Belangrijk: je website mobielvriendelijk maken

Bezoek je deze blogpost vanop je smartphone? Het zou ons niet verbazen. Maar liefst 95 procent van de 16- tot 74-jarige Belgen surft namelijk mobiel. Je zorgt dus maar beter voor een mobielvriendelijke website. Want een slechte gebruikerservaring heeft grote gevolgen.
Waarom een mobielvriendelijke website cruciaal is
Jouw website mobielvriendelijk maken. Waarom? Omdat je bezoekers niets anders verwachten. Zo simpel is het. Als je online gaat met je onderneming, als je een eigen website of webshop wil ...
De gebruikerservaring van je doelpubliek is van cruciaal belang. Websites die niet goed werken, laten we met z'n allen links liggen.
Wat is mobielvriendelijk?
Een mobielvriendelijke website wil zeggen dat jouw website, app of ander digitaal platform gebruiksvriendelijk is op mobiele apparaten. Het gaat in de eerste plaats over smartphones en tablets. Een site die mobielvriendelijk is, kan functioneren op kleine schermpjes. Daarvoor moet je optimalisaties aan je site aanbrengen.
Je hoort ook weleens de term 'responsive website'. Dat is niet hetzelfde als mobielvriendelijk zijn. Bij je website responsive maken focus je vooral op het ontwerp. Design, lay-out, afbeeldingen, teksten ...
Bij een responsive design is alles dynamisch aangepast om zonder problemen te werken op verschillende schermformaten. Je bestaande website geschikt maken voor mobiel - mobielvriendelijk zijn dus - omvat het volledige plaatje. Dus ook factoren zoals laadsnelheid en SEO-rankings.
92 procent
We halen de cijfers van Deloitte er nog eens bij. Minstens 92 procent van de Belgen heeft een smartphone op zak. Bij de 18- tot 24-jarigen loopt dat percentage zelfs op tot 97 procent.
Het is dan ook heel logisch dat we een toename zien wat het mobiel internetverkeer betreft.
95 procent van de 16- tot 74-jarige Belgen gaat online én 92 procent daarvan doet dat op de smartphone.
Google's mobile-first indexering
Nog een reden om je website compatibel te maken voor mobiel internetverkeer: Google! Neem het van ons aan: wie niet terug te vinden is via Google is verloren. Als je geld wil verdienen met je website, dan is het heel belangrijk dat je hoog scoort in Google. En laat de mobielvriendelijkheid van je website daar nu net een cruciale factor voor zijn.

Onze favoriete zoekmachine heeft namelijk de mobile-first indexering in het leven geroepen. Google's mobile-first indexering heeft invloed op hoe Google de inhoud van je website indexeert en rangschikt in de zoekresultaten, met de nadruk op de mobiele versie van je site.
In het verleden beoordeelde Google de desktopversie van je website om de zoekresultaten te bepalen. Met de mobile-first indexering verschuift die focus naar de mobiele versie, wat betekent dat Google de mobiele gebruikerservaring als prioriteit beschouwt bij het bepalen van je rangschikking in de zoekresultaten.
Tips die voor een goede mobile-first indexering zorgen:
Je website responsive maken en bijgevolg dus mobielvriendelijk, is heel belangrijk voor Google. Een uitstekende gebruikerservaring kan je aan een betere rangschikking in de zoekresultaten helpen.
Zorg ervoor dat je mobielvriendelijke website dezelfde relevante en kwalitatieve inhoud bevat als de desktopversie. Vermijd het beperken van de inhoud op mobiel, want Google heeft die inhoud nodig bij het beoordelen van de relevantie voor zoekopdrachten.
Check of de gestructureerde gegevens (schema markup) consistent zijn op zowel de desktop- als de mobiele versie van je site.

Google likes it fast! Optimale laadsnelheid is dus essentieel. Optimaliseer afbeeldingen, minimaliseer CSS en JavaScript, en gebruik browsercaching om ervoor te zorgen dat je mobiele site snel laadt op mobiele apparaten. Straks meer hierover!
Je zou kunnen kiezen voor een mobile-first ontwerp bij het (laten) maken van je nieuwe website. Dat wil zeggen dat je eerst en vooral denkt aan de mobiele versie van je site. Eens die gebruikerservaring snor zit, maak je pas werk van de desktopversie.
Bestaande website geschikt maken voor mobiel
Met bovenstaande tips scoor je alvast in Google. Verschillende van die tips zijn ook van toepassing op de totale gebruikerservaring van je website of webshop.
Je bestaande website geschikt maken voor mobiel is dus een zeer slim idee. Met een mobiele website draai je mee op topniveau. Niet onbelangrijk als je online wil gaan met je eigen zaak.
Is mijn website geschikt voor mobiel? Doe de test!
Van bij de start een mobiele site online zetten, is nog altijd het beste plan. Maar als je momenteel een website hebt die nog niet of nog niet helemaal mobielvriendelijk is, kan je je site natuurlijk optimaliseren. Voor alles is namelijk een oplossing!
Laat ons eerst testen hoe het zit met de mobielvriendelijkheid van jouw website. Er bestaan verschillende manieren om je site aan een 'mobielvriendelijke test' te onderwerpen.
Onze vrienden bij Google schieten weer ter hulp! Met hun tool PageSpeed Insights krijg je een overzicht van hoe jouw website presteert en wat je nog kan verbeteren. Via PageSpeed Insights krijg je ook een zicht op het mobielvriendelijk zijn van je site.
Vroeger kon je ook de 'Mobile friendly test' van Google doen, maar die toepassing bestaat niet meer.
Dit is een handige online tool waarmee je een voorbeeld van je website kunt bekijken op verschillende schermformaten. Responsinator simuleert hoe je website eruitziet op verschillende apparaten, waaronder smartphones en tablets.
Je krijgt een visueel inzicht in hoe goed je site presteert op verschillende schermgroottes. Als je veel blogartikels schrijft, kan je nakijken of je alinea's niet te lang zijn.

Weliswaar een betalende tool. In ruil krijg je wel uitgebreide rapporten over de prestaties van je website. Daarnaast analyseert SEO Site Checkup de mobielvriendelijkheid van je website.
Nadien kan je aan de slag met de suggesties voor verbeteringen op het gebied van ontwerp, laadsnelheid en andere factoren die invloed hebben op de mobiele gebruikerservaring van je eventuele bezoekers.
Mobiele website maken met SiteBuilder of WordPress
Je website mobielvriendelijk maken, kan je op verschillende manieren aanpakken. Van nul beginnen, je site optimaliseren, een mobiele website laten maken door een professioneel bureau of developer ... De keuze is aan jou.

Maar wat als we je zeggen dat je ook zelf een mobiele website kan maken? Op die manier bespaar je tijd én kosten. Je kan ook veel vroeger online met je eigen website.
Hier bij Combell hebben wij alles in huis om online een goede indruk na te laten. We willen twee handige tools met jou overlopen. Gebruik ze, test ze zelf uit en ontdek hoe makkelijk een mobiele website bouwen kan zijn!
Je mobielvriendelijke website met SiteBuilder
Onze simpele SiteBuilder is een websitebouwer waarmee je zonder ervaring of kennis van code een responsive website kan maken. Als dat niet handig is. 😁
Wanneer je jouw mobiele website zelf wil bouwen, kan je een SiteBuilder-pakket met inbegrepen hosting kiezen. Bij elk SiteBuilder-pakket kan je kiezen welke maat voor jou de juiste is!
Het juiste webdesign kiezen
Bij SiteBuilder kan je meteen het juiste webdesign kiezen uit meer dan 100 templates en thema's. Zo zorg je voor een grafisch ontwerp dat aansluit bij het imago dat je wil creëren met je website.
Bovendien zijn alle thema's mobielvriendelijk opgebouwd. De achterliggende code (waar jij je niets van moet aantrekken) is zo geschreven dat de lay-out zich gaat aanpassen aan eender welk toestel.
Tip
Zowel SiteBuilder als WordPress maken gebruik van AI-technologie. Zo hoef je nog minder zelf te doen. AI maakt jouw website. De AI Site Assistent zit verwerkt in bepaalde Managed WordPress pakketten.
Je kan trouwens kiezen uit een hele bibliotheek aan gratis afbeeldingen. Geen gedoe met auteursrechten, gewoon op je website slepen en klaar!
Je mobielvriendelijke website met WordPress
Toch een beetje technisch aangelegd en wil je een stapje verder? Kies dan voor een goed CMS-systeem. Een CMS is een systeem achter een website, waarbij jij in het controlepaneel de touwtjes in handen hebt.
Je hoeft er zelfs (bijna) geen HTML-code voor te kennen. Het CMS voorziet een soort tekstverwerker, waarin je je pagina opmaakt.
Tip
WordPress is veruit het populairste Content Management Systeem. Bijna 40% van alle websites draait op WordPress. Da's de reden waarom je bij Combell hostingpakketten kan kopen waarop WordPress voorgeïnstalleerd is.

Wie WordPress gebruikt, krijgt heel wat voordelen. Het is niet alleen eenvoudige (gratis) Open Source software, je hebt keuze uit tienduizenden responsive thema's en plug-ins.
Veel van die thema's en plug-ins zijn trouwens gratis te installeren. Het zijn allemaal hulpmiddelen die je website responsive maken.
Website mobiel maken: praktische tips!
Onderstaande praktische tips gaan je helpen bij het mobielvriendelijk maken van je site of shop. Zo weet je waarop je moet letten en laat je helemaal niets aan het toeval over.
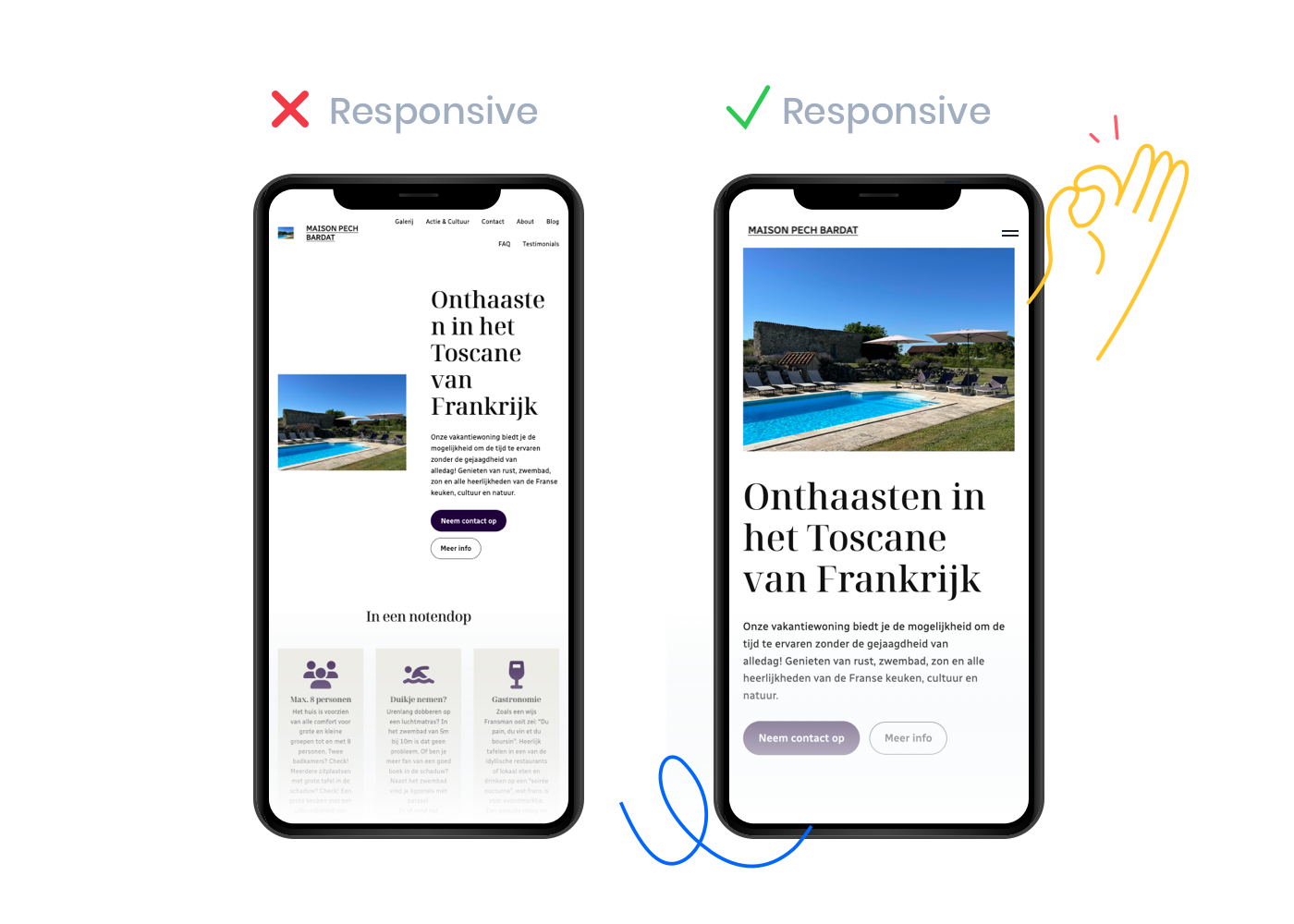
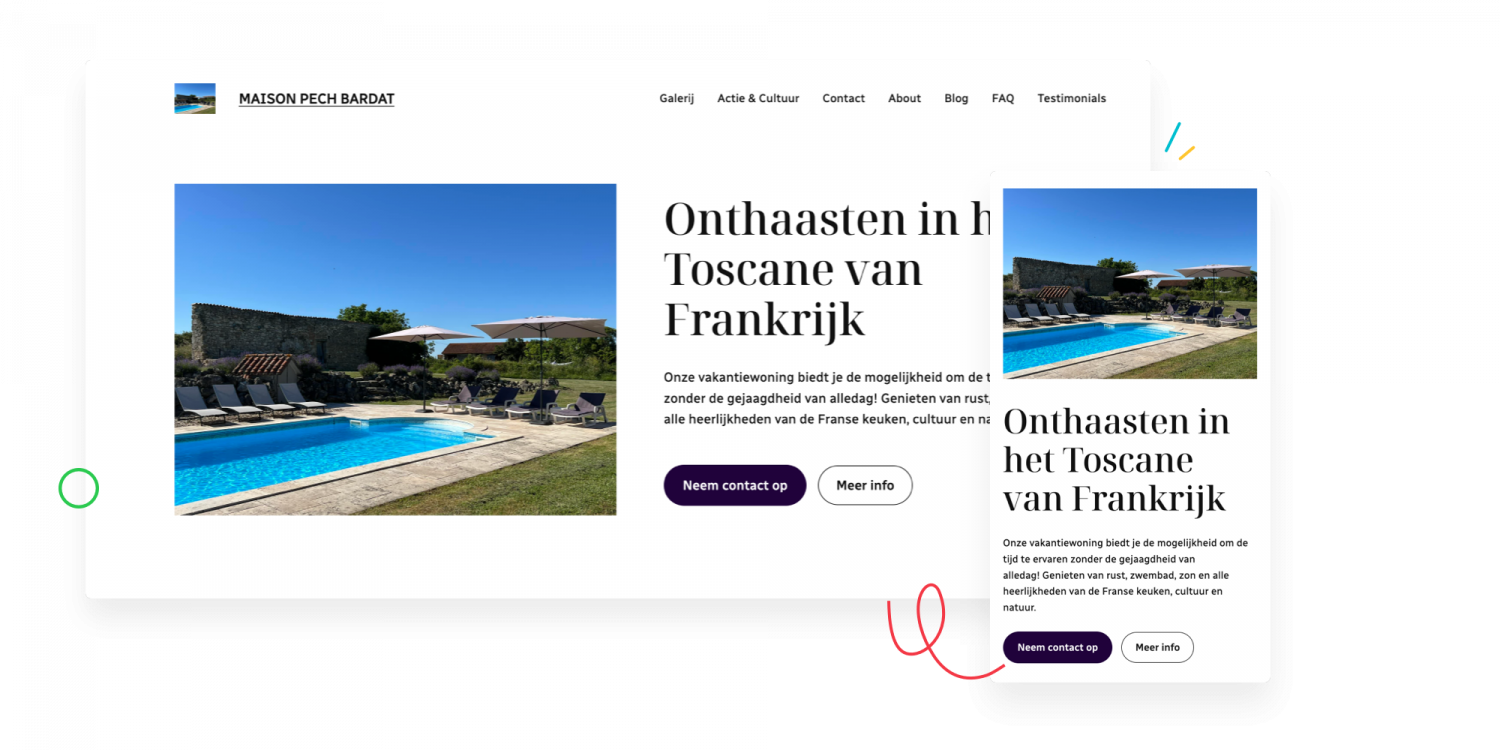
Vallen we in herhaling? Pech dan! 😀 Werk maken van een responsive webdesign is te belangrijk, dus halen we het nog eens aan. Het implementeren van een responsive framework en het (laten) maken van een responsive site is een cruciaal onderdeel van je mobiele website. Op deze website leer je alvast bij over het wat en hoe van een responsive framework.

Door letterlijk en figuurlijk te investeren in een responsive webdesign zorg je ervoor dat je website niet alleen visueel aantrekkelijk is op verschillende apparaten, maar ook dat de functionaliteit en gebruikerservaring geoptimaliseerd zijn, wat bijdraagt aan de algehele tevredenheid van je bezoekers.
Niet flauw doen: jij haakt ook af als een website te traag is. Onderweg op je smartphone iets opzoeken of bestellen ... Dat moet zo snel mogelijk verlopen. Op het internet telt elke seconde. Mobiel tikt de klok zelfs nog harder vooruit!
Een supersnelle laadsnelheid is dus van groot belang voor de mobiele versie van je website. Het is een niet te onderschatten factor.
Mobiele gebruikers willen instant toegang tot je webshop of webpagina. Duurt het te lang, zijn ze gefrustreerd en komen ze nooit meer terug.
Bovendien zijn laadtijden een belangrijke Google ranking factor. Met andere woorden: hoe sneller, hoe hoger. Potentiële klanten blijven daarnaast langer hangen op snelle websites.
Dat wil dus zeggen dat je website een lagere bounce rate krijgt. Dat is mooi meegenomen. Want online is er heel veel concurrentie, enkel de snelle jongens spelen mee op het hoogste niveau.
Onze supertip! Accelerated Mobile Pages (AMP)
Eentje voor de techneuten (of laat iemand je helpen): Accelerated Mobile Pages (AMP). Hiermee laden webpagina's nog sneller op verschillende mobiele apparaten. AMP-pagina's zijn minder zware webpagina's die bestaan uit vereenvoudigde HTML en CSS. Pagina's laden zo goed als onmiddellijk. 't Is een serieuze boost voor je gebruikservaring.AMP wordt vaak gebruikt voor nieuwsartikels, blogs en andere pagina's met veel content, om de laadtijden te verkorten en de toegankelijkheid op mobiele apparaten te verbeteren.
Geoptimaliseerde afbeeldingen zijn een extra manier om laadsnelheden te verhogen. Het verminderen van de bestandsgrootte van afbeeldingen zorgt namelijk voor snellere laadtijden en een nog betere website-ervaring.
Let er trouwens extra op dat je afbeeldingen óók responsive zijn. Dat ze mee schalen. Een afbeelding die groter is dan je scherm ziet er heel slordig uit! Vaak is dat al een reden om af te haken.
Is je mobiele website zo goed als klaar? Zorg er dan zeker voor dat je bezoekers de weg niet verliezen. De actieknoppen - Calls To Action (CTA's) - zijn op de mobiele versie van je site nog een stuk belangrijker.

Op een klein scherm is er weinig ruimte, dus je CTA's moeten goed en opvallend geplaatst zijn. Het is dus een goed idee om je Calls To Action visueel te versterken en - letterlijk, waarom niet - te onderstrepen.
Als je bezoekers niet goed weten hoe ze iets kunnen bestellen op je website, raak je ze kwijt. Dan loop je inkomsten mis! Zorg dus voor activerende en opvallende actieknoppen op je mobielvriendelijke site.
Je kan ook op SEO-vlak optimalisaties doorvoeren die belangrijk zijn voor mobile. Denk maar aan mobiele zoekwoorden. Je kan zoektermen en zinnen gebruiken die vaak gebruikt worden door zij die mobiel surfen. Soms durven die nogal verschillen van zogenaamde desktopzoekwoorden.
Bij 'mobile SEO' moeten de zoekwoorden specifieker en urgenter zijn. Door mobiele zoekwoorden strategisch in je website te verwerken, verbeter je de kans om zichtbaar te zijn in de zoekresultaten van zoekmachines en optimaliseer je de relevantie van je site voor mobiele gebruikers. 😉
Voorbeeld mobiele zoekwoorden
Wil je door mobiele bezoekers gevonden worden, dan zijn zoektermen als 'restaurant' en 'lunch' niet concreet genoeg. Mobiele gebruikers zoeken veel vaker naar onmiddellijke oplossingen.
Mobiele zoekwoorden zoals 'restaurant Gent nu open', 'lunch Gent reserveren' en 'afhalen Gent' zijn veel doeltreffender. Je Google-ranking zal er op vooruit gaan en je krijgt meer trafiek op je site.
Tijd voor je eigen mobielvriendelijke website!
Wat je hier geleerd hebt, omzetten in de praktijk. Wat denk je daarvan? 😁 Want het moge duidelijk zijn: wie online wil met zijn zaak, moet dat doen met een mobielvriendelijke website.
Gebruik onze tools zoals SiteBuilder en WordPress webhosting om zij die jouw website via een klein schermpje bezoeken, blij te maken. Als zij op hun beurt iets kopen op jouw mobiele webshop, maakt dat van jou een blije ondernemer. De cirkel is rond!


