Hoe je website sneller maken: op deze vragen wil je een antwoord!

Laat ons hopen dat jouw website een echte Usain Bolt is: namelijk de snelste. Is jouw site aan de ietwat slome kant, dan wil je natuurlijk cito presto een veel snellere website. Snelheid verbeteren doe je op verschillende - vaak eenvoudige - manieren. Over hoe je die laadsnelheid van je website verbetert en waarom dat zo belangrijk is, bestaan heel wat vragen. En akkoord, vragen zijn er om te stellen maar is het niet beter om ze gewoon te beantwoorden? Het vragenuurtje van Combell is geopend.
- Wat kan ik doen als mijn website trager is dan ik zou willen?
- Ga comprimeren
- Minimaliseer aantal HTTP-verzoeken
- Lazy load
- Boost je hosting
- Gebruik tools zoals een caching plugin
- Kies voor CDN
- Kan een ander CMS de snelheid verhogen?
- Kan een ander thema of een custom design de snelheid verhogen?
- Hoe kan je afbeeldingen optimaliseren voor snellere laadtijden?
- Bestaan hier nog extra trucjes voor?
- Op deze vragen over laadsnelheid wil je vast en zeker ook een antwoord:
- Waarom is een snelle website belangrijk?
- Wat zijn de gevolgen van een trage website?
- Welke belangrijkste factoren beïnvloeden de laadsnelheid?
- Wat is de ideale laadtijd voor een website?
- Kan ik de snelheid van mijn website testen?
- Wat als ik alleen maar bezoekers uit eigen land heb?
- Waarom moet ik kiezen voor een snelle hostingprovider?
Wat kan ik doen als mijn website trager is dan ik zou willen?
Je website optimaliseren en zo voor de snelste website zorgen. Er zijn verschillende opties die de snelheid van je website kunnen én zullen verbeteren. "Hoe maak ik mijn website sneller?", je komt het hieronder meteen te weten!
Ga comprimeren
Een handige werkwijze om de prestaties van je website te verbeteren: voor compressie zorgen. Compressie ofwel het comprimeren van bestanden maakt je website sneller. Zo verklein je het volume van bestanden. Het zorgt ervoor dat alle pagina's en bronnen gecomprimeerd worden verstuurd.
GZIP is daar trouwens de meest efficiënte tool voor. Met dit datacompressieprogramma verklein je de grootte van onder andere HTML-pagina's, stylesheets en scripts. Maar net zo goed de desbetreffende pagina's als je CSS-bestanden en lettertypes.
GZIP bundelt die bestanden samen en comprimeert ze. Het levert je bestanden op die minder dan 150 bytes groot zijn. Geen overbodige luxe, want bestanden die groter dan 150 bytes zijn, vertragen je site.
Minimaliseer aantal HTTP-verzoeken
Wist je dat het aantal HTTP-verzoeken de snelheid van je website beïnvloeden? Want elke keer een browser een bestand ophaalt van een server, kost dat een HTTP-verzoek.
Denk aan HTML-documenten, afbeeldingen, externe stylesheets en JavaScript bestanden. Is je website traag, dan is de kans groot dat hij veel HTTP-verzoeken moet verwerken. Er zijn gelukkig een paar manieren om HTTP-verzoeken te minimaliseren.
Je verhoogt de snelheid bijvoorbeeld door onnodige plugins uit te schakelen of - nog beter - te verwijderen.
Want gratis plugins mogen dan wel handig en eenvoudig te installeren zijn, als je geen rem zet op het aantal, vertraag je er jouw website mee. Want elke plugin voegt extra code toe aan je website. Extra laadtijd dus!
Daarnaast is het een goed idee om HTTP-verzoeken te gaan bundelen. Heel wat van die verzoeken kan je namelijk combineren tot één bestand. In plaats van zes kleine CSS-bestanden, maak je bijvoorbeeld één groot CSS-bestand. Een browser moet dan minder verzoeken verwerken, met als resultaat een website die sneller zal laden.
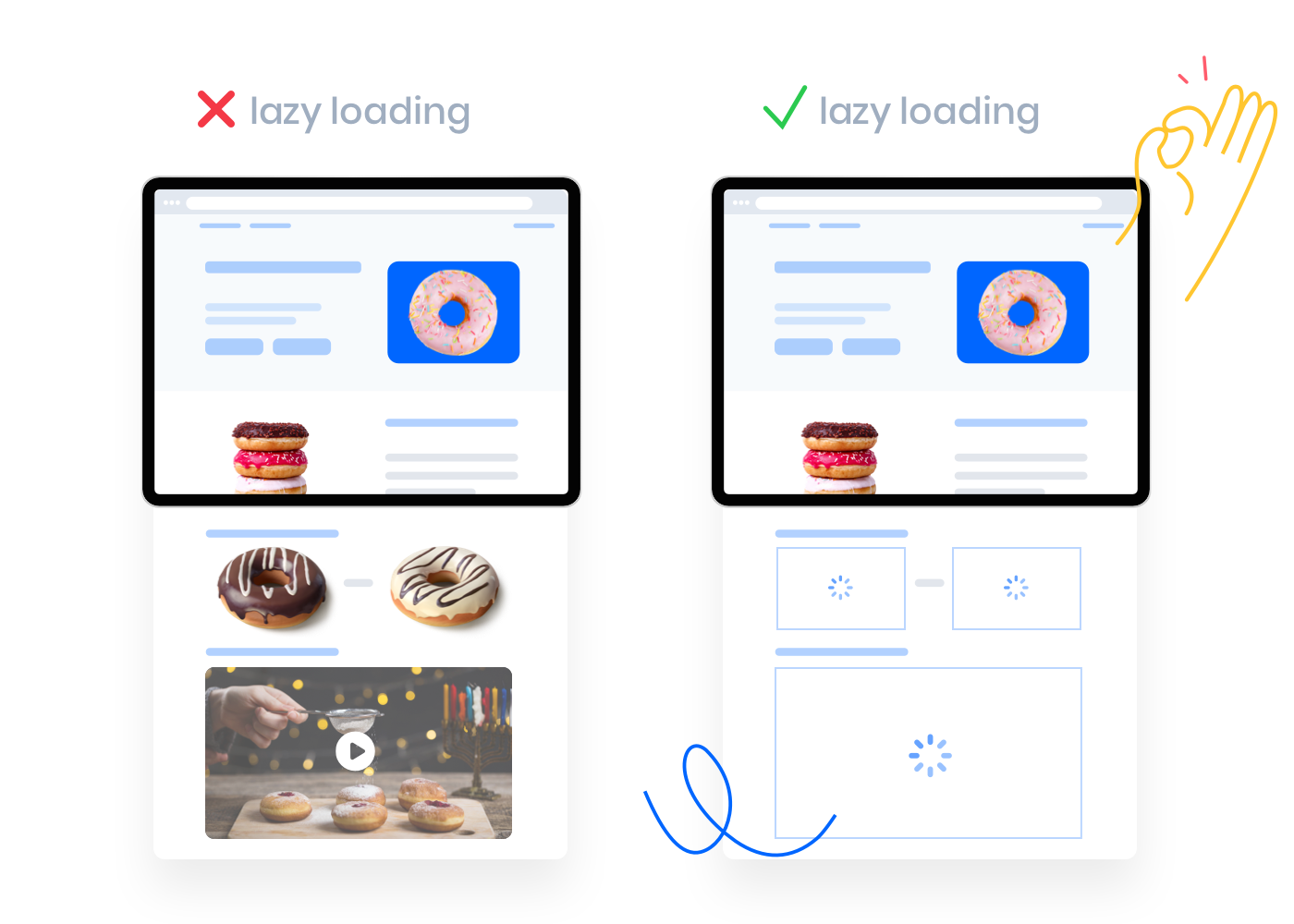
Lazy load
De snelheid verbeteren doe je trouwens ook door het inladen van afbeeldingen te vertragen. Dat heet lazy load.
Afbeeldingen worden dus pas geladen op het moment dat je websitebezoeker het bestand hoort te zien. De afbeelding komt bijvoorbeeld pas te voorschijn bij het naar beneden scrollen op een webpagina.

Boost je hosting
Je website een tot zes maal snellere laadtijd geven, zonder in je programmeercode te duiken? Dat doe je door Boost te activeren op je hostingpakket van Combell.
Je moet de optie enkel activeren via je controlepaneel en een simpele plug-in voor jouw CMS of framework installeren. Je kan het ook in jouw winkelwagen toevoegen bij een nieuwe bestelling.
Combell Boost is een eenvoudige manier om je website beter te laten presteren. Uit onze tests blijkt dat LiteSpeed (Boost) de performance van websites en apps met 20% tot zelfs 30% doet stijgen. Vooral WordPress-websites halen er veel voordeel uit.

De belangrijkste voordelen van Boost op een rij:
Gebruik tools zoals een caching plugin
Neem het van ons aan: browser caching is een efficiënte manier om je server en je netwerk zo efficiënt mogelijk te gebruiken en de snelheid van je website op peil te houden. Kies daarom een goede cache plugin.
Denk aan W3 Total Cache, WP Rocket of een andere caching plugin als je een WordPress-website hebt. Werk je met een ander CMS, dan is de Varnish plugin een goede oplossing. No worries, als onze klant krijg je van Combell het beste advies over caching.
Maar wat is caching? Dat is het tijdelijk opslaan van bepaalde gegevens om ze sneller te bereiken. Door met een cache plugin tijdelijke kopieën van een website te bewaren, hoeft je computer de gegevens niet opnieuw te laden. Ze worden dus veel sneller geladen.

Voor de beste server caching kan je trouwens bij Combell terecht. Zo leer je o.a. Varnish kennen, dé nummer één cache-technologie voor supersnelle websites en applicaties!
Kies voor CDN
Maximaliseer de snelheid en stabiliteit van je website en online applicaties met het Content Delivery Network (CDN). Ken je dat niet? CDN is een netwerk van proxyservers die wereldwijd verspreid staan, met als doel om jouw webcontent zo snel mogelijk bij je bezoekers te brengen dankzij onmiddellijk te kiezen voor de dichtstbijzijnde server.
Een Content Delivery Network biedt heel wat voordelen. Zoals - what else? - snellere laadtijden, veel betere stabiliteit, gebruiksgemak én dus ... tevreden klanten.
Meer weten over de werking en voordelen van CDN als netwerk? Laat je helpen door onze specialisten.
Kan een ander CMS de snelheid verhogen?
Ja, want sommige CMS's zijn sneller. Dat blijkt onder andere uit een onderzoek van SEO-tool Sistrix. Systemen zoals Joomla, Drupal maar ook WordPress laten allemaal verschillende snelheden opmeten.

Hoe eenvoudiger je website, hoe minder een bepaald CMS-systeem de laadsnelheid zal beïnvloeden. Bouw je jouw website verder uit, maak je hem 'zwaarder' ... dan is het interessant om je huidige CMS tegen het licht te houden. Met deze tips maak je je WordPress-site alvast veel sneller.
Een andere CMS verhoogt in sommige gevallen dus de laadsnelheid van je website. Snelheid verbeteren doe je in elk geval door een logische overweging te maken: welk CMS past het beste bij jouw website en wat is het gemakkelijkst te gebruiken voor jou?
Kan een ander thema of een custom design de snelheid verhogen?
Ja, want net als bij CMS-software zijn sommige thema's en custom designs sneller dan andere. Kiezen voor iets anders, kan je website sneller maken. Ga bijvoorbeeld voor een lichtgewicht onder de thema's, zonder allerlei plugins.
Tot in de puntjes uitgewerkte thema's of designs zien er cool uit, maar vertragen je laadtijd. Meten is weten: je kan demopagina's van je gekozen thema op snelheid laten testen met tools zoals Google PageSpeed Insights en GTmetrix.
Belangrijk: het moet dan wel snel gaan, neem geen overhaaste beslissingen. Want jouw website komt alleen maar tot zijn recht als je een thema of design kiest dat bij je project past én waarmee jij kan werken.
Hoe kan je afbeeldingen optimaliseren voor snellere laadtijden?

Door de afbeeldingen op je website te verkleinen. Schaal ze naar een kleiner geschikt formaat die je website sneller maken. En vergeet natuurlijk niet om de bestandsgrootte te comprimeren.
Hoe kleiner, hoe beter. 'Size doesn't matter', op het internet mag je daar vanop aan. 😀 Websites vol hoge resolutie afbeeldingen hebben een veel langere laadtijd.
Afbeeldingen comprimeren en resizen doe je via verschillende tools. Van Microsoft Paint tot TinyPNG over WP Smush.it voor WordPress (plugin) en Compressjpeg. Uiteraard is Photoshop een andere handige tool waarmee je afbeeldingen verkleint.
Bestaan hier nog extra trucjes voor?
Natuurlijk! Combell heeft tien ultieme, praktische tips klaarstaan die je website sneller maken. Zo krijgt jouw website dé beste performance die er is.
Op deze vragen over laadsnelheid wil je vast en zeker ook een antwoord:
Waarom is een snelle website belangrijk?
Omdat niemand graag wacht. En al zeker niet op het internet. Klanten willen dat jouw website in een mum van tijd laadt. Terecht! Wist je dat 40% van de internetgebruikers een website verlaat die langer dan drie seconden moet laden?
Wat zijn de gevolgen van een trage website?
Bezoekers van je website die afhaken en jij die inkomsten verliest. Met een website die traag werkt, activeer je jouw klanten niet. De conversieratio (bezoekers die overgaan tot actie) ligt dus te laag, terwijl je bounce rate (bezoekers die je site meteen verlaten) veel hoger ligt.
Google van groot belang
Je website sneller maken staat gelijk aan beter scoren in de zoekresultaten van Google. Noem het gerust een niet te onderschatten Google ranking factor. Snelle en technisch sterk uitgebouwde websites ranken beter in de zoekresultaten van Google. Trage sites krijgen van zoekmachines een lagere positie.
Een beter resultaat bij dé meest gebruikte zoekmachine is ontzettend belangrijk. Googelende surfers vinden je bedrijf veel sneller terug. Een maximale score heeft een enorme impact op je naamsbekendheid en levert je nieuwe klanten op.
Die potentiële klanten surfen via een browser naar jouw site of webshop. Een browser van Google ziet trage websites als 'down', dat is even erg als volledig offline zijn.
Wacht, er is nog meer! Google Chrome straft trage websites af met een waarschuwingsmelding. Zo krijgen je bezoekers meteen in hun gezicht gegooid dat jouw website te traag werkt.
Welke belangrijkste factoren beïnvloeden de laadsnelheid?
De zwaarte van je webpagina's kan voor een langzame website zorgen. Een website laadt traag als je hem vol propt met grote bestanden (zoals JavaScript), externe scripts, videomateriaal of hoge resolutie afbeeldingen gebruikt ...
Het aantal plugins hebben ook hun effect. Een WordPress site vol plugins zal je website trager laten laden. Verwijder plugins die je niet meer nodig hebt. Net als onnodige redirects!
Website traag door HTML
Pagina's met een rommelige HTML-code laden trager. Minimaliseer je code daarom vooraleer je het op de server plaatst. Zo krijg je schone code zonder bytes die al te veel ruimte innemen, geen extra spaties, regeleinden ...
Er zijn nog een heleboel andere redenen die de laadsnelheid van je website beïnvloeden. Met andere woorden: soms kan je er zelf weinig of helemaal niets aan doen. Zelfs de slechte internetverbinding van een bezoeker, (zwakke WiFi) kan je website vertragen.
Wat is de ideale laadtijd voor een website?
Hoe sneller de laadtijd, hoe beter. Een zeer snelle website is er een met een laadtijd van 1 seconde of lager. 2 tot 5 seconden is een gemiddelde laadtijd, al is dat zelfs al aan de slome kant. Merk je dat jouw laadtijd langer duurt? Zorg dan voor een snellere laadtijd.
Vergeet niet dat mobiele websites nóg sneller moeten werken dan de desktop versie. Het type website en je doelpubliek zijn ook belangrijk wat de ideale laadtijd betreft.
Kan ik de snelheid van mijn website testen?
Ja! Er bestaan verschillende online programma's die de laadtijd testen van je website. Snelheid testen doe je door een pagespeed test uit te voeren met tools als Google PageSpeed Insights, Pingdom en GTmetrix of door een rapport te genereren met Google Search Console. Dankzij deze tools krijg je zelfs aanbevelingen over hoe je de snelheid kan verbeteren.

Tip
Ook het Performance team van Combell kan jouw website testen en analyseren.
Wat als ik alleen maar bezoekers uit eigen land heb?
Waar je bezoekers ook vandaan komen, een snelle website is altijd belangrijk. Want wie naar je website surft, wil allemaal hetzelfde: snelheid. Anders haken ze af. Je hebt dan niet enkel een trage website, maar ook een met een slechte gebruikerservaring (customer journey).
Waarom moet ik kiezen voor een snelle hostingprovider?
Eigenlijk heb je de keuze volledig zelf in handen. Is een snelle laadtijd voor jou essentieel, dan moet je bij een snelle hostingprovider aankloppen. Liggen je prioriteiten anders (net als je budget?), dan zijn er uiteraard andere hostingpakketten om uit te kiezen.
Bij Combell bieden we je de snelste hosting op de markt. Trage webhosting heeft namelijk een grote invloed op de laadtijd. Een snel en betrouwbaar hostingbedrijf maakt het verschil door extra inspanningen te doen op vlak van performance.
Zo maakt Combell standaard gebruik van SSD-schijven, een ultrasnel alternatief voor het opslaan van belangrijke data.
Niet alleen supersnel, ook bereikbaar
Bij ons kan je niet alleen rekenen op Belgische, snelle servers, maar ook op de volledige optimalisatie van die servers én CMS-geoptimaliseerde hosting. Je WordPress-website, ander CMS-systeem of applicatie draait dus op een volledig geoptimaliseerde server.
Sputtert de hogesnelheidstrein aka jouw supersnelle website om de een of andere reden of heb je een andere vraag? Combell is niet alleen een snelle hostingprovider, ook een bereikbare.
Onze support helpt jou dag en nacht verder. Je krijgt in jouw eigen taal een duidelijke uitleg en uiteraard de oplossing die jij nodig hebt.


