Wie een computer gebruikt, gebruikt URL’s: specifieke adressen om stukjes data te bereiken. Dat kan een internetadres zijn, maar dat is niet altijd zo. Je hoort ’t donderen in Keulen? Geen zorgen. Voor je aan ’t einde van deze pagina komt, weet je wat een URL is en nog veel meer. Beloofd!
Uniform Resource Locator

URL staat voor Uniform Resource Locator. In eenvoudig Nederlands: een URL geeft de locatie aan (Locator) van een bron (Resource), op een manier die over de hele wereld dezelfde (Uniform) is.
Je denkt bij een URL waarschijnlijk meteen aan pagina’s op het internet, maar URL’s worden gebruikt om te verwijzen naar allerlei data en bestanden (‘bronnen’ dus). Het internet is namelijk opgebouwd uit allemaal kleine stukjes data. Al die stukjes data, dus elke pagina, maar ook elke afbeelding op die pagina, heeft een url. Zo’n url is uniek: je komt ermee terecht bij een specifiek bestand.
Voorbeelden van een URL:
- https://www.combell.com/nl/blog/bespaar-kosten-en-tijd-dankzij-werken-in-de-cloud/
- Een url die je helpt om naar een pagina op het internet te surfen, via het https (later meer daarover).
- file:///Users/jouwnaam/Documents/url.docx
- Een bestand op je computer, of op een harde schijf.
- mailto:naam@domeinnaam.be?subject=kijk!%20een%20url!
- Een e-mailbestemming, met een vooraf bepaald adres en een eventueel onderwerp voor het bericht.
Onderdelen van een URL

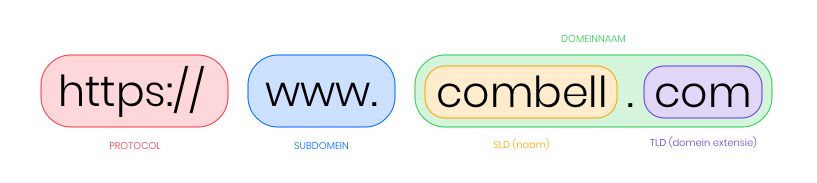
De url die je hierboven ziet, leidt naar een webpagina op onze blog. Laten we even kijken naar de opbouw van die url. We lezen een url van links naar rechts, waarbij elk stukje verder bouwt op het vorige, om onze weg te vinden naar het bestand dat we willen bereiken..
Het protocol (https)
Elke URL begint met een protocol. Bij webpagina’s is dat meestal http of https.
Een protocol is een overeenkomst om dingen op een bepaalde manier te doen. Met andere woorden: het protocol vertelt hier aan alle betrokken partijen wat de onderdelen van de URL betekenen.
HTTP betekent Hypertext Transfer Protocol, en bepaalt hoe de communicatie verloopt tussen een webclient (je webbrowser) en een server (de computer waarop het bestand staat dat je wil bereiken).
Wanneer er dus http:// aan het begin van een url staat, weet een server hoe het bepaalde vragen moet interpreteren. Wanneer je surfen ziet als een gesprek tussen jou en een server, waarbij jij een vraag stelt, en de server een antwoord geeft, is het http eigenlijk de taal die je vastlegt. Zo weet de server in welke taal jij je vraag stelt, en kan hij je begrijpen.
Daarom staat het protocol aan het begin van een url: het is in elk gesprek handig om eerst de taal te bepalen 😉.
HTTPS is een uitbreiding van het http-protocol. De S staat voor Secure: je surft veiliger wanneer je via https surft, omdat de gegevens versleuteld zijn. Zonder HTTPS zouden de gegevens die je invoert op een website (gebruikersnaam, wachtwoord, bankgegevens, …) gewoon worden verzonden, met risico op onderschepping of afluistering. Wanneer je gegevens invoert, check je best of een website gebruik maakt van https. Je kan er heel makkelijk voor zorgen dat je website https gebruikt, door bij Combell een SSL-certificaat te kopen.
Je leert trouwens veel meer over https in ons e-book.
Na de http(s) staat trouwens een dubbelepunt en een dubbele slash. Het dubbelepunt wordt gebruikt om het protocol duidelijk af te lijnen: het werkt als scheidingslijn. De dubbele slash, wel.. Daar heeft de oprichter dit over te zeggen:
“Het intikken van // heeft er gewoon voor gezorgd dat mensen tijd verliezen en onnodig papier verbruiken… Mocht ik terug in de tijd kunnen gaan, dan laat ik die dubbele slash vallen.
Sir Tim Berners-Lee, de grondlegger van het internet
De domeinnaam (www.combell.com)
In ons voorbeeld is www.combell.com de domeinnaam (waarbij www het subdomein is, combell de ‘naam’ en .com het topleveldomein of TLD).
De domeinnaam (of het domein) is de naam van de computer waarop de gegevens staan die je zoekt (de server). Eigenlijk heeft zo’n server een heleboel cijfers als naam (een IP-adres), maar die zetten we voor het gebruiksgemak om in een domeinnaam. Iets makkelijker te onthouden!
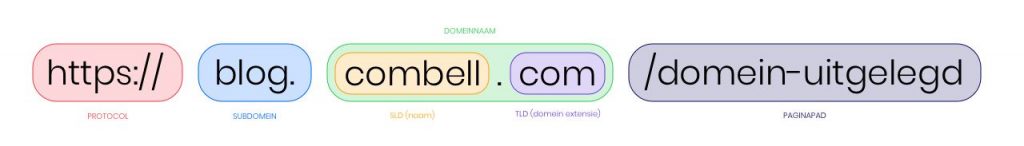
De padnaam (/nl/blog/wat-is-url/)
Wanneer onze browser via de domeinnaam en het DNS weet op welke server hij de gezochte bestanden kan vinden, gebruikt hij de padnaam (in het Engels file path) om de exacte locatie te vinden van de bron die we willen opvragen.
In een padnaam vinden we heel duidelijk de structuur en de naam van een bron. In ons voorbeeld is dat de pagina ‘nl/blog/insidr-testimonial-shopbuilder’. Zoals je mappen hebt op je eigen computer, zo heeft ook een website mapjes (subfolders). Hier zijn die subfolders /nl en, daaronder, /blog. Elke subfolder wordt onderscheiden door een “/”.
Andere onderdelen van een URL
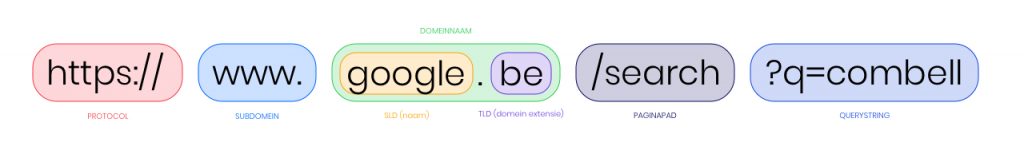
Query strings en variabelen
Voorbeeld: https://www.google.be/search?q=combell

De pagina google.be/search is waarschijnlijk de meest bezochte pagina van Google. En het is meteen een speciale pagina: we kunnen ‘m een zoekopdracht laten maken. Die zoekopdracht zie je aan de hand van de querystring (query betekent ‘vraag’).
De query string is een stuk tekst dat na de padnaam komt, en daarvan gescheiden is door een vraagteken (‘?’). Hier dus /search?q=combell.
De querystring is een manier om informatie door te geven aan onze bron (die we vonden in de padnaam). Dat gebeurt met parameters en hun waarde.
In ons voorbeeld is dat:
- parameter: q (voor ‘query’, om te zoeken)
- waarde: combell
Door die querystring q=combell weet de pagina /search dat we willen zoeken naar Combell.
Ander voorbeeld van een querystring:
https://www.youtube.com/watch?v=jNQXAexC9IVRw
- parameter: v (voor video)
- waarde: jNQXAexC9IVRw (de naam van de video)
Opmerking: WordPress-sites maken geen gebruik van padnamen, maar van de parameter ‘p’ voor post. Een URL kan er dan zo uitzien: http://domeinnaam.be/?p=1254. Omdat dat er niet erg sexy uitziet, kiest WordPress voor permalinks. Maar daar lees je hier een eindje verder meer over!
UTM-tag

Een UTM-tag (Urchin Tracking Module) is een tag die je toevoegt om informatie over bezoekers van een website te verzamelen: zo krijg je inzicht in de resultaten van een marketingcampagne. UTM-tags sturen extra informatie mee naar (bijvoorbeeld) Google Analytics om zo meer inzicht te krijgen over waar bezoekers vandaan komen.
Voorbeeld:
- Je stuurt een nieuwsbrief uit. Daarin zit een link, ‘Surf naar mijn website‘, die leidt naar jouw website, domeinnaam.be.
- Omdat je wil weten hoeveel bezoekers op je site belanden via de link in je nieuwsbrief, maak je een speciale url aan, met de UTM ‘source’ (bron). Dat kan met de tool van Google Analytics.
- De URL achter de link ‘Surf naar mijn website‘ in je nieuwsbrief ziet er dan zo uit: https://domeinnaam.be/?utm_source=nieuwsbrief.
- Wanneer je dan kijkt naar de statistieken van je website, kan je aan de cijfers van die specifieke URL zien hoeveel bezoekers je uit je nieuwsbrief hebt gehaald.
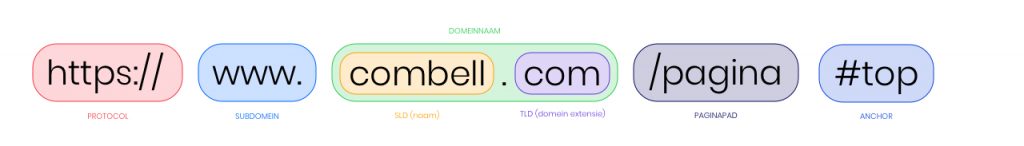
Anchors
Een fragmentnaam of anchor geeft een specifieke plaats op een pagina aan. Dat is handig wanneer je een lange webpagina aan het lezen bent: Dan kan de maker van die pagina in het begin verwijzingen zetten naar bv. de verschillende hoofdstukken van die pagina. Wanneer je op die links klikt, stuurt de URL met fragmentnaam je naar dat hoofdstuk. Dat heet ook wel page jump. Dit is een anchor naar het stukje hierboven.
Een fragmentnaam staat gewoonlijk op het einde van je url, en is aangegeven met een #. De fragmentnaam verwijst naar het ID van een bepaald paginadeel (bijvoorbeeld #top). Dat deeltje wordt door de websitebouwer in de html-code van die pagina aangegeven.
Dat kan er zo uitzien: http://www.domeinnaam.be/pagina.html#top

URL, slug en permalink
Wie zelf een site bouwt, maakt gewoonlijk gebruik van folders om een overzichtelijke structuur te houden in een website. Dat zijn de padnamen in een URL (vb. combell.com/nl/blog).
Een CMS (Content Managing System) zoals WordPress werkt niet met een mappenstructuur en padnamen, maar gebruikt query strings om een pagina aan te duiden. Zo ziet elke URL bij WordPress er origineel ongeveer zo uit: http://domeinnaam.be/?p=1243.
Maar omdat die query strings er niet bepaald mooi uitzien, zijn er permalinks. Dat zijn URL’s die de mappenstructuur van een filepad nabootsen.
Een permalink gebruikt daarvoor een slug: dat zijn ‘gewone’ woorden die orde brengen in je url. Wanneer je een pagina hebt die ‘wat is een url’ heet, zal WordPress bijvoorbeeld een permalink aanmaken die er zo uitziet: http://domeinnaam.be/wat-is-een-url. Dan is dat laatste deel je slug.
Waarom permalinks gebruiken?
Zoekmachines zoals Google hebben weinig aan query strings zoals ‘p=1234’. Wanneer je beter vindbaar wil zijn via zoekmachines, is het handig dat je URL ook al het onderwerp van je pagina bevat. Permalinks zijn dus beter voor je SEO.
Hoe een URL aanmaken?
Wanneer je een website bouwt, ontstaan URL’s automatisch volgens de anatomie die we hierboven hebben uitgelegd. Ook CMS’en zoals WordPress maakt zelf een heldere URL: een permalink met een slug.
Wanneer je met je URL informatie wil verzamelen over je bezoekers, kan je, zoals gezegd, UTM-tags toevoegen. Een handige tool daarvoor is de URL-bouwer van Google Analytics.
Zijn URLs belangrijk voor SEO?
URL’s bevatten veel informatie, en zijn best belangrijk voor SEO. Zo zou Google zelfs eerst je URL gaan bekijken, vooraleer ze je webpagina gaan ranken in hun resultaten.
Daarom zorg je dat je URL relevante woorden bevat, en geen warboel van parameters wordt. Ook zorg je ervoor dat bijvoorbeeld afbeeldingen duidelijk benoemd worden: zo gaat de url van die afbeelding er ook netjes uitzien.
Veelgestelde vragen over URL’s
Hoe vind ik de URL van een pagina?
Wanneer je dubbelklikt in de adresbalk van je browser, zie je de volledige URL van die pagina.
Waar kan een URL naar verwijzen?
Een URL kan verwijzen naar een specifieke webpagina, maar evengoed naar een e-mailbestemming, of een bestand op je locale computer.
Hoe een URL openen?
Een URL gebruik je door hem in te geven in de adresbalk van je browser, of door erop te klikken. Een URL kan verstopt zitten achter een klikbaar woord, of voluit zichtbaar zijn (een ‘naakte’ url).
Kan een URL alle karakters bevatten?
Een URL mag alleen alfanumerieke karakters (cijfers 0-9 en letters a-z en A-Z) bevatten, samen met de speciale karakters $ – _ . + ! * ‘ ( ) en de ‘voorbehouden karakters’ ; / ? : @ = &. Die voorbehouden karakters hebben een duidelijke functie bij het definiëren van een URL.
Wil je in een URL de gereserveerde karakters gebruiken op een andere wijze dan waarvoor ze bedoeld zijn, of wil je karakters opnemen die door de browser verkeerd geïnterpreteerd kunnen worden (een spatie en > < ” # % { } | \ ^ ~ [ ] `), dan moet je ze coderen. Meestal gebeurt dat in de vorm van een %-teken gevolgd door een ASCII-waarde in hexadecimale notatie. In sommige gevallen, zoals voor & en “, kan ook een karakter entiteit referentie gebruikt worden (zie het onderdeel Speciale karakters).
In het volgende overzicht vind je voor een aantal karakters de code.
Hoe controleer je of een url veilig is?
Om gegevens in te voeren op een website, controleer je best of de communicatie met die website versleuteld is. Dat is zo wanneer de url begint met https (hypertext transfer protocol secure).
Is een IP-adres hetzelfde als een URL of website-adres?
Een IP-adres is niet hetzelfde als een URL of een website-adres. Een IP-adres is de naam van de server waar een bepaalde website opstaat. Omdat IP-adressen moeilijk te onthouden zijn, gebruiken we domeinnamen, die door het DNS gekoppeld worden aan zo’n IP-adres.
Een domein is een onderdeel van een URL.

