Color Picker is de functie van jouw editor waarmee je het kleurenschema van de tekst, de achtergrond, de overlappingen en nog veel meer kunt beheren. Je kan een kleur kiezen uit het kleurenpalet, een HEX- of RGB-waarde invoeren of zelfs een eigen kleurverloop maken. De recente kleuren functie helpt je om jouw kleurenschema consistent te houden en een professionele look en feel op jouw site te behouden.
Bij het werken met de Color Picker heb je de volgende opties:

Kleurstijl
Voordat je het kleurenschema kiest, moet je kiezen waar je “enkele kleur” of een “kleurverloop” wil gebruiken.
Als je de “enkele kleur optie” gebruikt, kan je een kleur kiezen uit het tabblad Recente kleuren of een andere kleur kiezen.
Achtergrond met verloop is een beschikbare optie voor rij, kolom en widget achtergronden en beeldoverlappingen. Om een kleurverloop toe te passen:
- Kies 2 kleuren voor de stop van het kleurverloop
- Je kan de kleuren omkeren om de positie van de stops aan te passen.
- Kies de richting van het verloop
- De middelste optie genereert een radiaal verloop
- De opties voor de zijkanten zorgen voor een lineair verloop
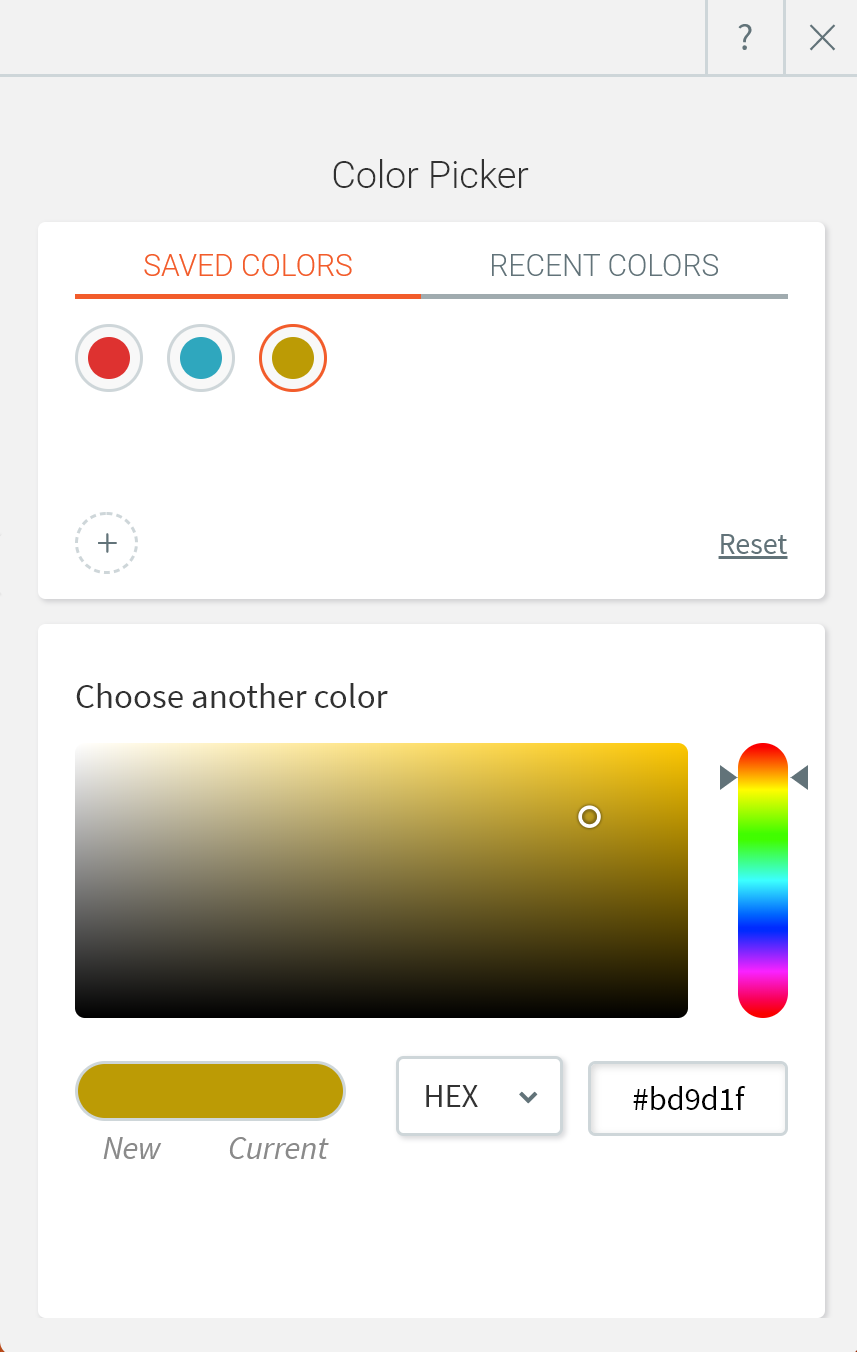
Opgeslagen kleuren
Sla kleuren op die vaak worden gebruikt op jouw site door ze toe te voegen aan de lijst met opgeslagen kleuren in de color picker.
Om een kleur aan de opgeslagen kleuren toe te voegen, klik je op het tabblad “Opgeslagen kleuren” op de color picker en klik je op het “+” icoontje. Om een kleur uit de lijst met opgeslagen kleuren te verwijderen, klik je met de rechtermuisknop op de kleur en selecteer je “Verwijderen”.
Recente kleuren
Bij het kiezen van een kleur toont het recente kleurenmenu een voorbeeld van kleuren die recentelijk in jouw site zijn gebruikt. Zo kan je snel kleuren kiezen die al op jouw site staan.
Kies een andere kleur
Selecteer de tint van een kleur met behulp van het kleurenpalet aan de rechterkant of het kleurenpaneel. Je kan ook de HEX- of RGB-waarde van de gewenste kleur in het tekstvak onder het verticale kleurverloop invoeren.
Ondoorzichtigheid
De slider voor ondoorzichtigheid bepaalt de transparantie van een element. Houd er rekening mee dat wanneer je de ondoorzichtigheid van een element reduceert, wat er ook achter zit (achtergrond afbeelding of kleur), zal beginnen te mengen met dat element.
Opmerkingen
- Verloop is niet beschikbaar voor tekstelementen, dus je zal het niet zien in een Color Picker voor tekstelementen in de widgets ontwerpeditor van het Globale Ontwerp tabblad.
- Bij het werken met achtergronden zal het wisselen tussen Kleur en Beeld de instellingen van de vorige optie op nul zetten. Om een voorbeeld te geven, als je een kleur gebruikte en de instelling veranderde naar Afbeelding, zullen alle kleur- of verloopinstellingen worden verwijderd.
- Het verloop overschrijft de achtergrond van individuele knoppen. Om ze terug te wijzigen, selecteer je de achtergrond van de individuele knoppen opnieuw.

