina. Dat betekent dan wel dat de browser de CSS-bestanden moet downloaden en verwerken voordat de pagina kan worden weergegeven.
CSS kan dus een bron zijn die de weergave blokkeert. Als CSS-bestanden groot zijn of als de netwerkomstandigheden slecht zijn, kunnen verzoeken om CSS-bestanden, de tijd die nodig is voor het weergeven van een webpagina, aanzienlijk verlengen. Dat kan je vermijden door Critical CSS te gebruiken.
Bij Critical CSS ga je de stijlen die nodig zijn voor het "above the fold" gedeelte, dus de content die de gebruiker ziet vooraleer hij begint te scrollen, opnemen in de <head> van het HTML-document. Zo moet er geen extra verzoek gedaan worden om deze stijlen op te halen. De rest van de CSS kan asynchroon worden geladen. CriticalCSS.com is een dienst die hierbij helpt.
4. Laad externe content op voorhand in met preload, prefetch en andere <link rel> tags
 Je wint ook tijd door content die later op de pagina aangeroepen wordt, al op voorhand in te laden of voor te bereiden. Dat kan het vooraf laden van een CSS-bestand zijn, een domeinnaam opzoeken, enz. Zo staat die content klaar en moet je bezoeker niet wachten wanneer die echt nodig zijn.
Je wint ook tijd door content die later op de pagina aangeroepen wordt, al op voorhand in te laden of voor te bereiden. Dat kan het vooraf laden van een CSS-bestand zijn, een domeinnaam opzoeken, enz. Zo staat die content klaar en moet je bezoeker niet wachten wanneer die echt nodig zijn.
Deze instructie geef je door met de <link rel> tag. Er zijn 5 verschillende attributen die je daarbij kan gebruiken.
preload: download met hoge prioriteit een bron zoals een script of een stylesheet, en houd het in cache. De browser doet niets met die bron, dus scripts worden nog niet uitgevoerd bijvoorbeeld. Zij komen gewoon in de cache, zodat zij onmiddellijk beschikbaar zijn wanneer ze nodig zijn.
Syntax:
<link rel="preload" href="/style.css" as="style" />
prefetch: doet eigenlijk hetzelfde als preload, maar wel met lage prioriteit, zodat het belangrijkere bronnen niet in de weg staat.
Syntax:
<link rel="prefetch" href="/style.css" as="style" />
TIP: Bij zowel preload als prefetch is het gebruik van het attribuut "as" aan te raden. Dat helpt de browser om de download correct in te plannen. Mogelijkheden zijn "as style" voor stylesheets, "as script" voor scripts, "as font" voor lettertypes. Een volledige lijst bij MDN.
preconnect: hiermee vraag je de browser om op voorhand al een verbinding te leggen met een bepaald domein. Dit gebruik je wanneer je weet dat de gebruiker snel iets van dat domein zal gaan downloaden, maar je weet nog niet wat.
Syntax:
<link rel="preconnect" href="https://example.com" />
dns-prefetch: je vraagt aan de browser om op voorhand al een DNS-resolutie van een domein uit te voeren. Dit gebruik je wanneer je weet dat je al snel een verbinding moet maken met dat domein, bijvoorbeeld om een lettertype van Google Fonts te gebruiken, of React van een CDN.
Syntax:
<link rel="dns-prefetch" href="https://example.com" />
prerender: je vraagt aan de browser om een URL al te laden en die pagina in een onzichtbare tab te laden. Klikt je bezoeker op die URL, dan wordt de pagina onmiddellijk weergegeven.
Syntax:
<link rel="prerender" href="https://example.com/about.html" />
Lees meer over de link rel tag.
5. Laad fonts in met display swap
Ook het laden van een (extern) lettertype kan voor vertraging zorgen. Vooral wanneer je verschillende versies van een lettertype gebruikt. Maar ook dat kan je verhelpen.
Met de font display swap CSS property geef je instructie aan de browser om eerst een standaard lettertype te gebruiken, totdat het externe lettertype gedownload is. Zodra dat gebeurd is, worden de lettertypen verwisseld.
@font-face {
font-family: "Open Sans Regular";
font-weight: 400;
font-style: normal;
src: url("fonts/OpenSans-Regular.woff2") format("woff2");
font-display: swap;
}
Gebruik je Google Fonts? Voeg dan onderstaande code toe om font swapping te activeren:
https://fonts.googleapis.com/css?family= Roboto:400,600&display=swap
TIP: Preload deze resource
<link rel="preload" href="https://fonts.googleapis.com/css?family= Roboto:400,600&display=swap" as="style">
6. Vervang externe scripts door je eigen code
Je website maakt ongetwijfeld gebruik van externe scripts om bijvoorbeeld YouTube filmpjes te vertonen. Het inladen van zo'n script heeft altijd een negatieve impact op je website performance. Bekijk daarom eerst of het wel nodig is om dit extern script in te laden.
Voorbeeld: Vervang YouTube/Vimeo embeds door screenshots
Video players van YouTube of Vimeo embedden op een webpagina zorgt voor heel wat extra resources die je website vertragen. Een eenvoudige oplossing is om deze video players te vervangen door screenshots. Pas als iemand op de screenshot klikt ga je de video player effectief inladen of link je door naar YouTube/Vimeo. Denk er wel aan om je afbeelding van een "play" icoontje te voorzien.
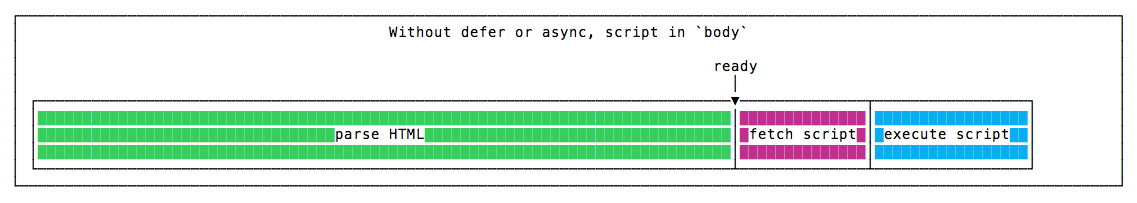
7. Laat JavaScript de verwerking van de rest van de pagina niet blokkeren
Nog een factor die het snel weergeven kan verstoren, is het gebruik van JavaScript - al dan niet extern. Komt de browser van je bezoeker in de HTML-code de instructie tegen om een JavaScript te laden, dan zal hij dat gaan ophalen en het script uitvoeren. Daarna pas gaat de browser verder met het verwerken van de rest van de code. Dit heeft een enorme impact op de laadtijd van een pagina.

Dit kan je op verschillende manieren voorkomen.
Plaats de script tags niet in de <head> tag:
Normaal gezien hoort het script tag daar thuis, maar het zorgt voor heel wat vertraging. Een oplossing is gewoon de script tag onderaan de pagina te plaatsen, vlak voor de </body> tag.

Deze methode wordt vooral gebruikt indien je ondersteuning wil bieden voor oudere browsers. Bij nieuwe browsers zijn er echter twee nieuwe tags die kunnen helpen: async en defer.
Gebruik Async en Defer in moderne browsers:
Async: Het script wordt asynchroon opgehaald en wanneer het klaar is, wordt het verwerken van HTML onderbroken om het script uit te voeren, waarna het wordt hervat.
Syntax:
<script async src="script.js"></script>

Defer: Het script wordt asynchroon opgehaald en wordt pas uitgevoerd nadat de HTML-parsing is voltooid.
Syntax:
<script defer src="script.js"></script>

Je kan ook beide attributen gebruiken, waarbij async dan voorrang krijgt bij een moderne browser. Oudere browsers die defer ondersteunen maar niet async, zullen dan overschakelen op defer.
Let op: Door het toepassen van async en defer op je JavaScript bestanden beïnvloed je het moment waarop deze scripts uitgevoerd worden. Bekijk dus zeker de resultaten van het gebruik van deze technieken.
TIP: Scripts vertraagd inladen
Heb je een (extern) script zoals een Chat widget? Kies er dan voor om dit vertraagd in te laden, bijvoorbeeld pas na 3 seconden. Zo zal dit script geen impact hebben op de initiële pagina laadtijd.
8. HTTP/2 laat je meer bestanden tegelijkertijd laden
 HTTP/2 is de nieuwe versie van het HTTP transfer protocol. Het is de opvolger van HTTP/1.1 dat al dateert van 1999 en het verbetert het oude protocol beduidend, op verschillende manieren:
HTTP/2 is de nieuwe versie van het HTTP transfer protocol. Het is de opvolger van HTTP/1.1 dat al dateert van 1999 en het verbetert het oude protocol beduidend, op verschillende manieren:
- Multiplexing: per verbinding kon het protocol bij 1.1 de bestanden slechts één na één opvragen; bovendien wordt er tegenwoordig op de meeste websites content opgevraagd van meerdere bronnen, zoals adverteernetwerken, content delivery netwerken, ... Bij HTTP/2 echter kunnen meerdere bestanden via multiplexing over één enkele verbinding tegelijkertijd verstuurd worden.
- Header optimization: overbodige headers worden verwijderd en de overblijvende headers worden gecomprimeerd.
- Server push: de server wacht niet tot de klant een connectie initieert, maar stuurt proactief bronnen naar de browser van je bezoeker. De server weet als het ware welke content die browser nodig heeft om de pagina te renderen, en zal deze data naar de browser pushen.
TIP: Bij Combell kan je HTTP/2 eenvoudig via je controlepaneel aanzetten. Lees meer in ons artikel: Boost de laadsnelheid van jouw website met HTTP/2.
9. Maak gebruik van caching Varnish/Redis
Caching via de server is een techniek die vooral toegepast wordt bij dynamische pagina's - pagina's die on-the-fly samengesteld worden bij het bezoek van je gebruiker. Data worden uit een database gehaald, en in het template van de website ingepast. Het resultaat wordt dan aan de bezoeker getoond. Denk bijvoorbeeld aan je productpagina, met afbeeldingen, omschrijvingen en prijzen. Of pagina's die gemaakt worden via een Content Management Systeem zoals WordPress.
Wanneer bepaalde pagina's niet of zelden wijzigen, dan is het eigenlijk niet nodig dat die bij elk bezoek herberekend worden - het is dan slimmer om die in de cache te zetten bij de server.
Hiervoor bestaan er verschillende technologieën, zoals Varnish en Redis. Ons artikel Maak jouw website vliegensvlug met caching legt je duidelijk uit hoe dit werkt. In ons e-book over caching en meer specifiek Varnish, vind je een praktische handleiding met de best practices van caching.
10. Laat de browser van je bezoeker ook cachen
Naast caching op de server, kan je ook bestanden in de cache van de computer van de bezoeker laten bewaren. Wanneer je bezoeker voor het eerst op jouw website landt, dan wordt jouw code vanop de webserver naar zijn browser gestuurd. Maar het is niet nodig dat alle content telkens opnieuw gestuurd wordt wanneer je bezoeker je website nogmaals bezoekt. Door bestanden uit de cache op te halen in plaats van via het netwerk opnieuw te laden wordt een enorme tijdwinst gehaald.
Wanneer je een vervaldatum (expiry date) toevoegt, dan vertel je aan de browser hoe lang hij het asset in de cache moet houden. Staat die vervaldatum bijvoorbeeld op 1 maand, dan zal de browser een maand lang die afbeelding vanuit de cache tonen, en niet gaan opvragen op je server. Het vermelden van de vervaldatum kan dus een hele tijdwinst betekenen!
De http-headers zijn een instructie aan de browser over de geldigheid van het bestand. Als de pagina in de cache opgeslagen is, dan wordt het bestand vanaf daar opgehaald in plaats van de server, totdat de cache verlopen is. Op moment dat de cache verlopen is wordt het bestand als “expired” bestempeld en moet er een nieuwe versie van de server gehaald worden.
Neem de Expires Header/Cache-Control code op in je .htaccess
Naargelang je setup kan je dan instellen hoe lang bepaalde type assets gecached moeten worden. De code om dit in te stellen, wordt verwerkt in het .htaccess bestand.
Voorbeeld:
ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresDefault "access plus 1 month"
In dit voorbeeld houden we alle afbeeldingen 1 jaar lang in cache.
Lees meer over Expires Header / Cache-Control.
Contacteer ons Performance Team voor advies op maat
Zo. Hiermee hebben wij je 10 manieren aan de hand gedaan die je kan toepassen om je website sneller te laten laden en performanter te maken. Heb je hierover nog vragen, of vind jij in deze tips geen antwoord op jouw specifieke probleem? Ons Performance Team bekijkt graag met jou waar het schoentje wringt, en wat de verschillende mogelijkheden zijn.
Wil jij een snellere website, maar beschik jij niet over de nodige technische kennis? Dan is onze Managed Services wel een oplossing. Wij zorgen voor de technische kant, zodat jouw website op rolletjes loopt. En jij kan je concentreren op je kerntaak: je product verkopen en je gebruikers gelukkig maken!


