Hoe zelf een WordPress-website maken? De ultieme startersgids!

Jij wil een WordPress-website maken. Goed idee! Maar zoals met alles: eraan beginnen is geen evidentie. Nochtans had iedereen je verteld hoe makkelijk een eigen WordPress-website maken is. ‘Doe gewoon dat en klik daar en installeer wiedewup op de huppeldepup, en je bent klaar!’.
Al goed en wel, maar alle begin is moeilijk. Misschien vraag je je nu nog af waar je je moet inloggen. We begrijpen je. Echt waar! Intussen hebben we zelf al jaren ervaring met WordPress, maar ook bij ons was het zo.
We kunnen je niet beloven dat je meteen een expert wordt – oefening baart WordPress-kunst - maar we nemen je wél stap voor stap mee op WordPress-site -kamp, in een taal die makkelijk te begrijpen is. Zo kan je in geen tijd een website maken met WordPress.
- Wat zal je leren?
- Hoofdstuk 1: De allereerste stappen
- Wat is WordPress?
- De installatie van WordPress in één klik
- WordPress installeren
- En nu: WordPress installeren
- Het WordPress-controlepaneel
- Hoofstuk 2: Soort website
- WordPress-blog maken
- SEO-opties op je blog? WordPress zorgt ervoor
- Een digitaal portfolio
- Structuur en inhoud van de site
- Hoofdstuk 3: Je website opbouwen
- De funderingen: je pagina's
- Menu maken
- Homepage en blogpagina instellen
- Berichten voor je blog
- De mediabibliotheek
- Hoofdstuk 4: Je website stylen
- Hoofdstuk 5: Functies toevoegen aan je website
- Contactformulier met WPForms
- SEO-plugins voor betere resultaten op Google
- Een nieuw thema installeren
- Nog één tip: automatische updates met managed WordPress
Wat zal je leren?
We zullen de basisfuncties van WordPress doornemen, en gaan van installatie tot afgewerkte website. Je leert hoe je WordPress installeert, hoe je je website veilig maakt, hoe je inhoud maakt, en hoe je de lay-out op pagina's herwerkt. Ook laten we je zien hoe je het meeste uit een thema kunt halen en hoe je WordPress-plugins en widgets kunt toevoegen en bewerken.
Alles gebeurt aan de hand van voorbeelden met een echte WordPress-installatie en -website. We maken dus stap voor stap een WordPress-website. En je kunt precies kopiëren wat we doen, of je kunt het aanpassen aan het ontwerp dat je zelf wilt. Ga je voor je eigen ontwerp, dan kun je onze voorbeelden en instructies gebruiken als leidraad en ter ondersteuning.
Goed. Klaar? Dan beginnen we eraan!
Download onze startersgids
Dit artikel helpt je om jouw eigen WordPress-website te maken. Download je 'm toch liever, zodat je ook offline kan verderlezen? Goed nieuws: dat kan!
Hoofdstuk 1: De allereerste stappen
Wat is WordPress?
WordPress is een ‘Content Management Systeem’ (meestal gewoon CMS genoemd), en één van de populairste in z’n soort.

Wat is er zo bijzonder aan een CMS en WordPress in het bijzonder?
Een CMS is gemaakt om makkelijk je eigen website te bouwen. Het is een hulpmiddel dat je helpt om inhoud op je website te beheren en te maken. Je hoeft zelf geen code te schrijven, en je hebt geen diepe technische kennis nodig.
In plaats daarvan gebruik je de gebruikersinterface van het systeem om pagina's, berichten, tekst, en beelden te maken: het CMS schrijft de code voor jou.
WordPress is een open-source CMS. Dat betekent dat iedereen toegang heeft tot de code waaruit WordPress bestaat. Met een unieke, grote, en actieve gemeenschap betekent zoiets dat er voortdurend nieuwe WordPress-themes en plugins (uitbreidingen) worden ontwikkeld, die je kunt gebruiken. In veel gevallen zelfs helemaal gratis!
In deze gids gebruiken we alleen gratis extensies. Zo heb je met WordPress ruime mogelijkheden om je website aan te passen zoals jij dat wilt.
WordPress zelf mag dan open-source zijn, het gebruik ervan vereist geen kennis van code of programmeren. Het is gericht op iedereen die een website wil maken. Natuurlijk helpt het een beetje als je code kan schrijven - maar dat is dus helemaal niet nodig om WordPress te gebruiken.
Gezien de vele mogelijkheden en de grote flexibiliteit van WordPress, baart oefening kunst. Het kan overweldigend zijn voor een beginner. Daarom ben je hier!
Om te beginnen installeren we WordPress op onze webruimte (‘hosting’).
De installatie van WordPress in één klik
Opgelet
De stappen in dit hoofdstuk zijn een gids voor my.combell.com, het controlepaneel van Combell.
Als je WordPress-hostingpakket niet bij Combell staat, kun je deze gids nog steeds gebruiken, maar spring dan nu naar hoofdstuk 2.
Met de WordPress-installatie in één klik van Combell hoef je je niet met technische details bezig te houden. Zo ben je in een paar stappen met je website aan de slag.
Jouw controlepaneel bij Combell
Wanneer je webhosting hebt gekocht bij Combell, log je in via my.combell.com met je gebruikersgegevens.
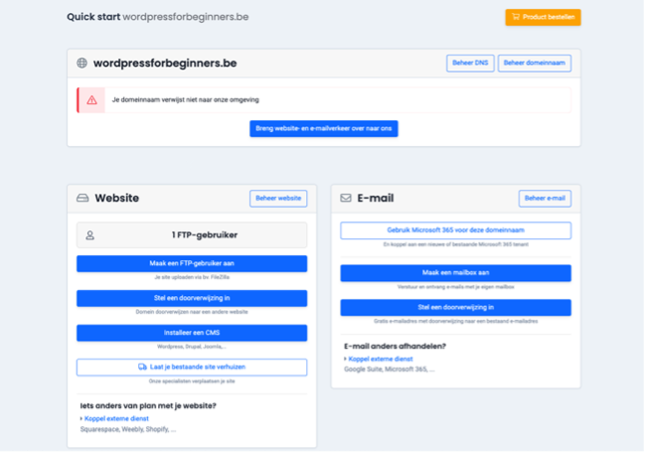
Je bevindt je nu in het controlepaneel waar je jouw Combell-producten beheert. Van hieruit klik je op de domeinnaam waarmee je gaat werken.
Nu heb je een volledig overzicht van wat je allemaal kan met je domeinnaam en (WordPress-)hosting. Zoals er een CMS op installeren!

WordPress installeren
Om WordPress te installeren, klik je in je controlepaneel bij Website op ‘Installeer een CMS’. Nu kan je je WordPress installeren.
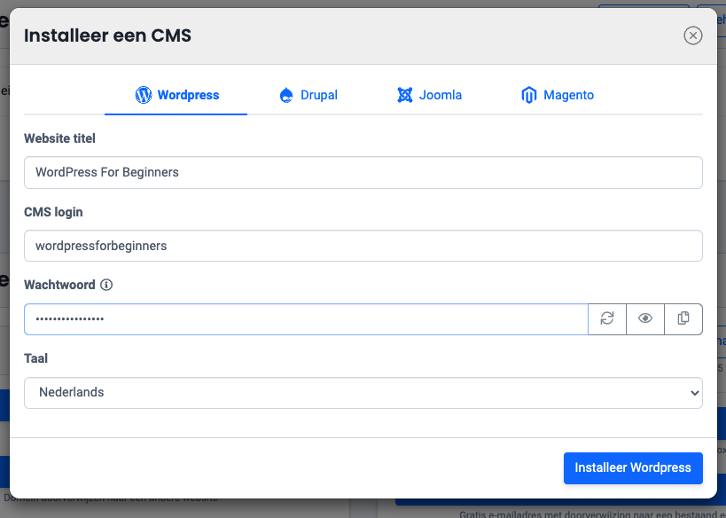
In het volgende scherm moet je enkele belangrijke gegevens voor je WordPress-installatie invoeren.

Website-titel
Hier vul je de titel van je website in. Wij kozen voor WordPress For Beginners.
CMS-login
Hier kies je een naam waarmee je later zal inloggen bij WordPress. Dat kan je eigen naam zijn of iets anders.
Wachtwoord
Kies een veilig wachtwoord om later mee in te loggen bij WordPress. Het klinkt logisch, maar onthou de inloggegevens die je ingeeft bij je WordPress-installatie zeker.
Taal
Hier kies je in welke taal jouw WordPress geconfigureerd zal zijn. Wij kiezen gemakshalve voor het Nederlands!
En nu: WordPress installeren
Nu hoef je alleen nog maar op de knop ‘Installeer WordPress’ te drukken. Als je dat gedaan hebt verschijnt een kleine melding op het scherm die je vertelt dat de installatie bijna klaar is. Oefen even geduld, en surf af en toe naar het adres van je website om te kijken of de installatie al gelukt is.
Tijdens de installatie worden alle instellingen en informatie die we net invoerden gebruikt om je WordPress-website te maken.
Je WordPress-website staat online!
Je bereikt je website door je domeinnaam in te geven in je adresbalk. Zo surf je naar je website zoals hij er nu uitziet.
Visueel is het voorlopig niet de meest opwindende plaats, maar daar brengen we snel verandering in. Hou de pagina open, we komen er snel op terug.
Het ontwerpen van je website is dus voor later, eerst kijken we even rond achter de schermen van WordPress.
Het WordPress-controlepaneel
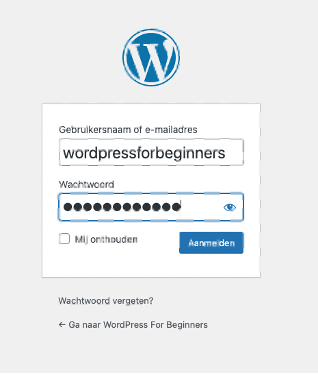
Je komt terecht op je WordPress-controlepaneel door /wp-admin achter je domeinnaam te typen in je adresbalk. Bij ons is dat dus wordpressforbeginners.be/wp-admin. Bij jou werkt dat uiteraard enkel met jouw eigen domeinnaam!
Zo kom je terecht op de login-pagina van het WordPress-controlepaneel en log je in met de gegevens die je tijdens je WordPress installatie gekozen hebt.

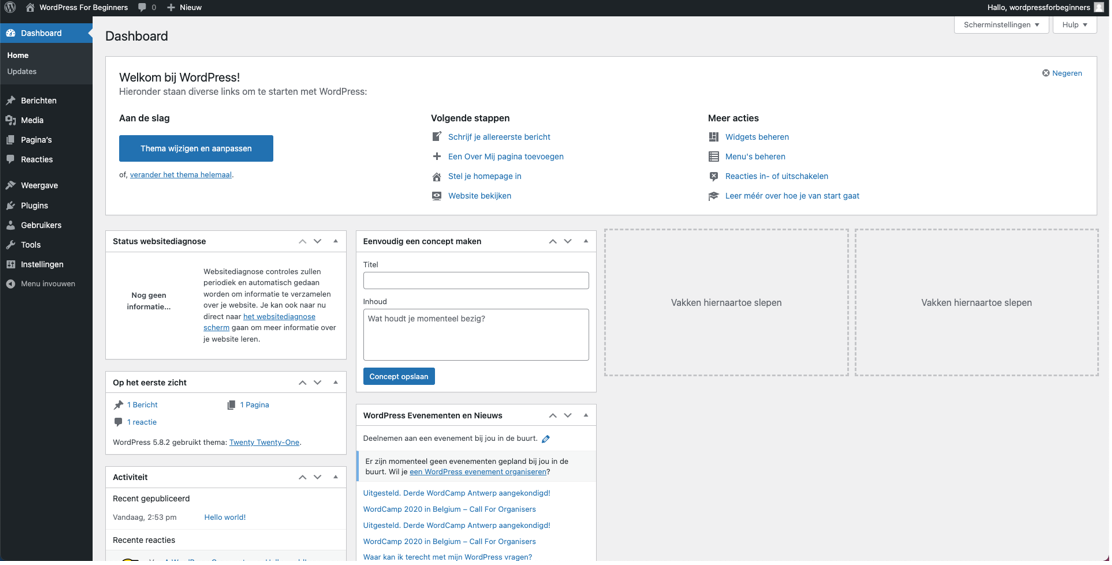
Welkom in de machinekamer
Nu ben je in The Engine Room - het controlepaneel van je WordPresswebsite. Je zult het meeste uit deze gids halen als je zowel het controlepaneel als de website voortaan in twee verschillende tabbladen open houdt - zo kunnen we gemakkelijk tussen de twee wisselen.

Dit is de hoofdpagina van het WordPress-controlepaneel. Aan de linkerkant zie je het menu van waaruit je de instellingen, functies, en inhoud van de website kunt bereiken.
Overzicht van het menu van het bedieningspaneel
In dit volgende deel schetsen we de functies in het controlepaneel waarmee we zullen werken. We zijn er zeker van dat je je zo wat meer op je gemak zult voelen, en je kunt hier altijd naar terugkijken ter verduidelijking als je dat later nodig vindt.
Klik gerust eens op de verschillende onderdelen hieronder in je controlepaneel – je kan er niets stuk mee maken!

Berichten
In dit deel maak je blog berichten voor je website. Later in deze gids laten we je zien hoe je een blog pagina maakt waar de berichten op komen te staan.
Media
Dit is je mediabibliotheek. Hier kun je afbeeldingen en andere bestanden die je op je website wilt gebruiken, uploaden.
We zullen later beelden uploaden naar de mediabibliotheek om je te laten zien hoe je dit gebruikt. Uploaden kan via het controlepaneel, of meteen vanaf een pagina of bericht. De bestanden, en afbeeldingen worden sowieso altijd onder ‘media’ opgeslagen om later opnieuw te gebruiken.

Pagina's
In dit deel maak je je pagina's - je voorpagina, contactpagina, inhoudspagina's, of blogpagina. We leren je later hoe je een serie pagina's maakt.

Weergave
> Thema's
Onder ‘Weergave’ zijn er verschillende subcategorieën. Zoals ‘Thema's’, waar je een aantal eigen WordPress-themes vindt. Het standaardthema, Twenty Twenty-One, staat vermeld als ‘Actief’. In het Thema’s-menu kan je naar andere thema's te zoeken: je hebt keuze uit duizenden thema’s om je website op te baseren, zowel gratis als betaald. Da’s meteen één van de enorme voordelen van WordPress.
> Customizer
Het menu ‘Customizer’ geeft je toegang tot de thema-instellingen van je website. Je kunt er ook de lay-out van je website aanpassen. Wanneer je terug wil naar je controlepaneel, klik je linksboven op het kruisje.
> Widgets
Met widgets kun je inhoud en functionaliteit aan je website toevoegen. Je ziet in dit menu dat de widgets ‘Zoeken’, ‘Recent Posts’ en ‘Recent Comments’ al aan je huidige WordPress-thema zijn toegevoegd. Die staan nu in de ‘footer’, onderaan je pagina.
Het gebruik van widgets brengt veel geweldige mogelijkheden met zich mee, waar we later dieper op ingaan.
> Menu's
Het moet voor je bezoekers gemakkelijk zijn om door je website te navigeren. Daar is het menu handig voor. Gewoonlijk staat het menu bovenaan de pagina, in wat we een ‘header’ noemen. Het menu is de plaats waar je de pagina's toevoegt die je voor je website maakt. We tonen je later hoe je een menu maakt!

Plugins
Kort gezegd zijn plugins uitbreidingen die mogelijkheden toevoegen aan je WordPress-website.
Zo zijn er plugins die de snelheid van je website optimaliseren, plugins waarmee je een contactformulier maakt, of plugins die je makkelijk vindbaar maken via Google (SEO-plugins). En veel, véél meer.
We zullen op verschillende plaatsen in deze gids met plugins werken, dus dit is iets waarmee je vertrouwd zult raken.

Instellingen
Onderaan je menu vind je ‘Instellingen’. Daar kan je de algemene instellingen van je website veranderen. Je kunt van alles veranderen, zoals het formaat waarin datums worden weergegeven of de afmetingen van de afbeeldingen die in de mediabibliotheek worden gebruikt (onder het subkopje ‘Media’).
Niet tevreden over de naam die je koos voor je website bij het installeren? Je kunt ‘m hier veranderen!
Nu zijn we klaar voor de volgende stap - nu moet je beslissen welke website je gaat maken, hoe de structuur van de pagina's zal zijn, en welke inhoud je gaat toevoegen.
Hoofstuk 2: Soort website
Een WordPress-website maken is eenvoudig, maar het vergt vooraf wel wat denkwerk. Wat wil je allemaal op je website plaatsen, en hoe moet 't er gaan uitzien?
Het is een goed idee om hier een lijstje bij te maken. Zo kan je makkelijk over zaken als ‘het doel’ en de reden van je website nadenken.
Als je je lijst samenstelt, denk dan na over de structuur van je website. Welke pagina's heb je nodig, welke inhoud moet erin, en welke functionaliteiten zijn voor jou noodzakelijk? Zijn die allemaal broodnodig, of maken ze je website wat te ingewikkeld?
WordPress-blog maken
Misschien loop je met het idee rond om eerst te beginnen met een blog? WordPress is ook voor dat soort websites een uitstekend platform. Een blog maken in WordPress hoeft dankzij alle handige tools niet super moeilijk te verlopen.
Doe jezelf profijt met de vele voordelen. Zo kan een WordPress-blog uiteraard rekenen op het uiterst gebruiksvriendelijk Content Management Systeem (CMS) dat WordPress is. Gelukkig maar, want een (WordPress) blog beginnen zonder al te veel ervaring, kan best spannend zijn!
Als starter is het dan ook geen slecht idee om de vele fora, tutorial-video's en stappenplannen over een WordPress-blog maken uit te pluizen. Je bent goed bezig, nu je deze blog aan het lezen bent! Je zal al snel merken dat er verschillende sjablonen en plug-ins speciaal voor WordPress-blogs bestaan. Op die manier kan je naar hartenlust een blog maken die volledig bij jouw stijl past.
SEO-opties op je blog? WordPress zorgt ervoor
Wat je ook snel zal merken: een WordPress-blog starten staat gelijk aan SEO-proof zijn! Dat is namelijk een van de grootste troeven van dit CMS. Door de SEO-opties vergroot je gemakkelijk de zichtbaarheid van jouw WordPress-blog in zoekmachines zoals Google en Bing. Laat die extra lezers maar komen!
Een digitaal portfolio
In deze gids laten we je zien hoe je een digitaal portfolio maakt. Dat is een veelzijdige website die clubs, bedrijven, vakmensen of hobbyisten gebruiken om hun werk aan te prijzen.
Voor de duidelijkheid maken we samen met jou een fictief portfolio in deze gids. Ons portfolio is dat van een fictieve evenementenplanner, met een breed aanbod aan evenementen die hij kan plannen of lezingen waarvoor je 'm kan boeken.
Eerst bepalen we de structuur van onze website. Pak gerust pen en papier, als je meteen ook wil nadenken over de structuur en inhoud van je eigen website!
Structuur en inhoud van de site
Structuur: welke pagina's
Elke website heeft een homepage: da’s de pagina die onze bezoekers eerst zien, als ze bij ons terechtkomen. Daarnaast willen we ons werk laten zien, en ons voorstellen aan potentiële klanten. En natuurlijk moeten bezoekers contact kunnen opnemen om ons te boeken.
Dat zijn dus in totaal drie pagina’s voor onze website:
- Een homepage
- Een pagina om ons werk te laten zien
- Een pagina over ons, waar bezoekers ons ook kunnen contacteren
Onze eventplanner deelt graag inzichten over z’n werk en persoonlijk leven. Daarom heeft de website dus ook een blogpagina nodig. Later laten we je zien hoe blogpagina's zich een beetje anders gedragen dan andere pagina's in WordPress.
Uiteraard heeft een goeie website ook een menu. Zo kan de bezoeker makkelijk navigeren tussen de verschillende pagina’s. In dat menu wordt de structuur van de website duidelijk.
Inhoudelijk: wat komt er op de pagina's
De structuur is al duidelijk, nu moet er natuurlijk nog inhoud komen op die pagina’s.
We kunnen onze inhoud over het algemeen in twee categorieën verdelen: tekst en beelden.
Tekst
Hoewel een beeld meer zegt dan 1.000 woorden, is het altijd handig om tekst te hebben op onze website. Zo moet onze homepage bezoekers welkom heten. Op de pagina waar ons werk te zien is, zorgen we voor gedetailleerde beschrijvingen van onze projecten.
Op onze 'Over ons'-pagina stellen we onszelf voor, eventueel met een korte biografie en wat uitleg over onze loopbaan. En daar komen natuurlijk ook onze contactgegevens en een contactformulier.
De blogpagina bevat voorlopig geen tekst – daar dienen de blogposts voor! Om de blogpagina te vullen, moeten we dus een paar blogberichten schrijven.
Beelden
Foto's helpen onze website een visuele identiteit te geven en vullen de woorden op onze pagina's aan.
Dus, wat voor afbeeldingen zoeken we? We hebben een omslagafbeelding nodig, bannerafbeeldingen, een website-icoon (‘favicon’, het kleine plaatje/icoontje in je browser-tab), een achtergrondafbeelding, afbeeldingen voor onze blogposts, en afbeeldingen die onze projecten voorstellen.
We krijgen een duidelijker beeld op alle nodige afbeeldingen in het volgende hoofdstuk, wanneer onze inhoud concreet vormgegeven wordt.
Het laatste waar we over moeten nadenken is welke functies we op onze website willen. Ons thema zal al een aantal functionaliteiten hebben, maar er zijn ook nog de plugins (weet je nog?) die ons kunnen helpen om een aantal mogelijkheden toe te voegen aan onze website.
Plugins
Plugins zijn een van de grote sterke punten van WordPress, want ze brengen een enorme hoeveelheid mogelijkheden met zich mee. In deze gids proberen we het zo eenvoudig mogelijk te houden.
Thema
Voor deze gids gebruiken we het standaardthema, Twenty Twenty-One. Als we onze website een grafische opknapbeurt willen geven, installeren we een WordPress-plugin die het thema uitbreidt. Zulke plugins geven ons meer mogelijkheden om het uiterlijk van onze website aan te passen.
Contactformulier
Dankzij een contactformulier hoeft een bezoeker ons geen mailtje te sturen of ons te bellen: ze kunnen hun vraag of opmerking rechtstreeks versturen met het contactformulier. Dus zoeken we een WordPress-plugin die ons helpt een contactformulier op te zetten.
Sociale media
Geen enkele website is compleet zonder links naar socialemediakanalen. Daarvoor gebruiken we een widget. Die widget plaatsen we daarna op onze website, in de ‘footer’.
SEO
‘Search Engine Optimization’, zoekmachine-optimalisatie of kortweg SEO, is erg belangrijk. Dat betekent dat we Google helpen om onze website zo hoog mogelijk tussen de zoekresultaten te laten verschijnen op de zoekmachine. En gelukkig voor ons zijn ook daar plugins voor.
We zijn intussen de planningsfase doorgefietst! Het is verleidelijk om gewoon te beginnen aan je website, maar het denkwerk is essentieel voor een goeie website.
Hoofdstuk 3: Je website opbouwen
De funderingen: je pagina's
Standaardpagina's verwijderen
Omdat we een nieuwe WordPress-website hebben, zullen we eerst de standaardpagina's moeten verwijderen die bij de installatie werden toegevoegd.
We gaan naar ons WordPress-controlepaneel. Weet je nog? Je bereikt ’t door je domeinnaam in te tikken in de adresbalk, en er /wp-admin achter te zetten!
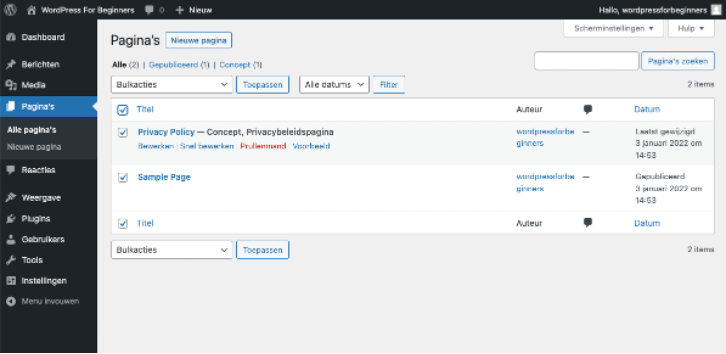
Daar klikken we op ‘Pagina's’ in het menu aan de linkerkant. Hier zien we een overzicht van alle pagina's die gemaakt zijn.
We kunnen pagina's afzonderlijk verwijderen door onder elke pagina op ‘Prullenmand’ te klikken. We moeten ze allemaal verwijderen, en dat doen we door een vinkje te zetten naast elke pagina, of door op ‘Titel’ te klikken bovenaan of onderaan.

Met de gemarkeerde pagina's gaan we naar het uitklapmenu onderaan, waar staat, ‘Bulkacties’, en kiezen ‘Verplaats naar prullenmand’. Dan klikken we rechts op ‘Toepassen.
Nu klikken we op ‘Berichten’ in het menu links. We verwijderen daar de blogpost (die wellicht ‘Hello World!’ heet).
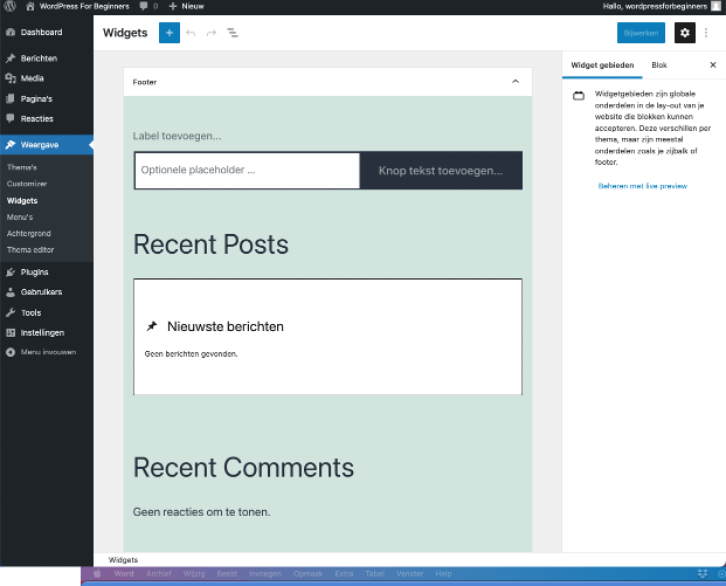
Het laatste wat we moeten doen is de widgets uit onze voettekst verwijderen. We klikken links op ‘Weergave’ links, en kiezen daar ‘Widgets’. We zien alle widgets in de footer, zoals ze op de website zouden staan. Klik op elk widget, kies voor de drie bolletjes onder elkaar helemaal rechts in de balk die tevoorschijn komt (‘opties’), en klik op ‘Verwijder blok’.
Doe dit voor elk blok, zodat we zeker met een schone lei beginnen. Wanneer je klaar bent, klik je rechts bovenaan op ‘Bijwerken’. Zo worden je bewerkingen opgeslagen.

We hebben nu een mooi lapje blanco bouwgrond, waar we onze funderingen op kunnen leggen!
Pagina’s maken
Tijd om onze homepage aan te maken!
Ga in het menu links naar ‘Pagina’s’, en klik dan op de knop ‘Nieuwe pagina’ bovenaan de pagina. Zo belanden we meteen in de nieuwe pagina, en kunnen we ‘m al meteen bewerken.
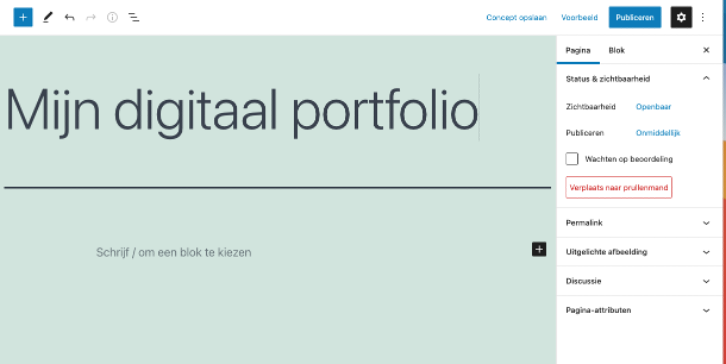
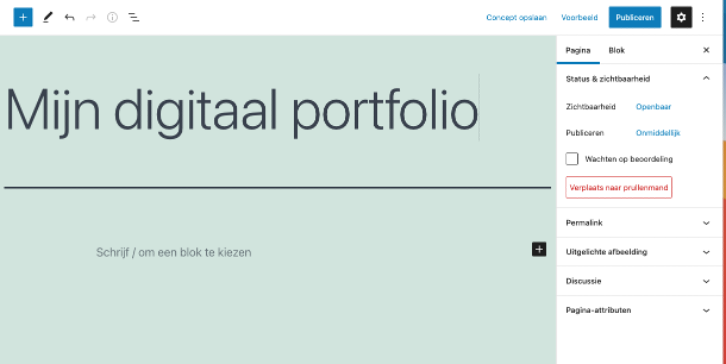
Welkom in de blok-editor van WordPress! Dit is waar je alle inhoud kan bewerken van een pagina. Maar daarover straks veel meer! Eerst geven we onze allereerste pagina een titel. Daarvoor klik je op ‘Voeg titel toe’, en kies je een titel.

Wij gaan voor de titel 'Mijn digitaal portfolio’.
In de rechterhoek hebben we de optie ‘Concept opslaan’. Dat betekent dat je de veranderingen opslaat, maar dat de pagina nog niet gepubliceerd is (het blijft een concept). Zo kunnen je bezoekers je concepten nog niet zien.
Wij willen dat onze pagina wel al zichtbaar wordt, dus klikken we op ‘Publiceren’.
Het is nog geen hoogvlieger, maar onze homepage staat nu online! Check ‘m gerust al eens door naar je website te surfen.
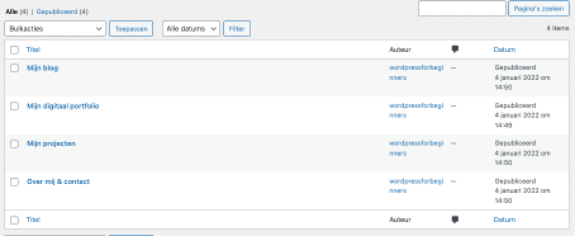
We herhalen de stappen voor de andere pagina’s. Die noemen we ‘Mijn projecten’, ‘Over mij & Contact’ en ‘Mijn blog’.

Wanneer je alle pagina's gemaakt hebt, surf dan naar je website. Je zal merken dat je alleen de standaardpagina ziet (waar ‘hier is niets’ te lezen is)!
Dat komt omdat we nog niet hebben aangegeven welke pagina je homepage moet zijn, en je pagina's nog niet aan een menu zijn gekoppeld.
Menu maken
Het menu komt in onze pagina-header: da’s de ruimte bovenaan de pagina. In ons WordPress-dashboard klikken we links op ‘Weergave’ en daarna op ‘Menu’s’.
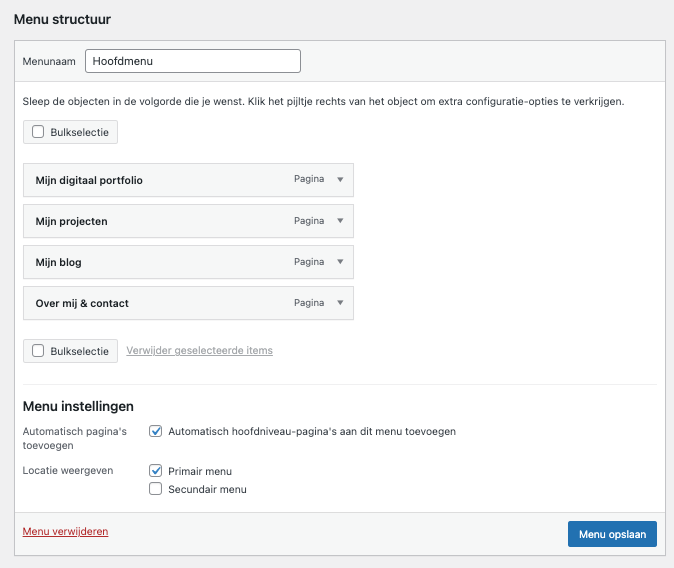
Bij ‘Menu structuur’ geven we de Menunaam in. Wij kiezen nu voor ‘Hoofdmenu’, en vinken ‘Automatisch pagina’s toevoegen’ en ‘Primair Menu’ aan. Daarna klikken we op ‘Menu aanmaken’.
Onder ‘Menu items toevoegen’ zien we nu de pagina's die we gemaakt hebben. We kunnen ze allemaal selecteren door op het selectievakje ‘Alles selecteren’ te klikken. Daarna klikken we op ‘Aan menu toevoegen’.
De pagina's verschijnen nu aan de rechterkant in het menu. We kunnen de muis gebruiken om de volgorde van de pagina’s te wijzigen door ze te verslepen. Wij zetten onze homepage (‘Mijn digitaal portfolio’) bovenaan, en ‘Over mij & contact’ onderaan. Probeer gerust!

Klik tenslotte op de blauwe knop ‘Menu opslaan’ rechts onderaan. En klaar: onze pagina’s zitten in het menu!
Wanneer je naar je live website gaat, zie je nu het menu met onze pagina's in de header. Het gaat snel: onze funderingen liggen er al!
Homepage en blogpagina instellen
Je hebt ’t waarschijnlijk gezien op je live website: onze homepage moet nog ingesteld worden, net zoals de pagina waar onze blogberichten op verschijnen.
Dat doen we in ons WordPress-dashboard. Klik links in het menu op ‘Instellingen’, en kies daarna ‘Lezen’. Van het controlepaneel gaan we naar ‘Instellingen’ en hier kiezen we ‘Lezen’.
Tip
Kan je je pagina's niet vinden? Probeer je pagina te vernieuwen. Als je ze nog steeds niet ziet, kijk dan of je eraan gedacht hebt om op ‘Publiceren’ te klikken.
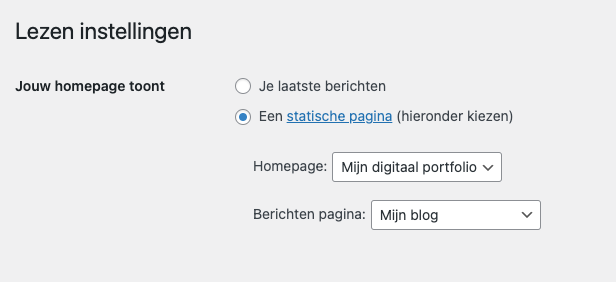
Je ziet bij ‘Lezen instellingen’ meteen ‘Jouw homepage toont’. Momenteel is het veld ‘Je laatste berichten’ aangevinkt. We veranderen dat in ‘een statische pagina’, en selecteren ‘Mijn digitaal portfolio’. Zo gaan we dat onze homepage maken.
Ook de ‘Berichten pagina’ passen we aan: kies hier onze blogpagina, die we ‘Mijn blog’ hebben genoemd.

Statische pagina's
Statische pagina's in WordPress zijn pagina's die niet veranderen. Het zijn pagina's die geen blogberichten of andere regelmatig bijgewerkte inhoud bevatten.
Klik onderaan de pagina op ‘Wijzigingen opslaan’. Wanneer we nu onze website bezoeken, komen we automatisch op de juiste voorpagina.
Wanneer we straks nieuwe blogberichten maken, wordt al die blogartikelen getoond op onze blogpagina.
Trouwens: nu we toch bij ‘Instellingen’ zitten, kunnen we de titel van onze website aanpassen. Om dat te doen, gaan we in het menu links onder ‘Instellingen’ naar ‘Algemeen’.
Voorlopig zien we dat onze websitetitel ‘WordPress For Beginners’ is. Dat passen we aan naar ‘Mijn Digitaal Portfolio’. Daarna kiezen we voor ‘Wijzigingen Opslaan’.
Vergeet je pagina niet up te daten
Als je in je dashboard een pagina probeert te verlaten waarop je aanpassingen hebt doorgevoerd, sla je die best altijd op. Wanneer je dat niet doet, gaan de aangebrachte veranderingen verloren.
Ziezo. We hebben nu al onze pagina's aangemaakt en gelinkt in het menu, én we hebben onze homepage en blogpagina ingesteld.
Nu is het tijd om onze website te vullen met inhoud. Daarvoor gebruiken we de blok-editor van WordPress. Dat wordt onze nieuwe beste vriend!
Inhoud maken met de blok-editor
De volgende stap is dus: inhoud toevoegen! Dat gebeurt natuurlijk weer in het WordPress-controlepaneel.
Daar klikken we opnieuw op ‘Pagina’s’, en klikken we onder onze homepage op ‘bewerken’. Wanneer je ingelogd bent in WordPress, kan je ook altijd vanop je website zelf een pagina bewerken.
De WordPress Blok-editor
Dankzij de WordPress Blok-editor plaats je makkelijk inhoud op je pagina.

Alle pagina's en berichten in WordPress bestaan uit ‘blokken’: verschillende delen tekst, afbeeldingen, knoppen die je zelf kan plaatsen en bewerken. Daarom heet het dus de ‘blok-editor’!
Die blokken hebben verschillende voordelen. Wanneer je een blok gemaakt hebt, kan je die makkelijk naar een andere plek op de pagina verplaatsen, zonder de andere blokken te veranderen.
Er zijn veel verschillende soorten blokken in de blokken-editor. Dat kan een beetje overweldigend lijken, maar we behandelen de verschillende soorten wanneer we ze tegenkomen in deze gids.
De beste manier om de blok-editor te leren kennen is door ons er gewoon in te smijten. Dus laten we dat doen!
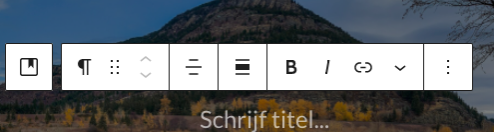
De werkbalk binnen de blok-editor
Wanneer we onze homepage geopend hebben in de blok-editor, klikken we op de tekst: ‘Schrijf / om een blok te kiezen’.’ Zo beginnen we met ons eerste blok-element: een tekstgedeelte.
Als we op de tekst klikken en iets typen, verschijnt een werkbalk voor het blok-element. We zullen hier goed vertrouwd mee raken als we verder gaan met deze gids.

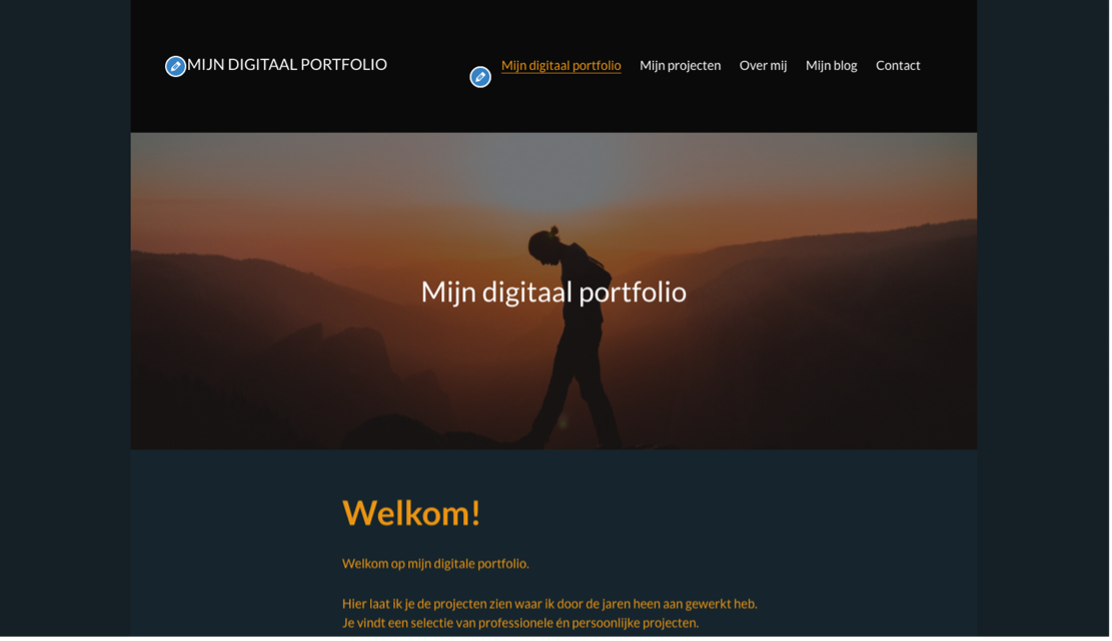
Laten we onze homepage (‘Mijn digitaal portfolio’) van wat tekst voorzien!
Welkom op mijn digitale portfolio.
Hier laat ik je de projecten zien waar ik door de jaren heen aan gewerkt heb. Je vindt een selectie van professionele én persoonlijke projecten.
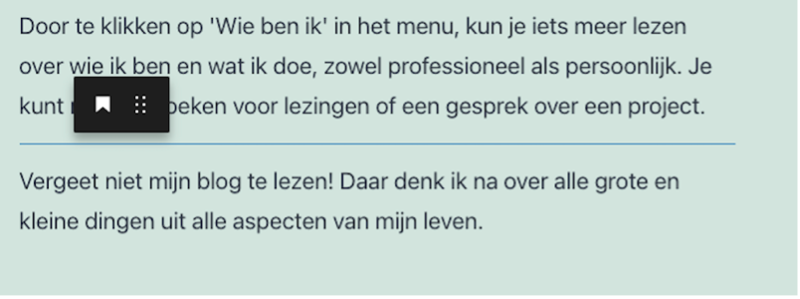
Door te klikken op 'Wie ben ik' in het menu, kan je iets meer lezen over wie ik ben en wat ik doe, zowel professioneel als persoonlijk. Je kunt me ook boeken voor lezingen of een gesprek over een project.
Vergeet niet mijn blog te lezen! Daar denk ik na over alle grote en kleine dingen uit alle aspecten van mijn leven.
Zo. Onze verwelkoming staat er.
Laten we even kijken naar de instellingen van ons blok-onderdeel. Die vinden we aan de rechterkant van ons scherm. Daar kunnen we ‘Pagina’ of ‘Blok’ kiezen.
Zie je niets? klik dan op het tandwieltje in de rechterbovenhoek.

Klik op het blokgedeelte en kijk in de instellingen.

Hier kunnen we de lettergrootte en regelafstand veranderen, en ook de tekstkleur en de achtergrondkleur van het blok. Maar da’s voor later.
Eerst gaan we de tekst op onze homepage online zetten. Voor we dat doen, kijken we eerst naar een voorbeeld van die pagina. In de rechterbovenhoek van onze blok-editor kunnen we klikken op ‘Voorbeeld’. Daar kunnen we kiezen in welk formaat we een voorvertoning willen zien: Desktop, Tablet of Mobiel.
Onze tekst verschijnt prima in alle formaten. Op mobiel wordt de breedte van de tekst kleiner, maar hij behoudt zijn opmaak.
WordPress zorgt ervoor dat onze website zo optimaal mogelijk wordt weergegeven op alle apparaten. Dat heet een responsive design. Dat betekent dat de elementen op onze website zich aanpassen in grootte of plaats, afhankelijk van hoeveel ruimte er op dat scherm beschikbaar is.
Nu we er zeker van zijn dat de tekst in alle formaten netjes en leesbaar verschijnt, klikken we op ‘Bijwerken’. En onze eerste inhoud staat online!
Blok-element: koptekst
We gaan terug naar de blok-editor van onze homepage om ons te wagen aan een nieuw blok-element: een koptekst.
Er zijn verschillende manieren om een nieuw blok te maken – je zal mettertijd merken dat veel functies van WordPress op meer dan één manier gedaan kunnen worden.
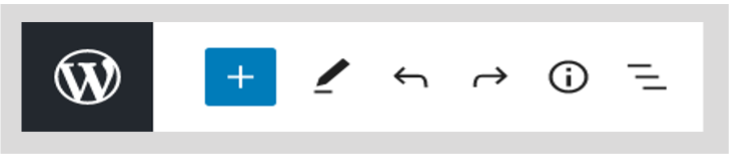
- Je kunt de muis tussen twee blokjes houden aan de kant waar een ‘+’ verschijnt, en op dat plusje klikken
- Je kunt op je laatste tekst alinea klikken en op enter drukken, waardoor automatisch een nieuw blok ontstaat. Daarbij verschijnt rechts een aanklikbaar plusje.
- Of je klikt op de plus linksbovenaan. Daarbij komt een menu tevoorschijn waarin we kunnen zoeken wat we willen.

Er zijn veel blokken om uit te kiezen. Het ‘Koptekst’-element is een van de eerste die we tegenkomen. Wanneer je niet meteen jouw gewenste blok vindt, kan je ‘m ook intikken in de zoekbalk. Probeer gerust eens met ‘Koptekst’!
Goed, laten we nu die ‘Koptekst’ kiezen. Wanneer je op de plus linksbovenaan geklikt hebt, verschijnt het blok onderaan de pagina. We verplaatsen ’t straks wel!
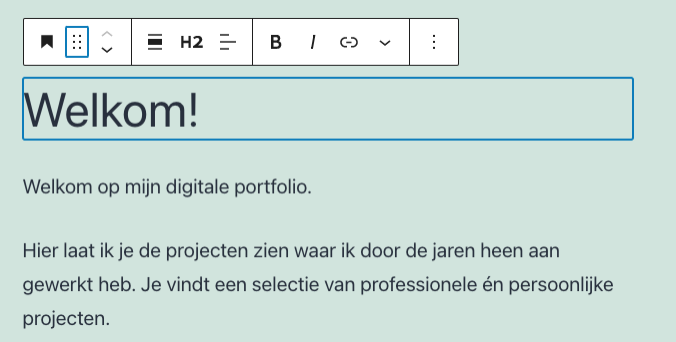
Heel erg origineel is het niet, maar laten we ‘Welkom!’ typen in het kopstuk-blok. En nu het blok verplaatsen. Dat kan door te klikken op de dubbele rij verticale stippen in de werkbalk, en de muis ingedrukt te houden. Zo kan je ’t blok slepen naar waar je ‘m hebben wil.
Of je kan rechts naast de dubbele rij stippen op het pijltje klikken. Zo verschuift je blok omhoog.
Als we het voorwerp verslepen, zien we een horizontale blauwe lijn op het scherm. Die vertelt ons waar het voorwerp ingevoegd zal worden als we de muisknop loslaten.
Hier laten we zien hoe het eruit ziet als je de kop versleept:



Met de kop op de juiste plaats klikken we op ‘Bijwerken’. Makkelijk! We hebben nu een eerste versie van onze homepage.
Nu we de eerste blokken stilletjes onder de knie hebben, gaan we ons wagen aan een blogbericht. Daarna nemen we een kijkje in de mediabibliotheek, zodat we foto’s kunnen toevoegen.
Berichten voor je blog
In ons WordPress-controlepaneel klikken in het menu links op ‘Berichten, en dan op de knop ‘Nieuw bericht’. We belanden meteen in de blok-editor!
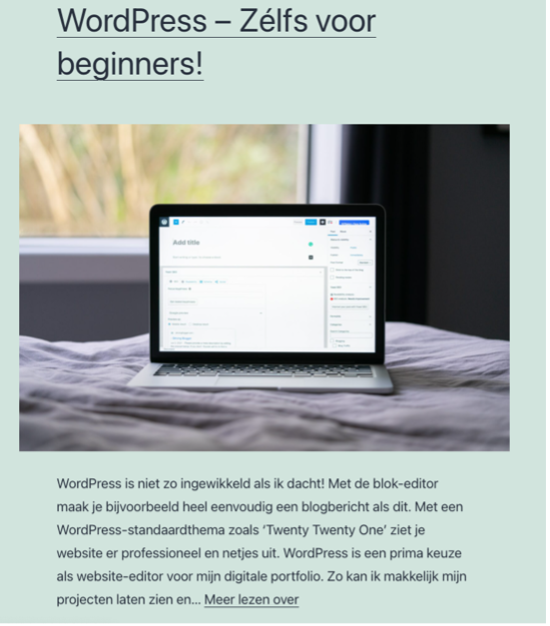
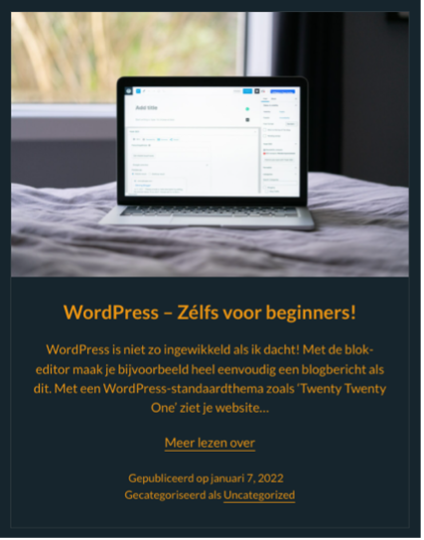
Ons blogbericht gaat over hoe makkelijk je met WordPress aan de slag kan. We geven het de titel ‘WordPress - Zélfs voor beginners!’, en schrijven deze tekst:
WordPress is niet zo ingewikkeld als ik dacht! Met de blok-editor maak je bijvoorbeeld heel eenvoudig een blogbericht als dit.
Met een WordPress-standaardthema zoals ‘Twenty Twenty One’ ziet je website er professioneel en netjes uit.
WordPress is een prima keuze als website-editor voor mijn digitale portfolio. Zo kan ik makkelijk mijn projecten laten zien en mijn ervaringen delen.
Ik kijk ernaar uit om WordPress-expert te worden, en de reis met jou te delen!
Nu we onze tekst geschreven hebben (en gecheckt op tikfouten), hoeven we ‘m alleen nog maar te publiceren. Dat kan op dezelfde manier als een pagina online zetten: rechtsbovenaan op ‘Publiceren’ klikken. Dan komt de tekst automatisch op onze blogpagina terecht.
Even kijken of dat zo is. Surf naar je live website, en klik op ‘Mijn blog’.We openen de live website en klikken op ‘Mijn blog’ in het menu. En voilà: het blogbericht staat er. Dat gebeurt automatisch omdat we ‘Mijn blog’ als onze postpagina instelden – weet je nog?
We zien het bericht met de titel die we gaven, een deel van de tekst, en een link met ‘Meer lezen over’. Daar kan je op klikken om de rest van het bericht te lezen.
Om onze post nog interessanter te maken, hebben we ’n afbeelding nodig. Om dat te doen gaan we naar de mediabibliotheek.
De mediabibliotheek
Een goeie website heeft beelden nodig om een bezoeker nog meer te boeien. Let er maar eens op welke webpagina’s jij ’t liefst bezoekt: sites met veel tekst, of websites waar af en toe een beeld op staat?
Vanuit de mediabibliotheek hebben we toegang tot alle mediabestanden die we naar onze website uploaden. De mediabibliotheek is niet beperkt tot afbeeldingen: je vindt er alle media die we uploaden, dus ook tekstbestanden en video's.
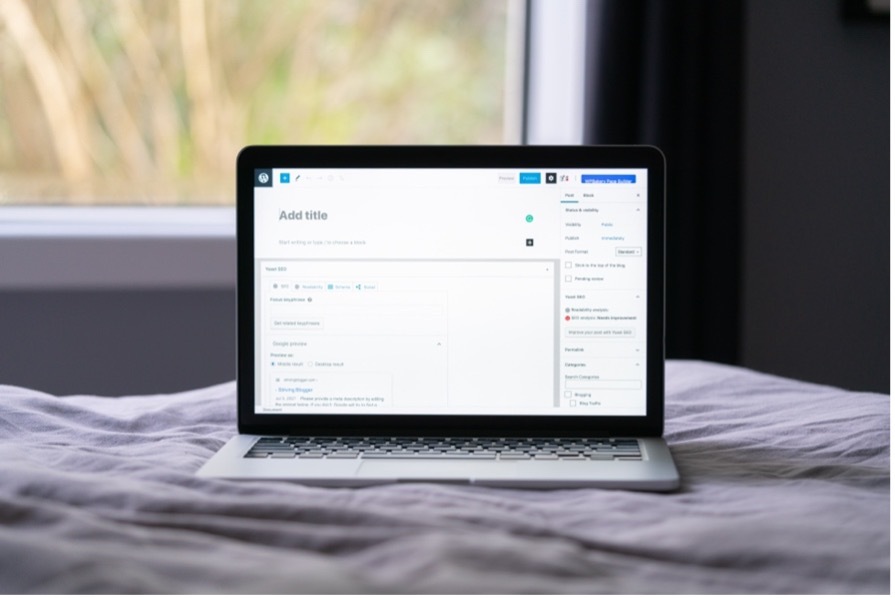
Laten we zoeken naar een eerste afbeelding om te gebruiken. Er zijn veel mooie, gratis afbeeldingen beschikbaar op websites als unsplash.com en pexels.com. Je maakt er makkelijk een account aan. Zoek daarna wat rond en kijk of je een afbeelding kunt vinden die volgens jou bij je bericht past.
Als je eigen mooie afbeeldingen hebt: zeker gebruiken! Originele beelden helpen om je website nog meer te personaliseren.
In ons geval kiezen we een afbeelding van een scherm met WordPress erop: ideaal voor ons blogbericht.

Een afbeelding toevoegen aan de mediabibliotheek
Je kan een afbeelding rechtstreeks uploaden wanneer je een bericht aan het bewerken bent, maar om te illustreren hoe de mediabibliotheek werkt, uploaden we de afbeelding nu in de bibliotheek zelf.
In het WordPress-controlepaneel klikken we op ‘Media’ in het menu links. Dan drukken we op ‘Nieuw bestand’.
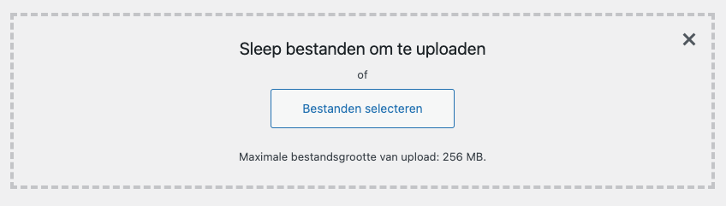
We kunnen ons beeld naar het scherm slepen of het met de knop ‘Bestanden selecteren’ gaan zoeken in een map op onze computer.
Nu hebben we de hebben de map met ons beeld open, dus kiezen we het met de muis, slepen het op het scherm en laten het dan vallen.

Het uploaden kan even duren, afhankelijk van de grootte van het bestand dat je toevoegt. Wanneer je afbeelding eenmaal geüpload is, verschijnt-ie onderaan.
We kunnen details over de afbeelding zien door erop te klikken. Zo kunnen we er een titel, een onderschrift en een beschrijving aan geven.
Ook kunnen we het beeld bewerken door onder het beeld zelf op de knop ‘Afbeelding bewerken’ te drukken. Hier kunnen we het beeld schalen, bijsnijden, spiegelen en draaien, als het niet precies is zoals we willen.
Je hoeft je niet al te veel zorgen te maken over de beeldgrootte. Op dit moment gaat het er meer om een idee te krijgen van hoe de mediabibliotheek werkt.
Een afbeelding toevoegen aan ons blogbericht
We openen de post in de blok-editor. Die openen we door links ‘Berichten’ te kiezen’, en daar het juiste bericht te openen.
Met het bericht open kijken we naar de instellingen van het bericht aan de rechterkant. Onder ‘Bericht’ scrollen we naar beneden en vinden de optie ‘Uitgelichte afbeelding kiezen’.
Wanneer we daarop klikken, kunnen we een afbeelding toevoegen, of bovenaan naar onze mediabibliotheek gaa. Omdat we de afbeelding al geüpload hebben, kiezen we het tweede. Daar klik je op je afbeelding en kies je rechs onderaan ‘Uitgelichte afbeelding kiezen’. Klik dan op ‘Bijwerken’ in de editor.

Wanneer je nu naar je live website surft, zie je dat onze afbeelding boven het uittreksel van ons blogbericht is geplaatst. De afbeelding is ook aan de blogpost zelf toegevoegd.

Nu we meer vertrouwd zijn met het toevoegen van tekst en beelden, zijn we klaar om over te gaan naar het volgende blok-element: de cover! Daarmee combineren we tekst en beelden. Dat testen we uit op onze ‘Mijn projecten’-pagina.
Blok-element: Cover
Het cover-blok combineert beeld en tekst. Dat werkt als een banner: het strekt zich horizontaal op de pagina uit.
Praktisch gezien is het een blok-element dat we gebruiken om onze site voor te stellen, met tekst op het beeld. Je zal wel zien!
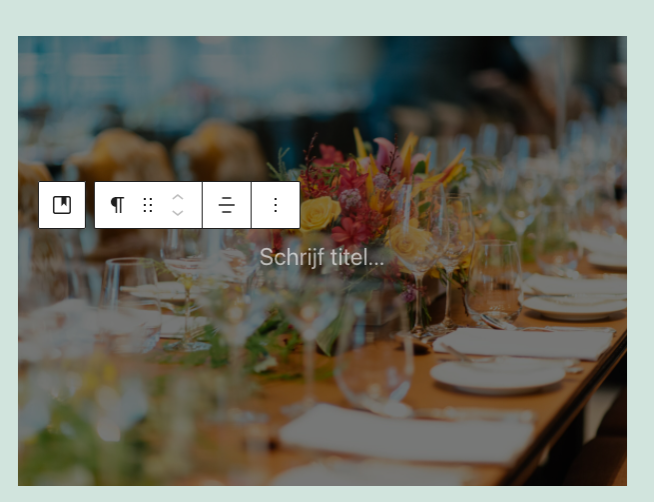
Eerst zoeken we een nieuwe afbeelding. Voor een website van een eventplanner kan dat een mooi gedekte tafel zijn. Dat beeld vinden we op unsplash.com.

We uploaden de afbeelding naar onze mediabibliotheek precies zoals we in het vorige deel deden, en gaan dan naar de blokeditor. We openen de pagina ‘Mijn projecten’ voor bewerking in de blokeditor.
Daar voegen we een nieuw blok toe, de cover.

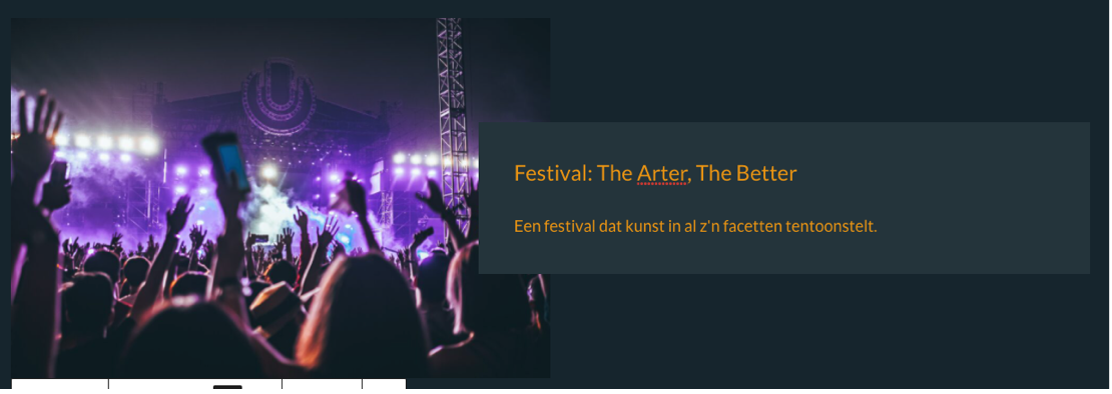
We klikken op ‘Mediabibliotheek’ en kiezen ons beeld, dat dan op de omslag verschijnt:

Zoals je ziet is het mogelijk om een titel op het beeld te schrijven. We schrijven een stukje tekst dat onze pagina voorstelt.

Als je je tekst geschreven hebt, kun je hem selecteren en op ‘B’ drukken in de werkbalk. Dit maakt het lettertype vet.
We willen graag dat de omslag zich over de hele pagina uitstrekt. Gelukkig is dit gemakkelijk te doen: we kunnen zowel de hoogte als de breedte van onze omslag regelen. We selecteren de omslag zelf door ergens op de afbeelding - niet op de tekst - te klikken om de werkbalk tevoorschijn te halen.

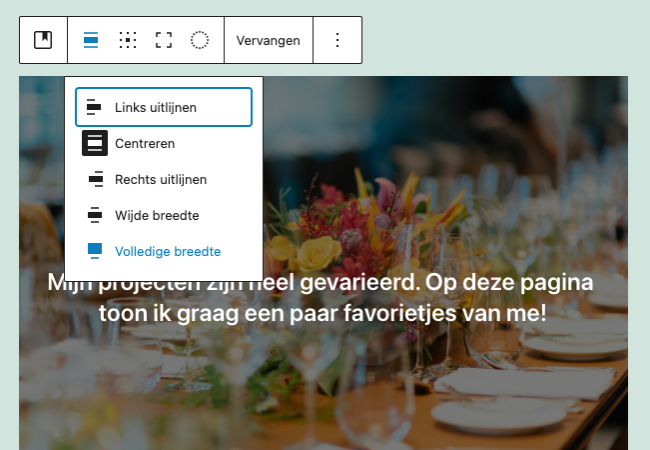
We klikken op de tweede optie van links (‘Uitlijning wijzigen’) en krijgen verschillende instelmogelijkheden. We kiezen de optie die ‘Volledige breedte’ heet.

Het overtrek strekt zich nu horizontaal over het hele scherm uit. Nu klikken op de derde optie van links: ‘Positie van de inhoud wijzigen’. Daarmee kunnen we de plaatsing van onze tekst in de omslag regelen. We kiezen ervoor de tekst netjes in het midden te houden.
Nu hebben we de breedte en de positie van de tekst aangepast. Ook de hoogte van de cover kunnen we aanpassen, door de blauwe lijn onder het omslag te verschuiven, of rechts bij de instellingen onder ‘Blok’ de minimumhoogte van de cover aan te passen.
We vinden het veld: ‘Afmetingen’ en stellen een minimum hoogte van 500 pixels in. Zo is er veel ruimte tussen de tekst en de randen van de omslag. Ook ziet het beeld er duidelijker uit.
Laten we nu de blok-instellingen voor de cover eens van dichtbij bekijken. We kunnen die verder aanpassen met enkele opties.
Onder ‘Bedekking’ kunnen we de transparantie van de afbeelding regelen. We willen onze cover iets lichter maken, dus stellen we die transparantie in op 30%.
Iets hoger, onder ‘Media-instellingen’, maken we van onze afbeelding een vaste achtergrond. Wanneer we op ‘Voorbeeld’ klikken’, zien we wat dat betekent als we gaan scrollen. Cool, toch?
Een vaste achtergrond betekent dus dat je afbeelding blijft staan, maar er een soort ‘kijkluikje’ gemaakt wordt, dat over je beeld scrollt.
We hebben nu een mooi beeld met leuk effect op onze projectpagina. Tijd om over te gaan naar het volgende blok-element, ‘Media & Tekst’. Dat blok-element gebruiken we om onze projecten te tonen en te beschrijven.
Blok-element: Media & Tekst
Met ‘Mijn projecten’ open in de blok-editor, maken we een nieuw blok-element van het type ‘Media & Tekst’.

In het mediagebied links kunnen we een afbeelding invoegen. In het inhoudsveld rechts kunnen we onze tekst invoegen.
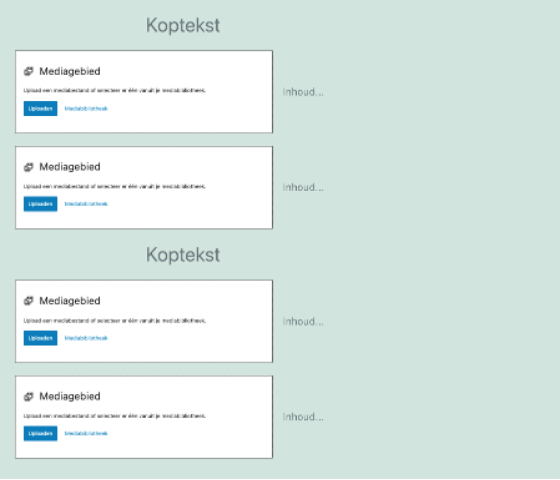
Voor we beslissen welke projecten we willen laten zien en er bijbehorende beelden voor zoeken, bouwen we de paginastructuur voor de inhoud, door eerst onze blokken allemaal toe te voegen.
We voegen in totaal vier blokelementen in van het type ‘Media & Tekst’. Daarbij gaan we twee professionele projecten en twee persoonlijke projecten tonen. We voegen daarom ook twee blokelementen van het type ‘Kop’ in - één voor elke sectie.

Onze projecten:
Onze fictieve eventplanner wil heel wat projecten aan z’n website toevoegen. We gaan ervan uit dat je je portfolio aanpast aan je eigen noden, maar als je dat van ons wilt kopiëren, doe gerust!
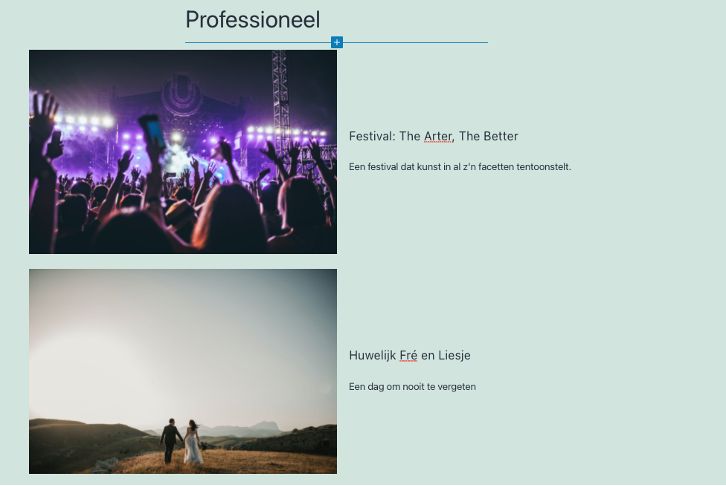
Onze professionele projecten:
- Een festival dat nieuwe muziek, literatuur en kunst ondersteunt.
- Een huwelijk
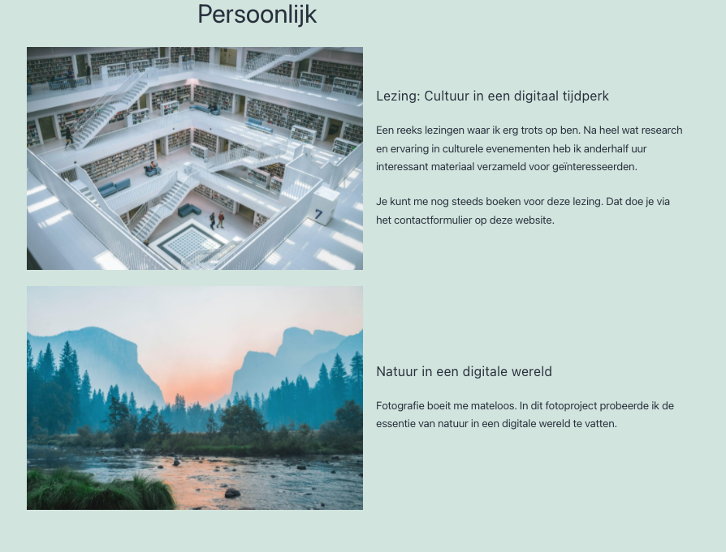
Onze persoonlijke projecten:
- Een lezing over cultuur in het digitale tijdperk.
- Een fotoproject dat zich richt op de rol van de natuur in de digitale wereld.
Als je het portfolio aan jezelf aanpast, neem hier dan alle tijd die je nodig hebt. Nu je je projecten op een rijtje hebt, moeten we beelden zoeken die onze projecten voorstellen.
Foto's en tekst toevoegen
Ga naar de plaats waar je je gratis afbeeldingen vond, om iets te vinden dat bij je projecten past. Als je inspiratie nodig hebt, zie je hieronder de beelden die we voor de onze kozen.
Als je je foto's naar de mediabibliotheek hebt geüpload, open je ‘Mijn projecten’ om ze in de blokeditor te bewerken. Voeg voor elk ‘Media & Tekst’ item een afbeelding in door op de knop ‘Mediabibliotheek’ op het item te drukken.
Als je de afbeeldingen hebt toegevoegd, moet je voor elk project wat tekst toevoegen. Je ziet de beschrijving van onze projecten in de volgende illustraties:


Als de beschrijvingen eenmaal op hun plaats staan, moeten we onze projecten meer van elkaar laten opvallen.
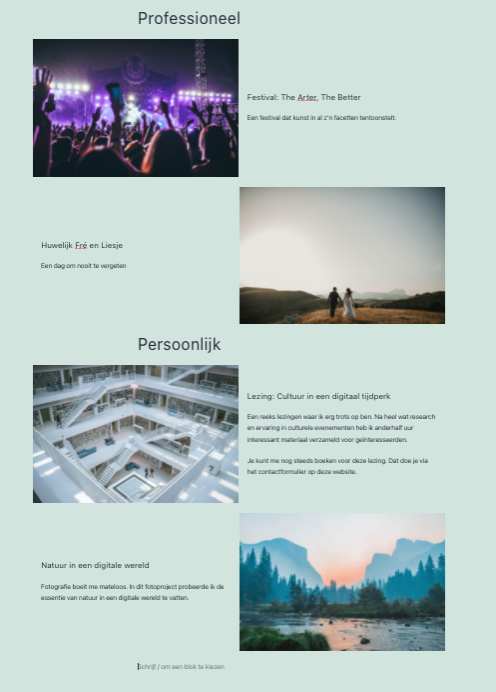
Dit kun je doen door de plaatsing van beelden en tekst in elk element te verwisselen, zodat we een soort zigzag-effect krijgen terwijl je door de pagina scrollt. Dat helpt om de aandacht van je bezoekers vast te houden.
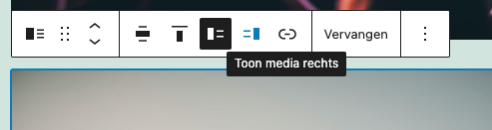
Druk op het tweede ‘Media & Tekst’-element om de werkbalk te openen. Eén vakje is zwart gevuld. Daar staat ‘Toon media links. We willen het beeld omwisselen zodat het rechts wordt weergegeven. We doen dit door op ‘Toon media rechts’ te klikken.

We doen hetzelfde met blokelement nr. 4 en voilà... elk project valt nu op en onze site heeft een duidelijker visuele identiteit.

Pagina: ‘Over Mij & Contact’
Open de pagina om in de blokeditor terecht te komen. Begin met het voorbereiden van de inhoudsstructuur van de pagina door een cover te maken met een stukje tekst als kop. Schrijf in deze rubriek een kort stukje tekst over jezelf.

Het volgende dat we moeten doen is wat achtergrondinformatie over onszelf toevoegen, en daarvoor testen we een nieuw blok-element: kolommen.
Blok element: Kolommen
We moeten een nieuw blok-element onder de cover maken. Zoek het blok-element met de naam ‘Kolommen’. Hier kiezen we hoeveel kolommen we willen.
We beginnen met 3 kolommen: dat heet een ‘33/33/33-variatie’. Nu zien we drie kolommen met plus-tekens ertussen: hier kunnen we blok-elementen toevoegen.
We willen in deze sectie 3 mededelingen maken, elk met een koptekst. In elke kolom maken we eerst de kop, dan een paragraaf gewone tekst.

Niet tevreden over de grootte van je kolommen? We kunnen er wat 'ademruimte' tussen scheppen. Daarom klikken we in de balk bovenaan onze editor op drie horizontale lijnen die schuin onder elkaar staan: de ‘Lijstweergave’.

Dit opent een hiërarchische lijst, met alle blok-elementen die op onze pagina staan.
We klikken op ‘Kolommen’. Zo opent de werkbalk in plaats van de hoofdkolom. We moeten de aanpassing veranderen van ‘Wijde breedte’ naar ‘Volledige breedte’ - net zoals we met de omslag deden.
We voegen een kop toe boven de kolom en veranderen de tekstuitlijning van al onze onderdelen in ‘Tekst centreren’.
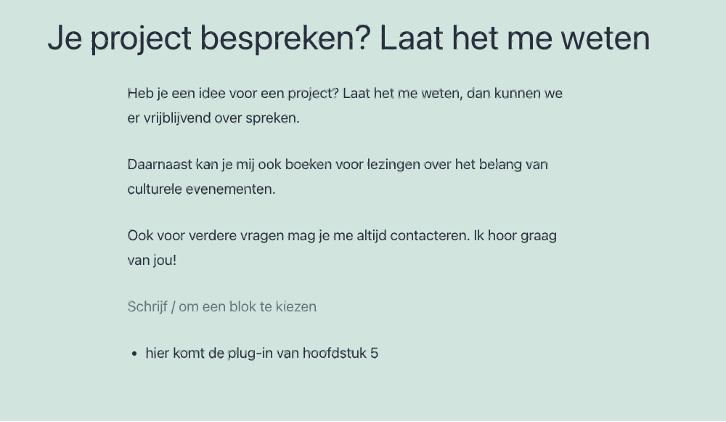
De volgende stap is een onderdeel maken waarbij je ons kunt boeken voor een vergadering of een lezing.
In hoofdstuk 5 installeren we een gratis plugin die ons helpt een mooi contactformulier te maken, maar we hebben natuurlijk een kop en een tekstgedeelte nodig dat vertelt waar je ons voor kunt boeken.

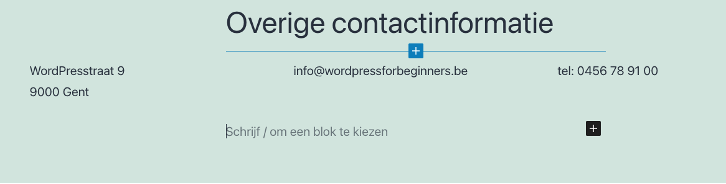
Het laatste wat we moeten doen is een sectie met andere contactinformatie maken. Dat doen we met een koptekst en drie kolommen.
Hier moeten we een fysiek adres, een emailadres, en een telefoonnummer vermelden.

Nu zijn we bijna klaar met de inhoud op onze pagina's, er ontbreken alleen nog een paar kleine dingen.
Pagina: Homepage:
Ook onze homepage (‘Mijn digitaal portfolio’) heeft een omslagfoto nodig. Open in de blok-editor de homepage en voeg een omslag en een afbeelding toe.
De tekst kan de titel van onze website zijn, of wat bij je pagina past. In onze omslag hergebruiken we de afbeelding van de ‘Over Mij & Contact’-pagina.

We voegen ook een website-icoon aan onze website toe. Dat icoontje wordt vaak een 'favicon' genoemd. Een favicon is een icoon dat links van de website-titel in de browsertab te zien is.
We voegen de favicon toe door in het WordPress-controlepaneel links op ‘Weergave’ te klikken, en daarna voor ‘Customizer’ te kiezen. Zo belanden we op de pagina waarin we erg veel van onze algemene website-identiteit kunnen aanpassen.

We kiezen links voor ‘Website identiteit’. In het onderdeel ‘Website identiteit’ kunnen we de titel van onze website aanpassen, de ondertitel (of ‘slogan’) wijzigen, én ons favicon toevoegen.
Daarvoor klikken we op ’Selecteer website icoon’. Nu kunnen we een afbeeldingen kiezen uit de mediabibliotheek (of er een nieuwe uploaden).
Wanneer we die afbeelding gekozen hebben, kunnen we de afbeelding bijsnijden, zodat het er netjes uitziet als browser-icoon. Wanneer we tevreden zijn van onze afbeelding, klikken we op ‘Afbeelding bijsnijden’.

En klaar: nu hebben we een website-icoon in ons browsertabblad. Onze website begint vorm te krijgen. Onze inhoud staat op zijn plaats, nu moeten we alles nog een beetje stylen.
Hoofdstuk 4: Je website stylen
Nu hebben we een website vol pagina's en inhoud - uitstekend! Da’s al ideaal, maar we moeten alles nog wat visueel aantrekkelijker maken. Zo wekken we de belangstelling van onze bezoekers.
Ons thema uitbreiden met een plugin
Omdat dit een gids voor beginners is, is het zinvol verder te werken binnen het thema dat we al gebruiken.
Laten we onze eerste plugin in WordPress installeren, eentje die onze gereedschapskist voor de lay-out van de website uitbreidt.
Een plugin op je WordPress installeren
De eerste plugin die we installeren heet ‘Twentig’. Die breidt de aanpassingsmogelijkheden van ons thema uit. Maar wat betekent dat nu?
Ons thema, Twenty Twenty-One, geeft al een aantal mogelijkheden om dingen aan het ontwerp te veranderen. Maar de ‘Twentig’ plugin breidt die mogelijkheden ferm uit. Onder andere de algemene lay-out kan ermee veranderd worden, en we hebben meer controle over oa. kleuren, tekst, blog en kop- en voettekst.
Het installeren en activeren van een plugin in WordPress is heel eenvoudig. Zoek in het WordPress-controlepaneel het menu-onderdeel ‘Plugins’ links.
Klik op ‘Nieuwe plugin’ bovenaan de pagina.

Typ ‘Twentig’ in het zoekvak rechts. De plugin verschijnt als resultaat. Klik op ‘Meer details’ om meer over de plugin te lezen.

Verschillende versies
Plug-ins worden regelmatig geüpdatet. Bij het schrijven van deze gids gebruiken we versie 1.3.8 van de Twentig-plugin. Als je een latere versie hebt, kan je kleine verschillen opmerken, maar het proces zou hetzelfde moeten zijn.
Als je klaar bent, klik je op ‘Nu installeren’. Daarna moet je'm ook nog activeren: wanneer je een plugin installeert, is die nog niet meteen actief. Dat is een veiligheidsmaatregel voor het geval de plugin niet compatibel is met een andere plugin die je gebruikt. En zo kan je de plugin ook eerst controleren voor je hem gebruikt.
Maar we weten dat deze plugin in orde is, dus is het veilig om op ‘Activeren’ te klikken. Je zou nu 'Twentig' moeten zien in het overzicht van de gebruikte plugins.

De Customizer
Nu ben je klaar om je website te stylen. Daarvoor gaan we in het WordPress-controlepaneel naar ‘Weergave’, en klikken we op ‘Customizer’. Merk je de verschillen met eerder? Er zijn 'Twentig'-opties bijgekomen!

Kleuren aanpassen
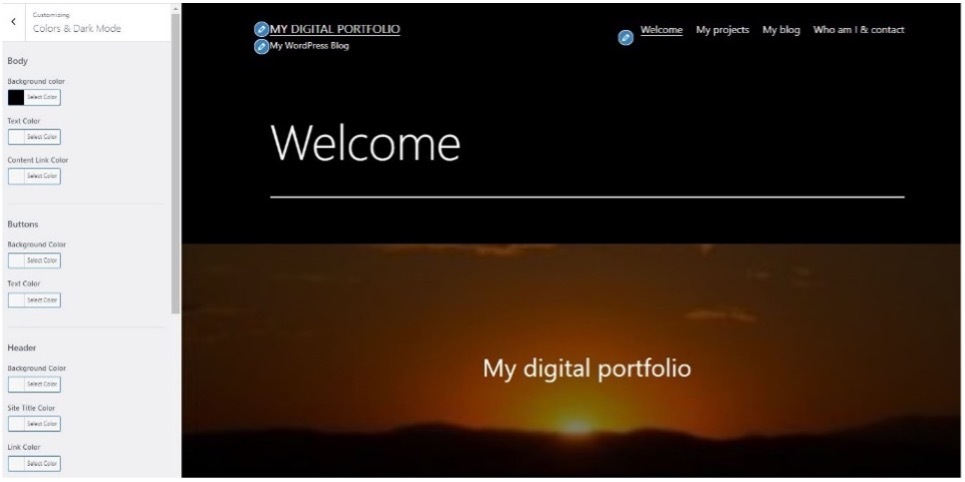
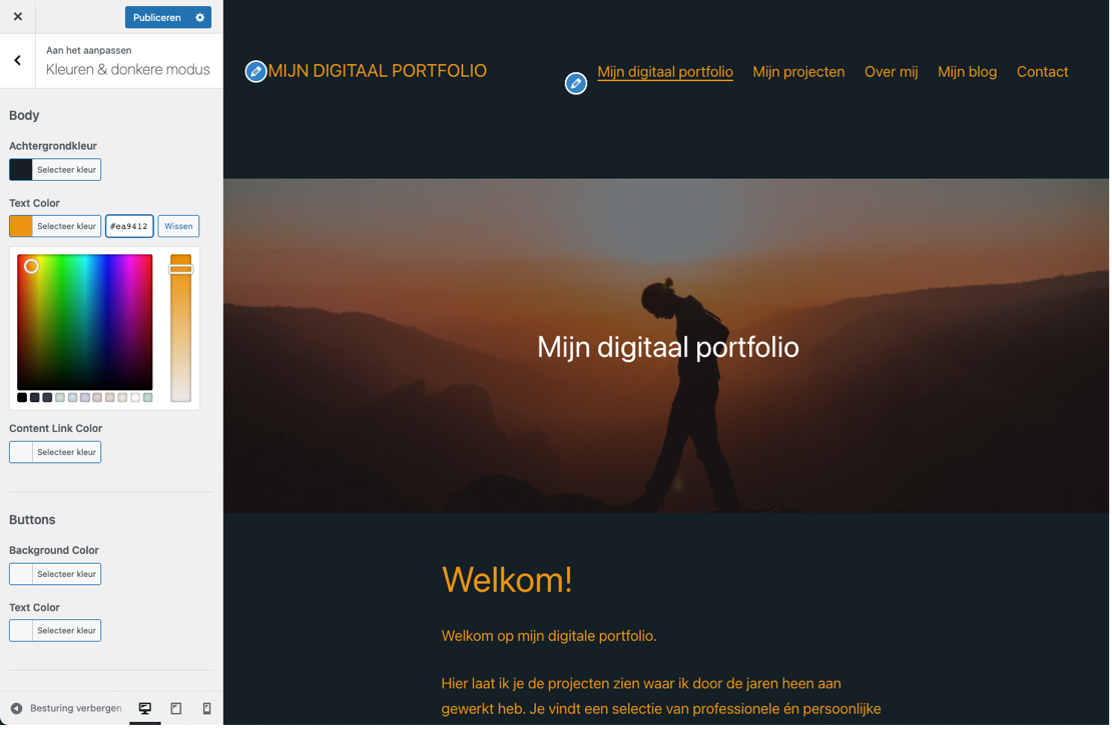
Kies in het aanpassen menu ‘Kleuren & donkere modus’. Van hieruit kun je de hoofdkleuren van onze website regelen.

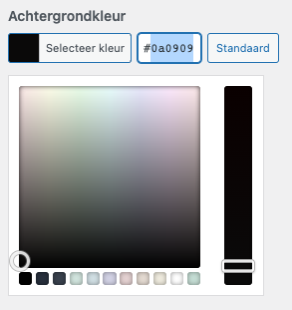
Om deze functie te illustreren, veranderen we tijdelijk de achtergrondkleur.
Klik op ‘Selecteer kleur’. Een kleurenkiezer verschijnt op het scherm. We kiezen de kleur zwart - ofwel in de kleurenbalk onderaan, ofwel door op de zwarte kleur in de kleurenkiezer te klikken.
Zodra we erop klikken, zie je de kleur veranderen.

Als je niet tevreden bent met een kleur die je gekozen hebt, kun je altijd terugkeren naar de oorspronkelijke kleur door op ‘Selecteer kleur’ te klikken en dan op de knop ‘Standaard’.
Kleurenschema met hex codes
Het is belangrijk om consequent te zijn met kleuren op je website, want dat helpt om een visuele identiteit te scheppen. Daarom is het een goed idee om een document te maken met een overzicht van de verschillende kleuren die je op je website wilt gebruiken: een zogenaamd kleurenschema.
De gemakkelijkste manier om je kleuren een naam te geven, is door hun ‘hex codes’ te gebruiken, want deze codes kunnen gekopieerd worden als een kleur eenmaal gekozen is.
Onder de kleurenkiezer zie je rechts van de kleur de hex code. Hij begint met het symbool ‘#’ en wordt gevolgd door een mengeling van zes cijfers en/of letters. Als je ergens op de kleurenkiezer klikt, zie je dat de hex code verandert.

Bewaar je hex codes zodat ze gemakkelijk terug te vinden zijn. Dat maakt de taak om dezelfde codes voor verschillende delen van je website te kiezen veel gemakkelijker.
Voor de achtergrond kozen we zwart, maar we veranderen dat nu naar een donkergrijze kleur met de hex code #131F26. Jij bent natuurlijk vrij om de kleur te kiezen die jij wil!
Nu kiezen we onder ‘Tekst Color’ een warme tekstkleur die harmonieert met de omslagfoto. We kiezen een oranje-aangepaste kleur met de hex code #EA9412. Ook hier kun je de kleuren aanpassen aan je afbeeldingen of je website.

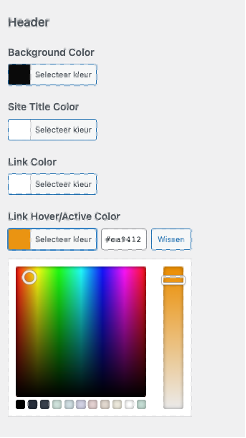
Nu moet je de kleuren in je koptekst kiezen. De koptekst is waar je menu met verschillende pagina’s staat. Die instellingen staan iets meer naar onder, onder het kopje ‘Header’ in het kleurenmenu.
Om onze koptekst visueel van de achtergrond te onderscheiden, veranderen we de ‘Background Color’ in een gewone zwarte kleur of hex code #000000.
‘Site Title Color’ is de kleur van onze paginatitel, en ‘Link Colour’ is de kleur van je menu-onderdelen. We veranderen de tekstkleur in onze koptekst in wit.
Het item ‘Link Hover / Active Color’ regelt de kleur van onze links als we er met de muis over gaan, of erop geklikt hebben. We gebruiken hier een meer ingetogen versie van onze gewone tekstkleur met hex code #EA9412.

Als je tevreden bent over de kleuren, klik je op 'Publiceren'. Je zult nu zien dat de kleuren overal op je website veranderd zijn.
Lettertype en lettergrootte aanpassen
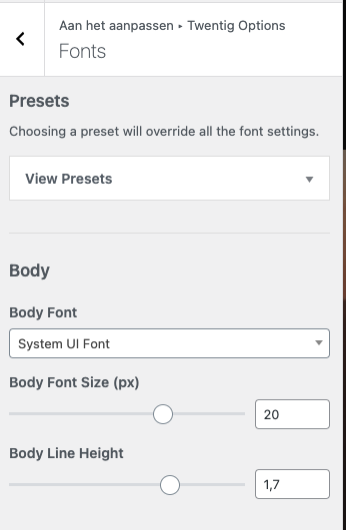
Momenteel gebruikt je website een standaard lettertype en lettergrootte. Laten we dat veranderen. Zoek in de Customizer de instellingen voor tekst onder ‘Fonts’ in Twentig Options.

‘Body Font’ is het lettertype voor de tekst in de body op de website. Wij kiezen voor het populaire lettertype ‘Lato’, maar je kunt zelf kiezen welk je voorkeur heeft.
Je kunt je lettertype kiezen uit het dropdown-menu. Lato is een zacht, warm en uitnodigend lettertype, en tegelijk professioneel. Het is geschikt voor vele doeleinden en kan gecombineerd worden met veel andere populaire lettertypes.
We stellen de lettergrootte van onze bodytekst in op 18px en de regel-hoogte op 1.5. We kiezen ook Lato voor onze kopteksten (‘Headings Font’). ‘Headings Font Weight’ regelt het ‘gewicht’ van ons lettertype. We kiezen ‘Bold 700’, wat mooi en sterk is voor een kop.
‘Site Title’ regelt onze paginatitel in onze koptekst. We willen ervoor zorgen dat de paginatitel niet te veel ruimte inneemt, dus stellen we ‘Site Title Font Size’ in op 22px. Onder ‘Primary Menu’ stellen we de lettergrootte in op 18px.
Nu kleuren en tekst op hun plaats staan, kunnen we de instellingen opslaan door op ‘Publiceren’ te klikken.
En zo gaan we over tot de algemene lay-out van onze website.
Aanpassen van je algemene indeling
In de Twentig Options vind je bovenaan ‘Site Layout’. Er zijn drie opties:
- Site Max-Width (px)
- ·Text Width (px)
- Wide Width (px)
Met deze instellingen kun je de breedte van je website en de inhoud ervan regelen.
Site Max-Width regelt de maximale breedte van je website in pixels. Op dit moment vult de pagina de hele breedte van het scherm.
Tekstbreedte (Wide Width)
Wide Width regelt de breedte van blokelementen die als ‘Wide width’ zijn ingesteld (weet je nog?). Op je projectpagina zijn je ‘Tekst & Media’-elementen ingesteld als Wide Width.
Stel Site Max-Width in op 1200px, Text Width op 600px, en Wide Width op 1200px en je ziet dat je website niet meer de volledige breedte van het scherm inneemt. Ook de breedte van ons tekstelement is verkleind.

Na het veranderen van de site-layout gaan we even terug naar de kleurinstellingen in de Customizer (‘Kleuren & Donkere Modus’). Daar vinden we een nieuw veld dat ‘Inner Background Color’ heet. Dat komt omdat je website geen volledige breedte meer inneemt, en er nu twee verschillende achtergrondkleuren mogelijk zijn: een achtergrond voor je inhoud (het ‘middenste deel’ van je website) en een achtergrond voor de randen (de ‘buitenste delen’: dat is je ‘hoofdlaag’).
Laten we dit illustreren door het veld ‘Inner Background Color’ een kleur te geven. Kies bijvoorbeeld een ‘Inner Background Color’ met hex-code #15252d. Zo zie je een licht verschil in kleur tussen je twee achtergronden.

Nu is duidelijk het verschil te zien tussen de hoofdachtergrond en de binnenste achtergrondkleur.
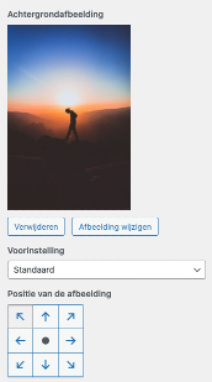
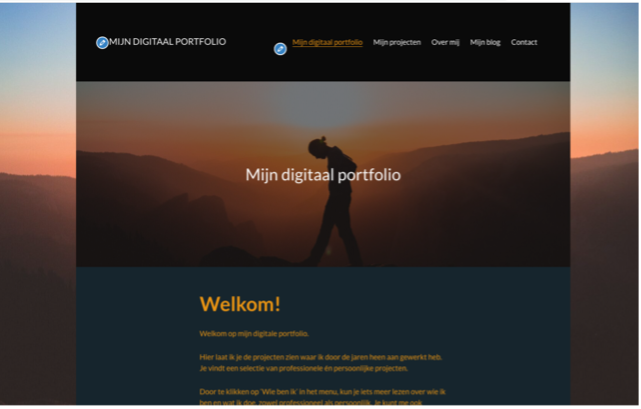
Een achtergrondafbeelding toevoegen
Laten we ’t nog wat interessanter maken, en een achtergrondafbeelding toevoegen in plaats van onze hoofdachtergrondkleur. Dat doen we in het hoofdmenu van onze Customizer, bij ‘Achtergrondafbeelding’. Daar selecteren we de afbeelding van onze cover, en krijgen we een mooi visueel effect.

Kies bij ‘Voorinstelling’ ‘Schermvullend’. Zo bedekt het beeld de hele achtergrond. Kies daarna bij ‘Positie van de afbeelding’ de bol in het midden: zo centreer je het achtergrondbeeld.

Terwijl je naar beneden scrollt, blijft de achtergrondafbeelding even groot en op dezelfde plaats. Dat komt omdat je de optie ‘Schermvullen’ gekozen hebt.
In de volgende delen nemen we de kop- en voettekst onder handen, maar eerst gaan we een algemene instelling aanpassen. We gaan de paginatitels verbergen. Dat staat veel properder!
Het verwijderen van de standaard paginatitels
Bij het maken van de pagina's werd voor elke pagina een standaardtitel gemaakt. Maar ze nemen veel plaats in en halen de aandacht van de covers weg. Daarom halen we ze bij deze weg!
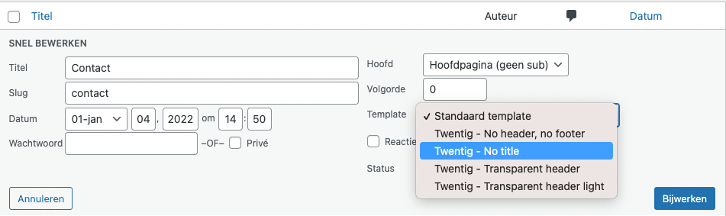
Ga in het WordPress-controlepaneel naar ‘Pagina’s’ in het menu links. Kies een willekeurige pagina en kies ‘snel bewerken’.
De Twentig plugin helpt de paginatitel te verwijderen zonder de inhoud te veranderen. Daarvoor kiezen we onder ‘Template’ voor ‘Twentig – No title’.

Die stap herhalen we voor al onze pagina’s.
Als we nu gaan kijken op onze live website, zouden we nergens nog een paginatitel mogen zien staan!
Koptekst en voettekst
Nu is het tijd om de header netjes vorm te geven, en een footer te maken. Dit zijn twee belangrijke elementen die op de meeste websites voorkomen.
Kopteksten stylen
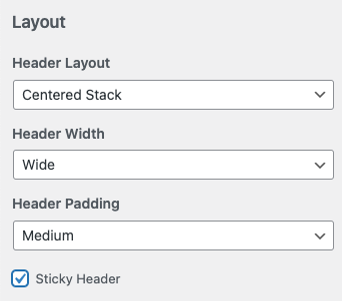
In onze Customizer (je vindt ‘m toch nog?) gaan we de koptekst aanpassen. Dat doen we door bij ‘Twentig Options’ voor ‘Header’ te kiezen. Bij Layout zien we momenteel dat de Header Layout op ‘Default’ staat. Daar kiezen we nu voor 'Centered Stack'. Merk je het verschil? Onze site-naam staat nu boven ons menu.
Nu kiezen we bij ‘Header Padding’ voor 'Medium'. Dat betekent dat de ruimte tussen onze koptekst en de rest zich aanpast.

Daarna kiezen we bij ‘Menu’ de optie ‘Menu Item Spacing’: dat stellen we in op ‘Medium’. Nu zit er iets meer ruimte tussen onze menu-items.

We vinken ook het veld ‘Sticky Header’ aan. Zo zit je ‘header’ bovenaan je pagina vast, en volgt hij als je op de pagina scrollt. Publiceer gerust je veranderingen en test het uit op je website!
We passen nog een aantal andere zaken aan: zo verschijnt momenteel een stippellijn onder een menu-item, als je er met je muis overgaat. Dat veranderen we in het veld ‘Menu Link Hover/Active Style’.
Je kunt kiezen welke je het mooist vindt - wij kiezen ‘None’ omdat we al kleuren gebruiken om de hover-stijl aan te geven.
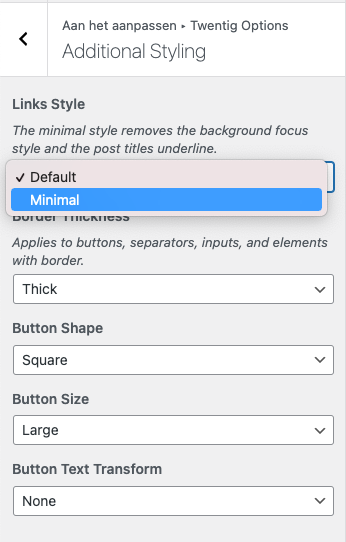
Wanneer je een pagina opent die niet je homepage is, staat een streep onder de paginatitel in de kop. Ook dat kan je aanpassen, dankzij de Twentig Options. Klik daar op ’Additional Styling’, en kies bij ‘Links Style’ voor Minimal.

Voettekst maken
Een footer bevat vaak informatie zoals menu-onderdelen, contactinformatie, en nuttige links, vooral op websites met veel pagina's.
In onze voettekst gaan we link-icoontjes invoegen die naar socialemediakanalen wijzen. Het is niet zo eenvoudig om de voettekst in het thema te veranderen (we kunnen de inhoud niet bewerken zoals we dat op pagina’s doen), maar Twentig maakt ‘t wel gemakkelijker. We zullen een ‘herbruikbaar blok’ moeten maken.
Herbruikbare blokken
We gaan terug naar het WordPress-controlepaneel en maken een nieuwe pagina (weet je nog hoe?). Noem de pagina bijvoorbeeld ‘Footer’, zodat hij makkelijk te herkennen is. Voeg nu je eerste widget toe als blok-element. Maak een nieuw blok-element en zoek naar ‘Sociale iconen’.
Wanneer je dan in je blok-element op het plusteken klikt, zie je een heleboel socialemedia-icoontjes. Kies eerst Facebook. Om het icoon zichtbaar te maken op je website, moet je op het icoon tikken en iets in het adresveld typen.

Je kunt een link naar je profiel invoegen of gewoon een willekeurige letter, symbool of cijfer om te testen. Herhaal dat met de sociale kanalen die je hebt.
Verander in de werkbalk de uitlijning van het blok-element in ‘Centreren’. Klik op ‘Afmeting’ en kies ‘Klein’. Kies bij de drie puntjes rechts onder ‘Toevoegen aan herbruikbare blokken’. Geef het de naam ‘Footer’. Klik dan op ‘Publiceren’, en je herbruikbare blok is klaar!
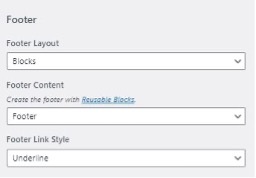
Ga terug naar de instellingen van je Footer in de Customizer (onder ‘Weergave’ links). Onder ‘Twentig Options’ kies je voor ‘Footer’. Onder ‘Footer Layout’, kies je ‘Blocks’. Kies in het uitklapmenu ‘Footer Content’ je herbruikbare blok met de naam ‘Footer’.

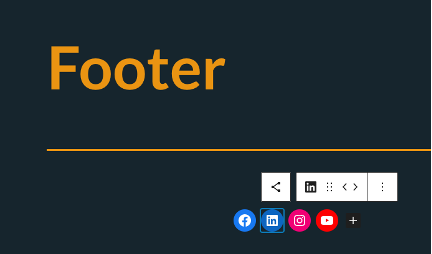
Je recycleerbare blok is nu zichtbaar onderaan je pagina.
Je kunt je voettekst gemakkelijker zichtbaar maken door de achtergrondkleur te veranderen. Zoek bij de kleurinstellingen (‘Kleuren & donkere modus’) ‘Footer widgets’, en kies de gewenste achtergrondkleur.
De achtergrondkleur van je Footer versterkt de aandacht van je bezoeker, door je inhoud te omlijsten.
Met je header en footer op hun plaats kunnen we verder werken aan onze pagina’s. We beginnen met de pagina ‘Mijn projecten’.
Je pagina's stijlen
'Mijn projecten'-pagina
Je projecten moeten opvallen, da’s evident. Om daarvoor te zorgen, gaan we twee dingen bekijken.
Er is de visuele functie genaamd ‘overlap’, die we kunnen gebruiken op ‘Media & Tekst’-elementen (die we gebruikt hebben voor onze projecten). Daarbij ligt de tekst deels op het beeld.
Daarvoor voegen we eerst een gekleurde achtergrond toe aan onze tekstelementen. Daarmee maken we een zogenaamde kaartopmaak.
Dat doen we door een de blok-editor van ‘Mijn Projecten’ het eerste blok ‘Media & Tekst’ te selecteren. Daarbij gaan we rechts bij de blok-instellingen naar ‘Kleur’.

Bij ‘Achtergrondkleur’ kiezen wij voor een achtergrondkleur met hex code #24343B (via ‘Aangepaste kleur’), maar je kunt elke kleur kiezen die je wilt.
In het veld ‘Stijlen’, ook in de blok-instellingen, kunnen we kiezen tussen vier opties. Wij kiezen ‘Overlap’.

Onze tekst ligt nu boven op het beeld.

Volg dezelfde procedure met je andere media & tekst elementen, waardoor elk project meer opvalt en meer aandacht krijgt.
‘Over Mij & Contact’-pagina
Deze pagina heeft al wat inhoud, maar het kan nog beter. Eerst gaan we de drie punten in onze kolommen wat duidelijker vormgeven.

Open de pagina ‘Over Mij & Contact’ in de blokeditor. Selecteer de kolom en ga in de blok-instellingen rechts naar ‘Twentig settings’. Onder het veld ‘Columns style’ kiezen we ‘Gray card’. Nu verschijnen er kadertjes rond onze tekst, in een ietwat lichtere kleur.
Bij ‘Columns stacking’ kiezen we ‘Small screens’. Zo zorgen we ervoor dat de kolommen onder elkaar komen te staan op kleine schermen.
Om het nu helemaal af te werken, voegen we een een achtergrondkleur toe aan onze kolomvelden. In de blok-instellingen gaan we naar ‘Kleur’ en kiezen we een achtergrondkleur. Wij kiezen de kleur met hex code #24343B, zoals op onze projectpagina. Jij kunt natuurlijk je eigen kleur kiezen.

Laat het gedeelte ‘Je project bespreken’ nu even voor wat het is - we komen er in het volgende hoofdstuk op terug.
Laten we nu je laatste sectie met andere contactinformatie bewerken. Daarbij gaan we opnieuw de cover gebruiken, maar deze keer doen we dat een beetje anders.
Blok-element: Lijst
We plaatsen een cover-element onderaan de pagina. In plaats van een afbeelding kiezen we nu voor een achtergrondkleur, via de kleurinstellingen van de omslag.
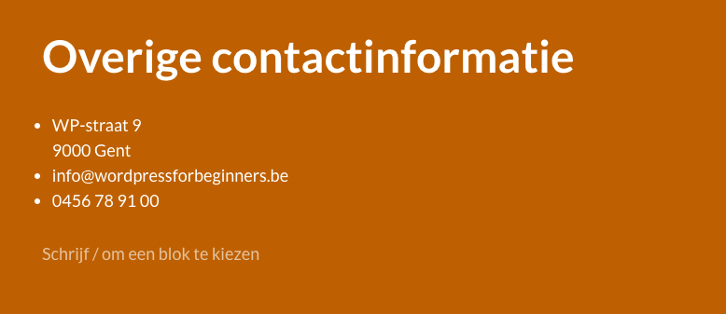
We hebben een gedempte oranje/bruine kleur gekozen met de hex code #BE6001 - jij mag natuurlijk weer een eigen kleur kiezen. We kiezen ervoor om de cover ‘Volledige breedte’ te geven via de werkbalk. In de omslag zelf zet je een Koptekst- blokelement. Daar schrijven we ‘Overige contactinformatie’.
Nu voegen we een nieuw blok-element toe aan de omslag: een lijst. Die voeg je ook nu toe door op het plusje te klikken, en ‘lijst’ te zoeken. We schrijven de contactgegevens nu in onze lijst.

Bij de blokinstellingen van ons Lijst-element kiezen we onder ‘Stijlen’ voor ‘Inner border’. Zo worden de onderdelen gescheiden door horizontale lijnen.
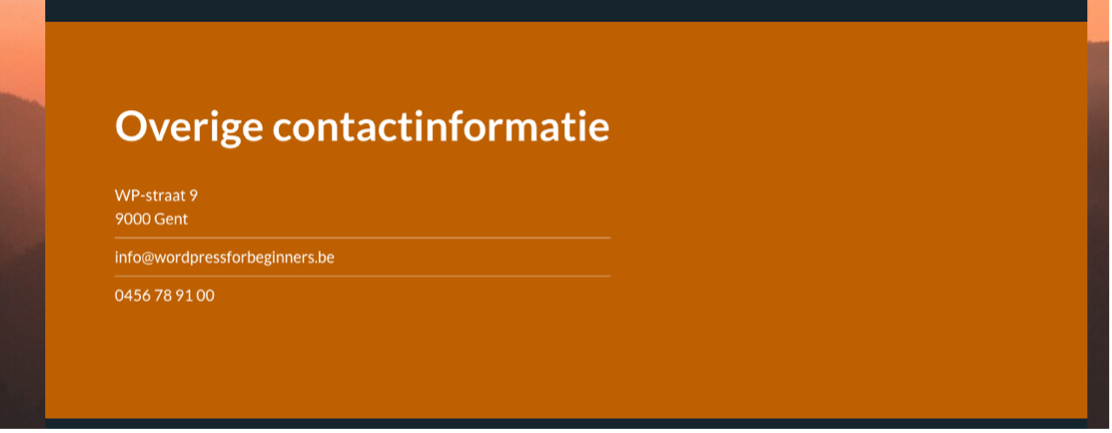
Nu selecteren we weer het cover-element, en kiezen we in de werkbalk ‘Positie van de inhoud wijzigen’ (het vierkant met de negen puntjes). Daar kiezen we voor ‘Midden links’. Zo komt de tekst links in het midden te staan.

Verwijder tenslotte het ‘oude’ gedeelte, waar onze contactinfo eerst stond (de koptekst en de kolommen).
We verwijder een blok door erop te klikken, en in de werkbalk op de drie puntjes rechts te klikken. Daar kiezen we ‘Verwijder blok’. Zo, da’s netjes. Nu over naar onze blogpagina!
Je blogpagina ordenen
Met onze plugin Twentig kan je je pagina ‘Mijn blog’, waar een overzicht van al je blogartikelen getoond wordt, netjes ordenen.
Laten we die blogpagina ordenen met een rastersysteem. Dat zal vooral handig zijn als het aantal berichten erop toeneemt.
Ga naar de Customizer (via het WordPress-controlepaneel onder ‘Weergave’), en kies ‘Twentig Options’. Daar klik je op ‘Blog’.
Het is handig om meteen op de blogpagina te zien wat er gebeurt. In de Customizer ga je dus ook naar je blogpagina (je klikt gewoon rechts op je website op ‘Mijn blog’).
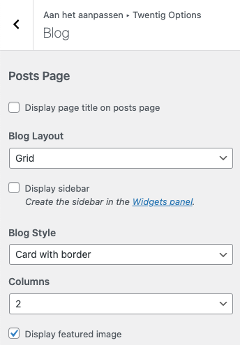
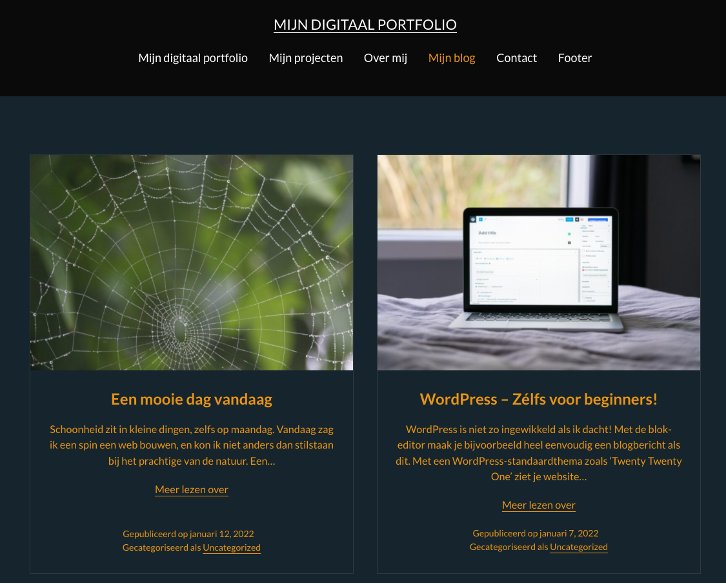
Onder ‘Blog Layout’ kies je ‘Grid’. Zo staan al je blogposts voortaan in een raster naast elkaar. In het volgende veld, ‘Blog Style’, kiezen we ‘Card with border’: die optie omkadert je berichten.
In het veld ‘Columns’ kiezen we 2: zo komen er maximaal twee berichten naast elkaar te staan.

Onder ‘Featured Image Placement’ kiezen we ‘Above’. Zo komt onze gekozen afbeelding boven de titel te staan.

Onder ‘Excerpt Length’ kunnen we de lengte van het uittreksel kiezen. Standaard vinden we het wat te lang, dus stellen we het in op 30 woorden. In het veld ‘Tekst Alignment’ kiezen we ‘Center’. Netjes! Speel gerust nog wat met de andere instellingen voor de blogpagina.
Je blogposts stylen
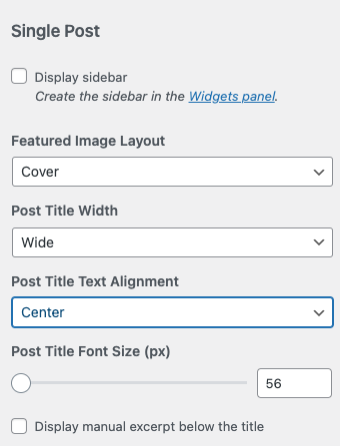
Laten we nu van de blogpagina naar de post zelf gaan. Onder ‘Blog’ in de Twentig Options vind je het gedeelte ‘Single Post’. Hier kun je de instellingen voor je blogposts veranderen. Die instellingen gelden ook voor je toekomstige berichten.
Om de veranderingen van kracht te zien worden, kan je in de Customizer je enige post openklikken. Zo merken we meteen de veranderingen.
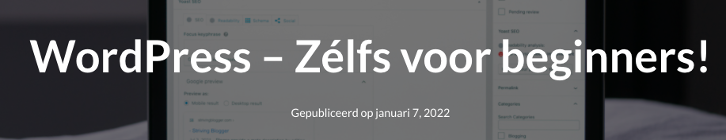
In ‘Featured Image Layout’ kies je ‘Cover’. Zo werkt onze afbeelding standaard als het omslag-element waar we al mee werkten. In de volgende velden regelen we de uitlijning en de lettergrootte van de koptekst van elke post. Kies bij ‘Post Title Tekst Alignment’ voor ‘Center’, en zet de lettergrootte op 56 pixels.

In het veld ‘Post Meta’ kun je kiezen welke informatie je wilt laten zien, zowel onder de titel als onder het bericht. We kiezen ervoor om de publicatiedatum te laten verschijnen onder de titel.

Daarnaast kunnen we nog kiezen welke info onder ons bericht komt te staan, en kunnen we de reactie-sectie al dan niet weglaten. Klik op ‘Publiceren’, en je blog is klaar voor nieuwe berichten!
Een extra blogpost
Om de voordelen van het rastersysteem ten volle te zien, maken we een extra blogpost. Vanaf je het nieuwe blogbericht gemaakt en gepubliceerd hebt, verschijnt het op je blogpagina, naast je eerste blogbericht.

Je blog is nu compleet en klaar.
Je homepage stylen
Als laatste in dit hoofdstuk gaan we onze voorpagina nog eens bekijken. De tekst die er nu staat, is niet slecht, maar het kan nog wat opmaak gebruiken. We gaan nu groepen maken, kaartindelingen toevoegen en links naar de rest van onze website.
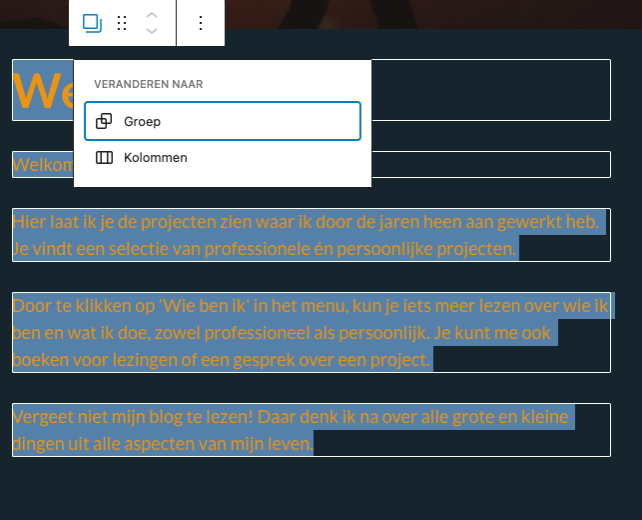
Open je homepagina in de blok-editor. Je zal al gemerkt hebben dat we bij het typen in de blok-editor telkens een nieuw blok-element maken wanneer we op enter duwen.
Da’s handig, maar niet ideaal als we de achtergrond van onze volledige tekst een kleur willen geven. Daarom gaan we van onze alinea’s een groep maken.
Dat doen we door met de muis Doe dit door met de muis te slepen en alle tekst te selecteren. In onze werkbalk kunnen we nu het type van ons blok wijzigen. Daar kiezen we ‘Groep’.

Nu zijn alle blokken verzameld in een groep. Nu kan je de instellingen van je groep rechts onder de blok-instellingen aanpassen. Daar kunnen we nu ook de achtergrondkleur van de groep aanpassen. We kiezen hier weer voor hex code #24343B.
Links toevoegen
Laten we nu een paar links toevoegen aan onze tekst. Eentje naar je pagina ‘Mijn projecten’, bijvoorbeeld.
Daarvoor heb je de URL van de pagina nodig. Een gemakkelijke manier om onze URL te vinden, is surfen naar onze website, en daar de pagina te openen waarvan we de URL nodig hebben. Die URL verschijnt in de adresbalk: daar kunnen we ‘m kopiëren.
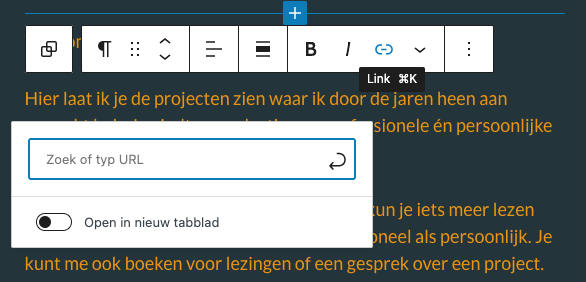
In de blokeditor markeer je het woord ‘projecten’ in de eerste zin. Daarna klik je de werkbalk op het link-icoon.

Zet de URL in het adresveld en druk op ‘Enter’ om hem te activeren. Nu is je link naar ‘Mijn projecten’ actief.
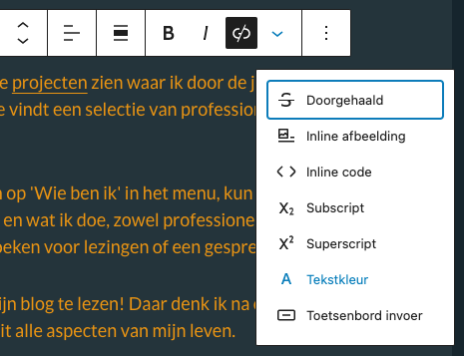
Je kunt je link ook een ander kleur geven dan je bodytekst. Selecteer de link, en druk in de werkbalk op het kleine pijltje naar onder. Kies onderaan ‘Tekstkleur’ en voeg je kleur in. Wij kiezen de hex code #EAB15B.

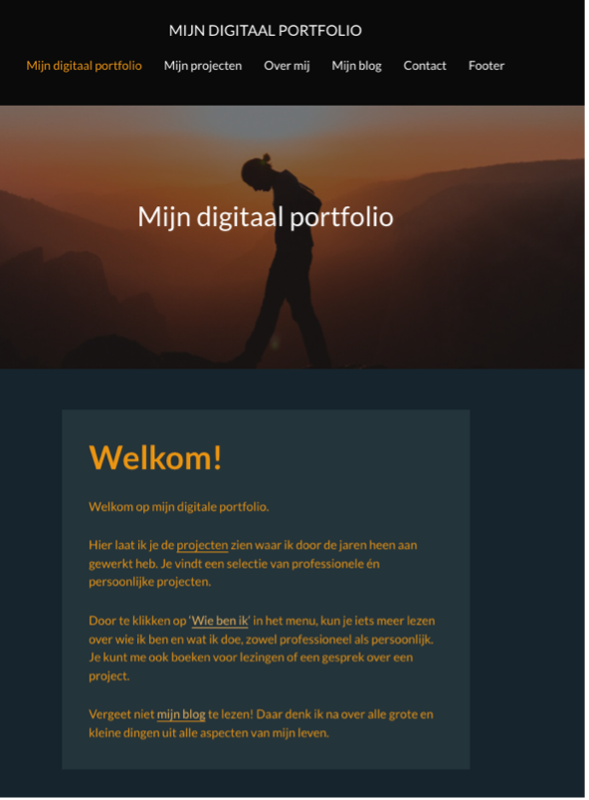
Herhaal het proces en maak links naar je pagina's ‘Over Mij & Contact’ en ‘Mijn Blog’. Klik op ‘Bijwerken’ en klaar!

Weet je nog toen we begonnen met bouwen aan onze website? Wat een verschil met nu!
Hoofdstuk 5: Functies toevoegen aan je website
Contactformulier met WPForms
Je wilt dat je bezoekers je kunnen boeken voor een vergadering of een lezing, of meer informatie kunnen vragen. Daarom gaan we de WPForms plugin installeren. Die maakt ‘t makkelijk om mooie en flexibele contactformulieren te maken.
In het WordPress-controlepaneel gaan we links naar Plugins, en kiezen we ‘Nieuwe plugin’. We zoeken WPForms, installeren het en activeren het. Net zoals toen we de Twentig-plugin installeerden!
Als je je geheugen even moet opfrissen, kijk dan nog eens terug naar het begin van hoofdstuk 4.

Als de plugin geactiveerd is, verschijnt hij in de bovenste balk van je controlepaneel.

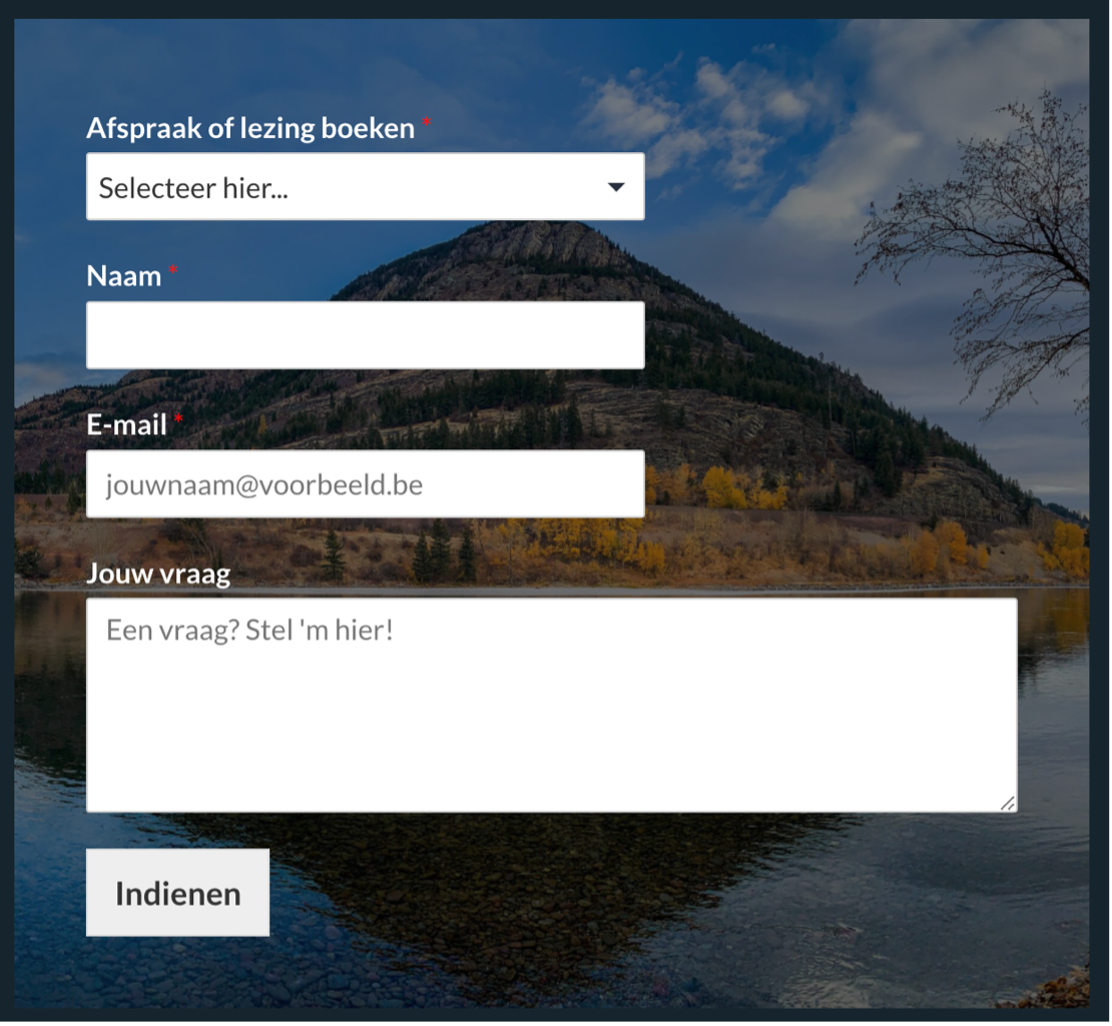
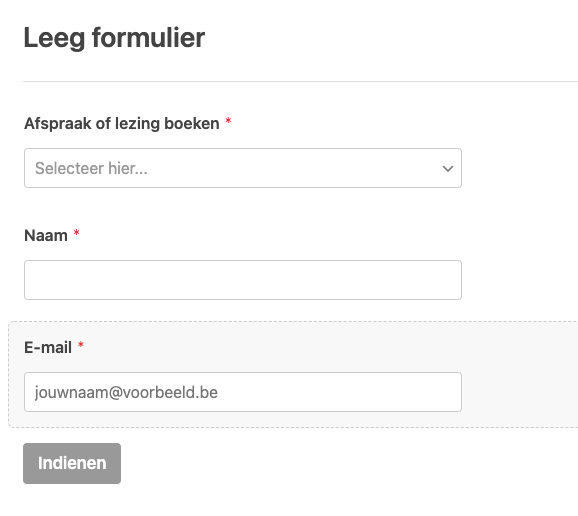
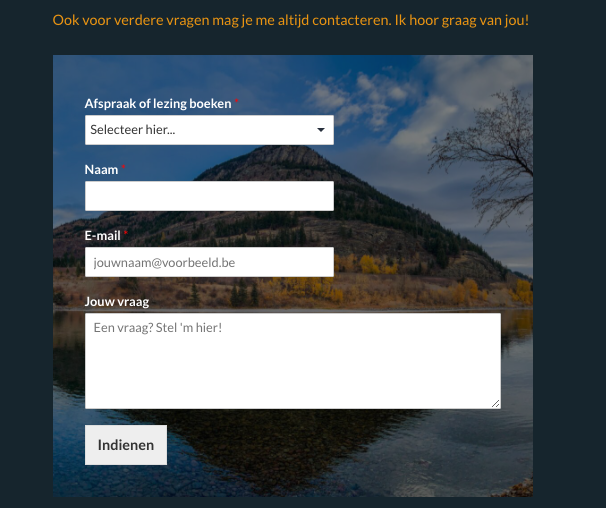
De volgende illustratie laat zien hoe het formulier er uit zal zien als het klaar is - we laten je dit nu zien, zodat je weet waar we naar toe werken:

Hier zijn wat onderdelen die handig zijn in een contactformulier:
- Een naamveld
- Een e-mailadressenveld
- Een uitklapmenu met twee opties: ‘Boek een afspraak’ of ‘Boek een lezing’
- Een tekstveld waarin de bezoeker informatie kan geven
- Verstuur-knop
Creëer je contactformulier
Klik bovenaan op WPForms en kies vervolgens ‘Nieuwe toevoegen’.

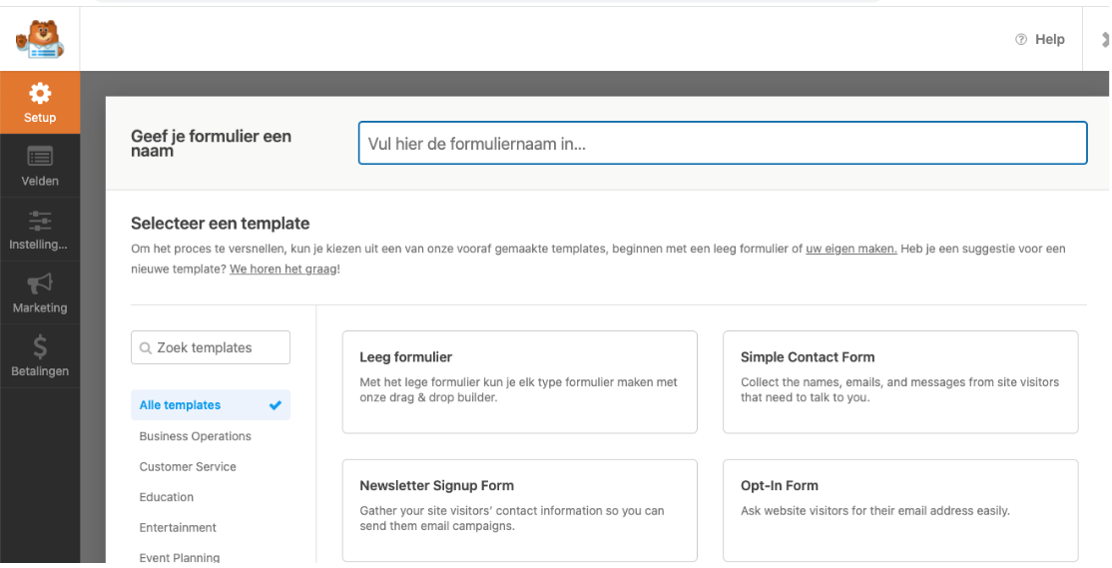
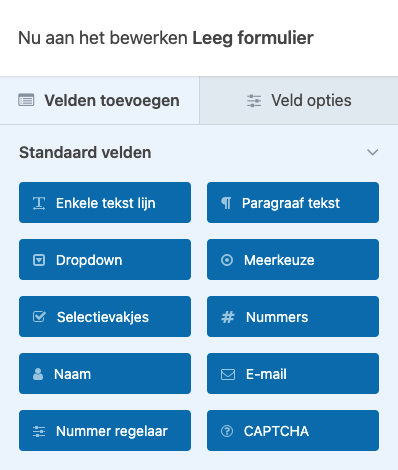
Op de hoofdpagina van WPForms kun je kiezen uit heel wat sjablonen. Wij willen van nul starten, dus kiezen we ‘Leeg Formulier’. Zo komen we meteen in de drag&drop-editor van WPForms.
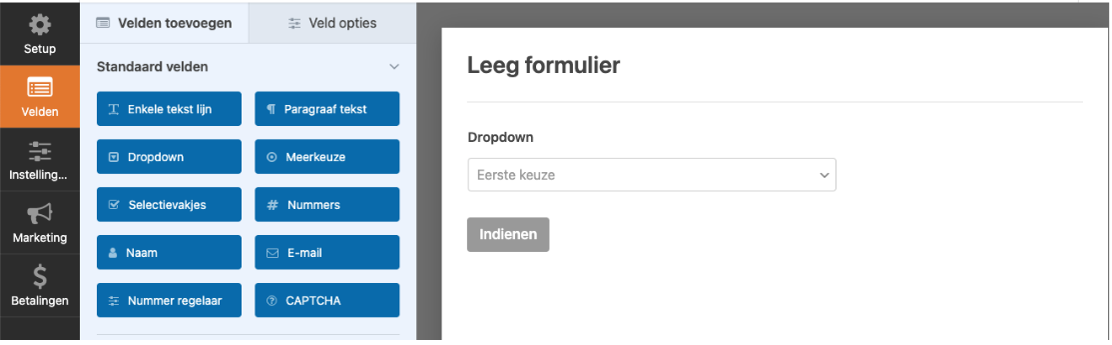
Aan de linkerkant hebben we onder ‘Velden toevoegen’ de verschillende blokken die we in ons formulier kunnen slepen. In het veld ‘Veld opties’ regelen we de instellingen voor de afzonderlijke blokken.

Het eerste blok dat je nodig hebt is het ‘Dropdown’-blok. Sleep het naar je formulier rechts. Je formulier bestaat nu voorlopig uit een titel, een dropdown-menu en een ‘Indienen’-knop.

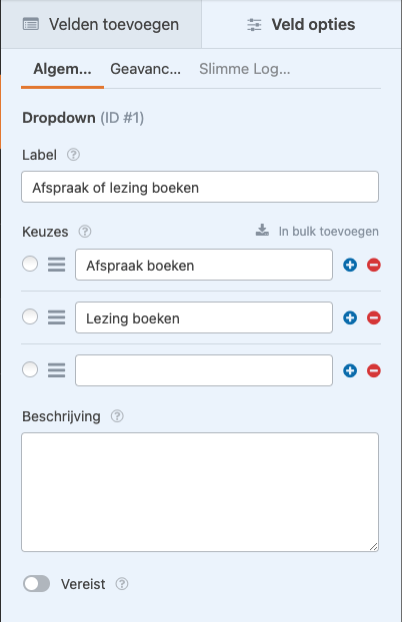
Klik op het dropdown-blok dat je net invoegde. Dat opent je ‘Veld opties’’. In het veld ‘Label’ typ je ‘Afspraak of lezing boeken’.
Onder ‘Keuzes’ geef je de opties in die je bezoeker kan kiezen. Dus: ‘Afspraak boeken’ en ‘Lezing boeken’. De derde optie kan je verwijderen met de rode knop ernaast.

Activeer het ‘Vereist’-veld onderaan. Zo kunnen bezoekers geen formulier versturen zonder dat één van de opties is aangeduid.
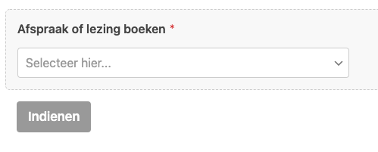
Op ons contactformulier zie je nu naast ‘Afspraak of lezing boeken’ een rode asterisk staan: dat betekent dat die vraag verplicht in te vullen is.
Je kan bij ‘Veld Opties’ nog iets geavanceerder gaan – daarvoor kies je bovenaan ‘Geavanceerd’. Je kan er een 'placeholder' invullen bij ‘Tekst plaatshouder’. Bijvoorbeeld: ‘Selecteer hier…’
Bezoekers zien die plaatshouder wanneer ze nog geen keuze hebben gemaakt in je dropdown-menu.

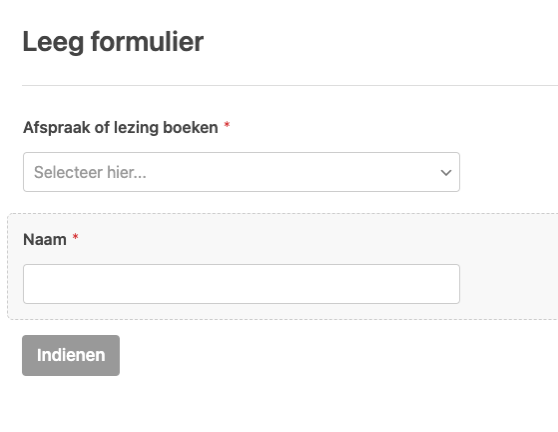
Ga terug naar ‘Velden toevoegen’ en sleep het blok ‘Enkele tekst lijn’ tussen het uitklapmenu en de ‘Indienen’-knop. Het nieuwe veld gaan we gebruiken als het veld waar je bezoeker z’n naam invult.
Klik op het veld, en je komt weer terecht bij veldopties. Daar gaan we bij ‘Label’ ‘Naam’ invullen, en ook dit veld vereist maken onderaan.

Nu nog een veld om een e-mailadres in toe te voegen. Sleep vanuit ‘Velden toevoegen’ het blok ‘E-mail’ onder het namenveld. Aan het e-mailveld hoef je niets meer aan te passen: alles staat al ingesteld zoals het hoort. Tenzij misschien een plaatshouder! Klik op het e-mailveld, kies ‘Geavanceerd’ en schrijf een plaatshouder. Bijvoorbeeld jouwnaam@voorbeeld.be.

Als laatste voegen we ‘Paragraaf tekst’ onder het e-mailveld toe. We veranderen het label (de titel) van het blok in ‘Jouw vraag’. We maken het blok niet vereist: je bezoeker is niet verplicht een vraag in te vullen. Als plaatshouder kunnen we invullen ‘Een vraag? Stel 'm hier!’.
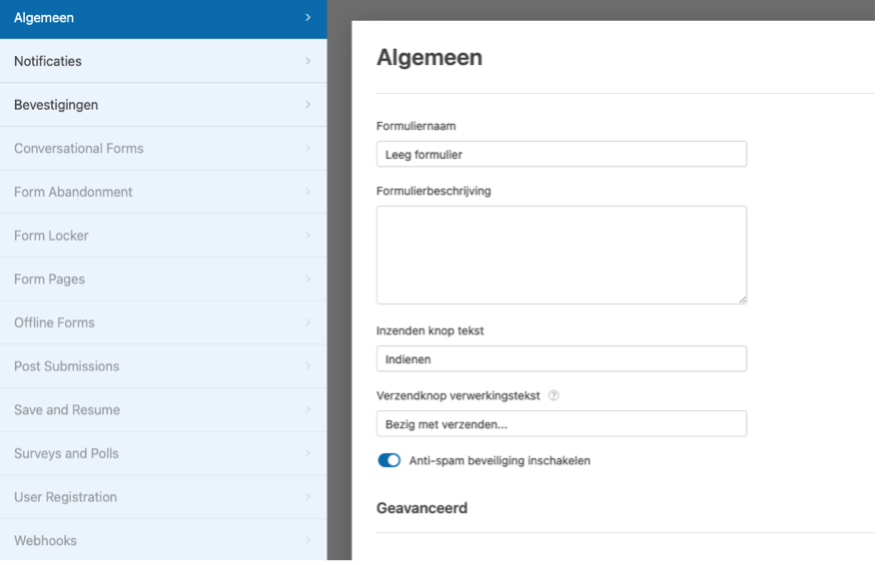
So far so good. Nu nog een paar zaken aanpassen. Klik op de ‘Indienen’-knop, en je komt terecht op de algemene instellingen voor je formulier.

Onder ‘Formuliernaam’ schrijf je ‘Contactformulier’. Da’s handig om overzicht te houden wanneer je meerdere formulieren aanmaakt.
Ga verder naar ‘Bevestigingen’ links. Hier kan je een bevestigingsbericht schrijven voor wanneer iemand je contactformulier heeft ingevuld en verzonden. Zoals ‘Dankje om me te contacteren. Ik reageer zo snel mogelijk!’
Zo. Nu klikken we rechtsbovenaan op ‘Opslaan’, en ons formulier is klaar!

Zo simpel is WPForms. Het enige dat je nu nog hoeft te doen, is je contactformulier op je pagina invoegen.
Om het contactformulier in te voegen, open je je ‘Over Mij & Contact’-pagina in de blok-editor. We verwijderen natuurlijk onze tekst die zegt dat er een plugin komt!
In plaats daarvan gaan we nu een cover toevoegen als blok-element, onder onze tekst. We kiezen een mooie afbeelding, maar voegen daarna geen tekst toe op onze afbeelding. In plaats daarvan klikken we op de drie puntjes in de werkbalk.

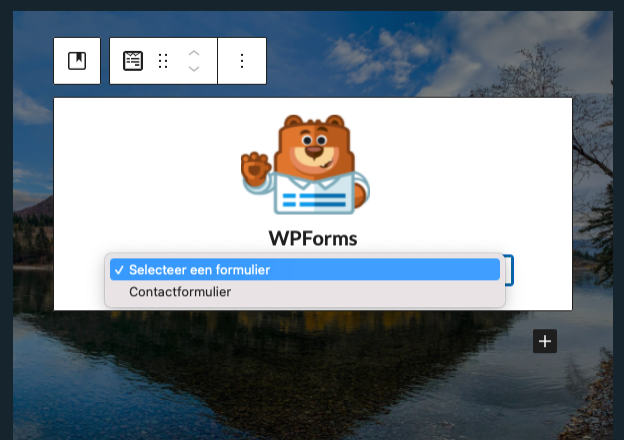
We kiezen nu ‘blok verwijderen’. Daarmee gaan we het tekstblok verwijderen. Nu klikken we op het plusje op onze cover, en gaan we een nieuw element toevoegen. Zoek gerust naar WPForms: het duikt plots op tussen onze elementen!

Klik in het uitklapmenu op je nieuw aangemaakte contactformulier. Zo, je contactformulier staat op je pagina!

SEO-plugins voor betere resultaten op Google
Online zichtbaarheid is erg belangrijk als je wil dat je website bezoekers trekt. Daarom gaan we aan SEO doen: Search Engine Optimization of zoekmachine-optimalisatie. Daar is gelukkig een SEO-plugin voor!
Met een eenvoudige plugin kan je je website optimaliseren voor zoekmachines, zonder diepgaande kennis van SEO. Met een beetje hulp vergroot de plugin je kansen om hoger te eindigen in de resultaten van zoekmachines.
Er bestaan verschillende plugins voor, maar wij kiezen ‘The SEO Framework’. Die zoeken, installeren en activeren we zoals bij onze vorige plugins.

Wanneer de plugin geactiveerd is, zien we links in het WordPress-controlepaneel een klein vergrootglas met de tekst ‘SEO’. Klik er gerust op!

Er zijn veel instellingen bij deze plugin, maar we concentreren ons op de drie belangrijkste.
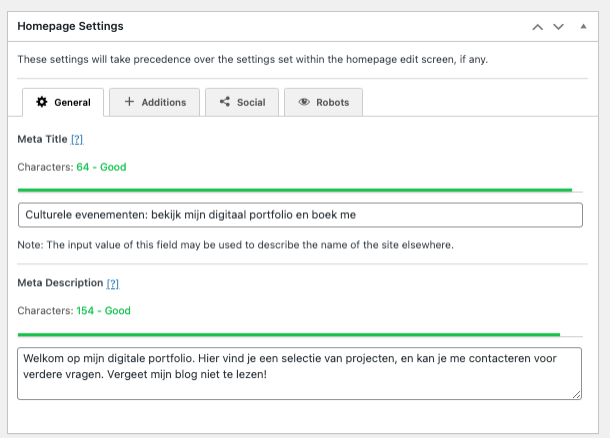
We scrollen een beetje naar onder en vinden ‘Homepage Settings’. Daar gaan we een ‘Meta title’ en ‘Meta description’ toevoegen. Da’s informatie die getoond wordt wanneer onze website in zoekresultaten verschijnt.
Onder Meta Title schrijven we: ‘Culturele evenementen: bekijk mijn digitaal portfolio en boek me’. Daarbij letten we er dus op dat we onze belangrijkste trefwoorden te vermelden: ‘culturele evenementen’. Zo is de kans groter dat wanneer mensen die term ingeven in zoekmachines, onze website tevoorschijn komt!

Onder Meta Description schrijf je: ‘Welkom op mijn digitale portfolio. Hier vind je een selectie van projecten, en kan je me contacteren voor verdere vragen. Vergeet mijn blog niet te lezen!.’
Wanneer we tekst ingeven, zorgen we dat we binnen de groene lijn blijven. Zo zijn we zeker dat de lengte van onze tekst ideaal is.
Onder ‘Social Meta Settings’, uploaden we bij ‘Social Image Fallback URL’ een logo-afbeelding. Die wordt getoond als onze pagina gedeeld wordt op een sociaal kanaal. Kies een herkenbare foto voor je website.

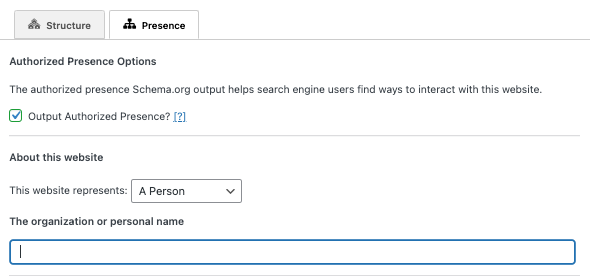
Als laatste gaan we de ‘Schema.org Settings’ aanpassen. Da’s nog iets naar onder scrollen. Daar klikken we op het tabblad ‘Presence’. Onder ‘About this website’ geven we mee dat de website een persoon vertegenwoordigt. Je kan je naam ook ingeven, net eronder.

Nu klikken we bovenaan de pagina op ‘Save Settings’. En we zijn er!
Voorlopig zijn dat alle WordPress-plugins die je nodig hebt om opgestart te raken, maar niets houdt je tegen om nog meer te experimenteren en de beste plugins voor jouw website op te zoeken!
Een nieuw thema installeren
Wanneer je niet tevreden bent van je huidige thema, kan je makkelijk van thema wisselen. Zoals gezegd zijn er heel wat gratis thema's die je kan gebruiken.
Om een nieuw WordPress-thema te gebruiken, moet je er eentje zoeken en installeren. Je kunt thema's zoeken op dezelfde manier als je naar plugins zoekt. Zoek vanuit ‘Weergave’ in het WordPress-controlepaneel naar Thema’s, en klik daarna op ‘Nieuwe toevoegen’.
Op de zoekpagina kun je je resultaten filteren en zoeken naar populaire of laatste nieuwe thema's. Als je nog meer wilt filteren, gebruik dan de ‘Eigenschappen filter’.

Het is een goed idee om ook op Google wat rond te zoeken naar WordPress-thema’s. Zo krijg je een goed beeld van wat er zoal bestaat, zeker als je iets specifieks zoekt (een thema dat ideaal is voor een portfolio, bijvoorbeeld).
Wij kiezen nu voor het thema ‘Astra’: dat is een populair en gratis thema. Want pas op: net zoals plugins heb je ook 'premium thema's'. Zo'n premium WordPress-thema is betalend!
Wanneer je ‘Astra’ hebt gevonden, kan je erop klikken om een voorbeeld te zien en details te ontdekken over het thema.

Een thema installeren is gemakkelijk. En je hoeft niet nerveus te zijn dat er iets misgaat, want net als plugins moet een thema eerst geactiveerd worden voor het gebruikt kan worden.

Als het thema geïnstalleerd is, verschijnt het onder ‘Thema's’, en je kunt op het thema klikken om een ‘Live Voorbeeld’ te krijgen. In die preview kun je de aanpassingsmogelijkheden van het thema uitproberen.
Het kan er wat verwarrend uitzien omdat je website al volledig gestijld is met de Twentig plugin. Het is dus belangrijk te weten dat je soms best helemaal van nul begint, wanneer je een nieuw thema installeert.
Sjablonen
Veel thema's bieden sjablonen aan, ‘Starter sites’. Die zijn wel vaak pas beschikbaar als je je thema geactiveerd hebt.
Sjablonen zijn kant-en-klare websites die je helemaal kunt importeren, of waarvan je een paar pagina’s gebruikt. Daarna kan je die invullen en bewerken zoals je wilt.
Er zijn een paar dingen waarmee je rekening moet houden bij het importeren van een sjabloon.
Wanneer je een thema installeert, doe je dat best op twee manieren. Ofwel op een ‘schone’ WordPress-installatie, dus eentje waar nog niets van ingesteld is. Ofwel zet je een ‘testsite’ op (staging). Daarbij ga je een kopie maken van je website, waar je allerlei zaken op kunt testen. Hoe je dat doet bij Combell, vind je op de Combell Knowledge Base.
Daarnaast let je best ook op met plugins: niet alle plugins zijn compatibel of ideaal te gebruiken bij elk thema.
Nog één tip: automatische updates met managed WordPress
Ziezo. Dit is het einde van deze gids. Je hebt veel bijgeleerd!. Je begon aan je WordPress-reis met een leeg doek, en nu heb je een voltooide website. Goed gedaan!
Nu je weet hoe je een eigen WordPress-website kan maken, geven we je nog één tip. WordPress-plugins hebben voortdurend updates nodig, net zoals je thema's en je WordPress zelf. Het is belangrijk dat die updates gebeuren, anders ben je kwetsbaar voor veiligheidslekken.
Met managed WordPress bij Combell kan je rekenen op automatische updates van thema's, plugins en WordPress zelf. Daarnaast maak je met Managed WordPress ook gebruik van testomgevingen om aanpassingen op je website uit te proberen, en plaats je makkelijk back-ups terug.
En dan nu... veel plezier met de rest van je WordPress-avontuur 😉!



