Optimaliseer jouw WordPress website om het maximale uit je hostingpakket te halen. Mits enkele optimalisaties is dit populaire CMS ook geschikt voor grote websites.
Activeer caching en Boost
Caching is dé manier om WordPress sneller te maken. Caching voegt een extra opslagplaats toe aan het snelle RAM-geheugen van je webhosting.
Je website moet bepaalde data niet meer voor elke bezoeker apart ophalen uit een databank. In plaats daarvan haalt hij die data meteen op uit het RAM-geheugen waardoor de laadtijd drastisch daalt.
- Activeer caching op je webhosting
- Voeg Redis caching toe aan je WordPress website
- Voeg Ramdisk toe aan je WordPress website
- Aangeraden: Maak je website sneller met Boost
WordPress-instellingen en aangeraden plugins
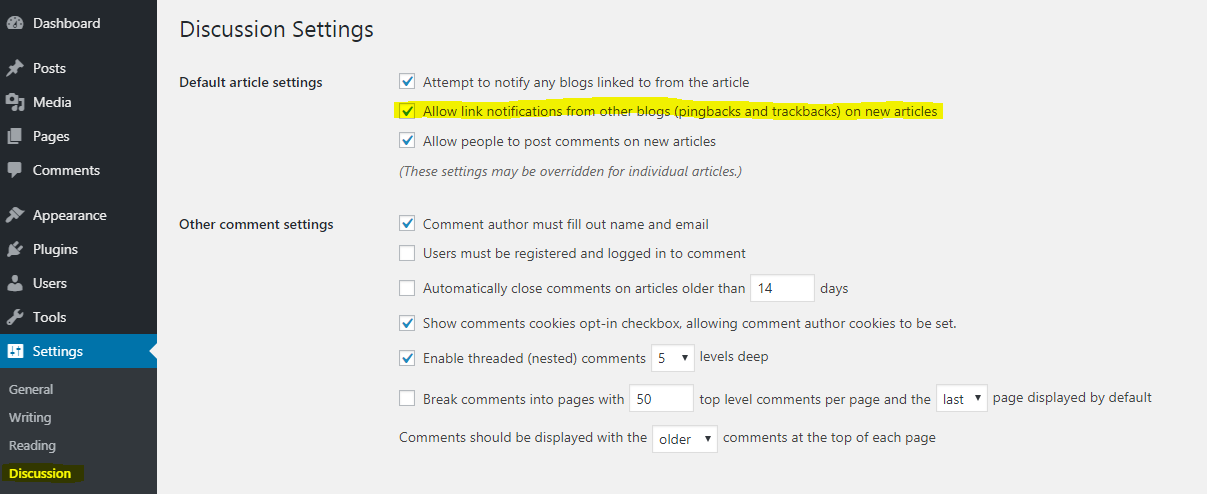
Pingbacks uitschakelen
Pingbacks staan standaard aan op WordPress. Ze zorgen dat andere websites een melding krijgen als je naar hen linkt. Maar dat zorgt voor veel overbodige queries.
Daarom raden we aan om Pingbacks uit te schakelen via de “settings” in WordPress (zie afbeelding).

Comprimeer afbeeldingen met WP Smush.it
WP Smush.it is ideaal als je veel afbeeldingen op je website hebt die niet geoptimaliseerd zijn. WP Smush.it maakt de afbeeldingen kleiner zodat ze sneller laden, een goeie WordPress optimalisatie.
2. Via het menu links ga je naar “Plugins” > “Nieuwe toevoegen / Add new”.
3. Zoek naar de plugin in de zoekbalk en klik op “Installeer / Install now” als je hem hebt gevonden.
4. Plugin geïnstalleerd? Ga naar “Plugins” > “Geïnstalleerde plugins / Installed plugins” om de nieuwe plugin ook te activeren. Pas daarna is de plugin actief op je website.
Een alternatief is de automatische compressie van WordPress te bewerken via “Settings” > “Media”.
Optimaliseer je database met RVG-Optimize Database
RVG-Optimize Database optimaliseert de tabellen in je database(s). Daarnaast ruim je de rommel in je database(s) op. Verwijder makkelijk revisies van berichten, pagina’s etc.
2. Via het menu links ga je naar “Plugins” > “Nieuwe toevoegen / Add new”.
3. Zoek naar de plugin in de zoekbalk en klik op “Installeer / Install now” als je hem hebt gevonden.
4. Plugin geïnstalleerd? Ga naar “Plugins” > “Geïnstalleerde plugins / Installed plugins” om de nieuwe plugin ook te activeren. Pas daarna is de plugin actief op je website.
Activeer HTTP/2 server push
Werkt je website via HTTPS (doordat je een SSL-certificaat hebt)? Dan raden we aan om ook HTTP/2 te activeren.
Bij HTTP/2 kunnen meerdere bestanden via multiplexing over één enkele verbinding tegelijkertijd verstuurd worden wat een snellere website tot gevolg heeft.
Een extra stap is om HTTP/2 server push te activeren. Dit is een techniek die de laadtijd van je website nog verder zal reduceren.
Installeer daarvoor de HTTP/2 server push plugin. Die zorgt dat alle scripts en bestanden die het “enqueue-mechanisme” gebruiken via preloading naar de browsers gestuurd worden.
Optimaliseer voor mobiel met de AMP-plugin
Om je website te optimaliseren voor mobiel volg je best Google’s AMP project. AMP staat voor Accelerated Mobile Pages. Door een boel “clutter” te verwijderen van je website (bv. bepaalde design elementen, scripts…), zal je website een stuk sneller werken.
Installeer daarom de AMP-plugin op je WordPress website. https://nl.wordpress.org/plugins/amp/
2. Via het menu links ga je naar “Plugins” > “Nieuwe toevoegen / Add new”.
3. Zoek naar de plugin in de zoekbalk en klik op “Installeer / Install now” als je hem hebt gevonden.
4. Plugin geïnstalleerd? Ga naar “Plugins” > “Geïnstalleerde plugins / Installed plugins” om de nieuwe plugin ook te activeren. Pas daarna is de plugin actief op je website.
Optimaliseer het .htaccess bestand
Met enkele aanpassingen aan je .htaccess bestand optimaliseer je WordPress voor grote bezoekersaantallen. Een overzicht van aangeraden wijzigingen!
Activeer GZIP-compressie
Hiermee comprimeer je verschillende bestanden op je website. Dat zorgt voor minder verbruik qua bandbreedte en vooral een kortere laadtijd.
- Activeer GZIP-compressie via het controlepaneel
- Voeg onderstaande code toe aan je .htaccess bestand
<IfModule mod_deflate.c>
<FilesMatch "\.(html|php|txt|xml|js|css)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>Alternatief: voeg Deflate Compression toe door volgende code toe te voegen aan je .htacces bestand:
# START DEFLATE COMPRESSION
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font" \
"application/x-font-opentype" \
"application/x-font-otf" \
"application/x-font-truetype" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/otf" \
"font/ttf" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
# DEFLATE COMPRESSIONExpire headers activeren
Met expire headers forceer je de caching van bepaalde bestandstypes. Daardoor ben je zeker dat ze altijd in de cache zitten, waardoor ze sneller geladen worden.
Voeg volgende code toe aan je .htaccess bestand.
# BEGIN Expire headers ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" # Others ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" # END Expire headers
Voeg cache control headers toe
Cache control headers definiëren bestanden die gecached mogen worden door de browser.
Voeg onderstaande code toe aan je .htaccess bestand:
# BEGIN Cache-Control Headers <filesMatch "\.(ico|jpeg|jpg|png|gif|swf|pdf|svg|js|flv)$"> Header set Cache-Control "max-age=84600, public" # END Cache-Control Headers
Schakel entity tags uit
Entity tags is een mechanisme dat controleert of de bestanden in de browser cache nog overeenkomen met de bestanden op de server. Door dit uit te schakelen kan een snellere laadtijd bereikt worden. Al verschilt het resultaat van website tot website.
Voeg volgende code toe aan je .htacess bestand:
Header unset ETag FileETag None
Neutraliseer image hotlinking
Image hotlinking komt voor wanneer een andere website jouw afbeeldingen gebruikt (ze linken rechtstreeks naar jouw bestand). Dat zorgt voor extra load op jouw hosting. Je kan dit in sommige gevallen voorkomen door volgende regels toe te voegen aan je .htaccess bestand.
Vergeet niet om de domeinnaam aan te passen aan je eigen domeinnaam.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]
Voorkom landing page redirects
Als je GTMetrix gebruikt, krijg je soms de volgende melding:
“Avoid landing page redirects for the following chain of URLs”.
Dit komt voor wanneer je een SSL-certificaat hebt geïnstalleerd maar geen directe redirect hebt van HTTP naar HTTPS.
Om dit te voorkomen voeg je volgende regels toe aan je .htaccess bestand:
#redirect non-www to www
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
Optimaliseer het wp-config.php bestand
Limiteer het aantal revisies van wp-config.php
Standaard is er geen enkele beperking in WordPress op het aantal revisies die bewaard worden in je database. Een groot aantal revisies zorgen dat je queries trager lopen. Een limiet instellen is dus aangeraden.
Voeg volgende code toe aan je wp-config.php bestand om het aantal revisies te beperken tot 3:
define( 'WP_POST_REVISIONS', 3 );
Om het volledig uit te schakelen voeg je deze code toe:
define( 'WP_POST_REVISIONS', false );
Schakel WP-cron uit
WP-cron wordt “a poor man’s cron” genoemd. Het zorgt ervoor dat elke keer iemand je website bezoekt er gekeken wordt of er nog pending actions zijn binnen WordPress. Is dat het geval, dan worden die meteen uitgevoerd.
Schakel dit uit door volgende code toe te voegen aan je wp-config.php bestand:
define('DISABLE_WP_CRON', true);
Als je specifieke cron-taken dan toch automatisch wil uitvoeren, kan dat via de crontab.
Maak een cronjob aan via het controlepaneel met volgende code:
*/30 * * * * curl -sLo /dev/null https://domain.extension/wp-cron.php?doing_wp_cron

